[速報]アドビ、クラウド対応のペンや定規を開発中であることを明らかに。「Project Mighty」。Adobe MAX 2013
米アドビシステムズは5月7日(現地時間5月6日)、イベント「Adobe MAX 2013」を開催。ブランドが一新されるCreative Cloud製品群の発表に加えて、現在開発を進めている同社初のデバイスとなるクラウド対応のデジタルペンや定規などについて明らかにしました。
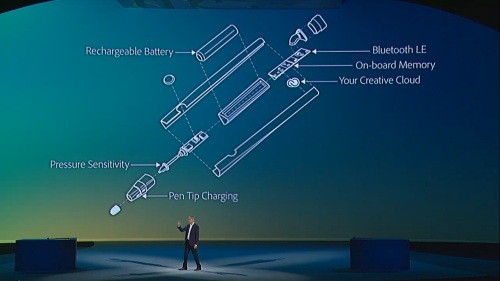
クラウド対応の物理ペン「Project Mighty」
「Project Mighty」は、ペンの物理性とクラウドのパワーを結びつけるもの。圧力センサー、オンボードメモリ、Bluetoothなどを内蔵している。


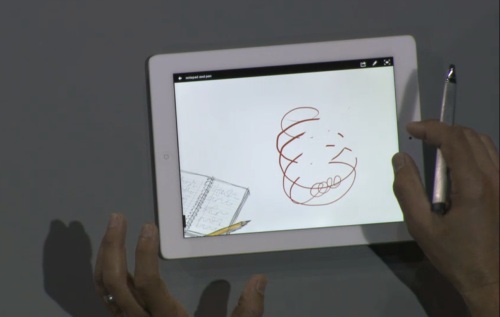
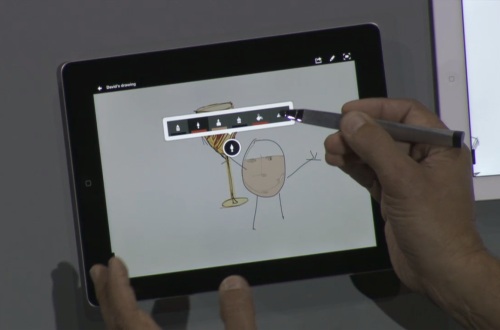
同社エクスペリエンスデザイン担当バイスプレジデント、Michael Gough氏が開発中のデバイスをデモ。iPad上に筆圧に応じた線が描け、指で消したり、ダブルタップでアンドゥするなど、ペンと指の使い分けが可能。

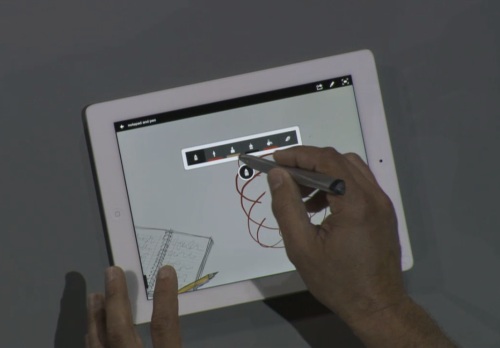
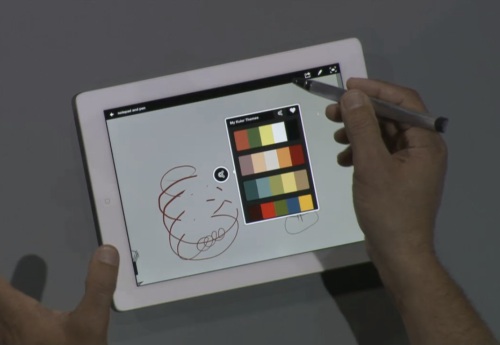
ペンのボタンをクリックすることで、自分のメニューを呼び出すことができるだけでなく、Creative Cloud上にKulerで保存した色の組み合わせを選択したり、自分の作品の一覧を呼び出してペンでペーストすることもできる。


ペンは利用者のIDを認識しているため、別の人のタブレットで使っても自分のペンに設定したメニューなどはそのまま呼び出すことができ、そのタブレット上に自分の配色や作品をペーストできる。

定規の「Project Napoleon」も
ペンだけではなく、デジタル定規の「Project Napoleon」も披露。任意の位置や角度を定規によってスムーズに示しながら、直線や円弧などを描ける。


ちなみに名前の由来は、デバイスが短い定規であることとナポレオンの時代が短かったことをかけたとのこと。
プロジェクトはまだ初期の段階であり、製品化のスケジュールは未発表。情報はhttp://www.adobe.com/go/projectmightyで提供中。
Creative Cloud対応の編集室
雑誌Wiredの編集部とアドビが共同で開発しているのが、Creative Cloudに対応した編集室サイズのシステム「Project Context」
Wiredのデザインディレクター、Claudia de Almeida氏。雑誌のデザイナーはいまでも定規などを使ってデザインし、それを壁に貼って雑誌の見開きページデザインなどを見えるようにしている。
こうしたアナログな作業の優れた部分をデジタルでできるようにするのがこのプロジェクト。壁に貼り付けていた雑誌のレイアウトをこのように見せる。

この壁に表示するには、共有フォルダに入れると上部のドロワーに一覧表示されるため、それをドラッグ&ドロップする。手で操作すればクリエイティブを任意の場所に納めることができる。


デザインディレクターが指示を書き入れるときは、手書きやキーボードでタイプできる。

アドビとWiredがこの協業をはじめて1年以上、徐々に形になってきたとのこと。
あわせて読みたい
[速報]アドビ、製品群をクラウドで統合。デスクトップ製品を含め「Creative Cloud」ブランドで統一へ
≪前の記事
インメモリデータベース「MemSQL 2.0」公開。数百ノードへスケールアウト可能で大規模データベース対応へ

