PR:大規模なトラフィックを捌く基本テクニックは。ECプラットフォームを提供するクロスワープに聞く
お目当ての商品が発売される時間にECサイトを開き、何度もリドローをしながら発売と同時にショッピングカートのボタンを押す。こうした経験のある方は少なくないと思います。そのときECサイトには大規模なトラフィックが集中し、内部のソフトウェアは必死にその負荷に耐えているはず。
特に最近はソーシャルメディアなどでお買い得商品の情報があっという間に拡散するようになり*、またフラッシュマーケティングやフラッシュセールス*と呼ばれる短期間で商品の販売を行う手法なども登場したため、ECサイトは以前にも増して、大規模なトラフィックが短期間に集中しても利用者が快適に買い物ができるような高いスケーラビリティとアベイラビリティが求められるようになってきました。
ECサイトには以前にも増して突発的なトラフィックが集中
こうした高度なECサイトのプラットフォームを提供する企業の1つが「クロスワープ」です。同社はAmazon.comや楽天のように自社ブランドのモールを運営しているわけではないため知名度は高くありません。
しかしゲーム開発企業の「スクウェア・エニックス」やアニメ制作企業の「アニプレックス」、アーティストの「Dreams Come True」、アイドルグループ「SKE48」、「コナミスポーツクラブ」などを始めとする多くの、そしてしばしば熱狂的なほどにトラフィックが集中するブランド直営のECショップをプラットフォーム提供者として支えています。
また同社では、Eコマースビジネスの最新動向を掲載するE-COMMERCE BUSINESS BLOGによる情報発信も行っています。
 クロスワープのECプラットフォームをは、有名企業やアーティストのオフィシャルストアとして利用されている。上はスクウェア・エニックスのオフィシャルストア、下はDreams Come Trueのオフィシャルストア
クロスワープのECプラットフォームをは、有名企業やアーティストのオフィシャルストアとして利用されている。上はスクウェア・エニックスのオフィシャルストア、下はDreams Come Trueのオフィシャルストア同社のユニークな点は、大規模トラフィックを捌く能力を備えた高度なECサイトのプラットフォーム構築能力に加えて、利用料金がECサイトのトランザクション数に連動するという顧客の利害と一致したビジネスモデルにあります。
同社のビジネスモデルについては次回触れることにして、本記事ではクロスワープがECプラットフォーム全体の性能向上をどのように実現しているのか、見ていくことにしましょう。
販売開始時には通常の何十倍ものトラフィックが発生
ブランド直営のECサイトの大きな特徴は、例えばアーティストのオリジナルグッズや会員限定グッズ、ゲームの期間限定アイテムなど、一般のショッピングモールでは売っていない、そこでしか買えない希少価値のある商品が買える点にあります。
これはすなわち、熱心なファンが販売開始時間に合わせて一点集中したトラフィックとしてやってくることを意味します。限定商品の発売時間に合わせてファンがWebサイトの販売予定ページを開き、ブラウザを何度もリドローする姿が容易に想像できるでしょう。
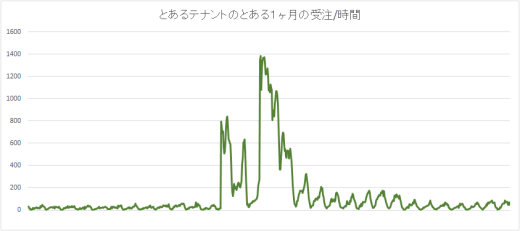
下記は、そんな状況をリアルに示す、あるECサイトの実際のログです。商品の発売に合わせて突発的に通常の数十倍を超えるトラフィックがやってくるのがお分かりでしょう。
 クロスワープのECプラットフォームを利用中のあるテナントの実際のログ。特定の時期にトラフィックが突出していることが分かる
クロスワープのECプラットフォームを利用中のあるテナントの実際のログ。特定の時期にトラフィックが突出していることが分かるブランド直営のECショップは、これだけのトラフィックの変化に耐えうる必要があるのです。そしてこのトラフィックの集中はWebサーバだけにかかるのではありません。
利用者のほとんどは販売開始直後からすぐにショッピングカートの操作へと移ります。それはつまり、会員データベース、在庫データベース、販売データベースなどへの大規模アクセスを引き起こすと同時に、クレジットカードなどによるオンラインでの決済という、時間のかかる外部サイトと連係したトランザクションを確実にこなさなければないことにつながります。
 ECプラットフォームの技術責任者。クロスワープ eコマース事業部 デベロップメントチーム 竹原貴司氏
ECプラットフォームの技術責任者。クロスワープ eコマース事業部 デベロップメントチーム 竹原貴司氏同社でeコマース事業部の技術部門を担当する竹原貴司氏は、ECプラットフォームがどういう構成や実装であれば性能が出るのか、つねにさまざまな技術を検証したうえで取り入れていると説明します。しかし、基本的には特別なテクニックなどなく、オーソドックスな手法を積み重ねていくことだとも付け加えます。
例えばWebサーバであれば、手前にリバースプロキシをおいてコネクション処理を分散、SSLも専用のサーバへオフロードするなどの手段を用いて、本来のHTTPサーバの能力を発揮させることに専念させればいいと。
Webサーバの負荷軽減にはCDNを活用
サーバの強化よりも優先されるべきなのがHTMLやCSSといったフロントエンドの最適化だと竹原氏。まずはWebサーバへのリクエスト数やデータ量をできるだけ減らすことが重要だと指摘します。
しかしここにECサイトのプラットフォーム運営の難しさがあります。というのは、オンラインショップのWebページを作成するのはあくまでもショップ側であり、クロスワープが提供するのはあくまでもECサイトのプラットフォームだという点です。
オンラインショップの運営企業は商品をより魅力的に見せるために、美しいグラフィック、凝ったHTMLとCSSなどを積極的に利用しようとします。必然的に関連ファイルの数は増え、容量も増大します。プラットフォームを提供するクロスワープの立場からこれをどう最適化するのか? 勝手にグラフィックやHTMLをいじるわけにはいきません。
そこでWebサーバ側で圧縮をかけるといった手法に加えて、竹原氏は、CDN(Contents Delivery Network)が必須になると説明します。「例えば1つのHTMLに対して画像やJavaScriptなどの要素が100あったとすると、CDNでキャッシュが効けばサーバへの負荷が100分の1になります」。
どの要素をCDNに載せるかはクロスワープ側が判断してチューニングしていきます。利用者側はクロスワープのプラットフォームを使うだけで、CDNを通じたフロントエンドの最適化が実現するのです。
3秒以下で反応。キャッシュで物理限界に当たらないように
フロントエンドの最適化の次はバックエンドの最適化です。
もっとも基本的なバックエンドの最適化手法は、メモリキャッシュを用いてディスクへのアクセスを減らすこと、そしてデータベースへのアクセスを減らすことです。
ただ、キャッシュと一言でいってもさまざまレイヤ、コンテキストでの扱いがあるため、リクエスト単位、セッション単位、アプリケーション単位、さらにマシン単位やメモリクラスタに入れたファーム単位などの種類や大きさ使い分けます。さらに適切なライフサイクルでキャッシュの有効期限を管理することでリソースを効率よく利用していきます。
Webアプリケーションではセッション管理が必要となりますが、セッション情報の管理もRDBMS(SQL Server)、NoSQL(MongoDB)、メモリクラスタ(AppFabric Cache)を適材適所で使い分けることで、同時接続ユーザーに対するパフォーマンスを確保しますし、ストレージも用途に応じて高速なフラッシュストレージを採用します。
「データのI/Oには物理メディアの性能限界が必ずあります。そこに当たらないようデータをできるだけキャッシュし、しかしコストを抑えるために最小限のハードウェア資源で済むように、場当たり的に個別対応するのではなく実行パスとして必ず経由する場所に対して、ソフトウェアとハードウェアをバランスさせる試験を繰り返しつつ、ミリ秒単位でのチューニングを行っていく」と竹原氏。
かつてWebサイトのレスポンスの目安として「8秒ルール」が広く知られていました。8秒以内にWebサイトのページが表示されないと利用者はあきらめてそこから離脱する、というのです。
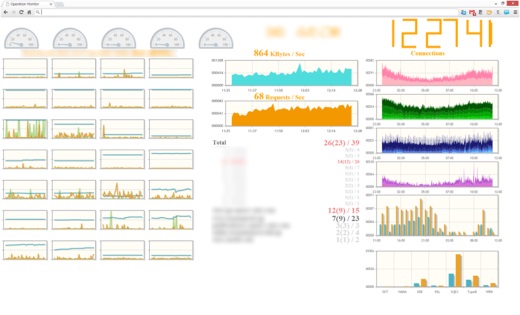
ところが現在では「3秒」程度で離脱してしまうと考えられているそうです。クロスワープでは、外部からのWebサイトの反応速度、データセンター内のさまざまなサーバのメモリ容量やCPU利用率などをダッシュボードからつねにモニタリングしています。
 外部サービスを利用したWebサイトの反応速度から、データセンター内のサーバのメモリやCPUの利用率まで、ダッシュボードでつねに監視している
外部サービスを利用したWebサイトの反応速度から、データセンター内のサーバのメモリやCPUの利用率まで、ダッシュボードでつねに監視しているオンラインショップが新商品発売のためにトップページに重いグラフィックを置き始めれば、このモニタリング画面でWebサイトの反応速度が落ちるのがすぐに分かります。するとクロスワープがさっそくCDNなどを用いたチューニングに取りかかるわけです。
ECサイトに特有のアーキテクチャ
しかしECサイトに対してCDNやキャッシュを用いる際に、決して適用してはならない要素があります。それは、会員の認証をしたあとの要素、決済に関する要素などです。
これらに間違いがあると、セキュリティや決済で致命的な問題につながりかねません。そこでユーザー名を表示する部分はiframeやAjaxで別に取得するなど、うまくキャッシュをするためのアーキテクチャが重要になります。
ECサイト固有の技術的な課題は、バックエンド内部のアーキテクチャにもあります。利用者がカートに商品を入れたら何をどこまでロックし、いつ解放するべきなのか、決済のための外部サイトはどの段階で呼び出すのが効率がよいのか、といったことです。
いかに大量のハードウェアリソースを投入し高性能なシステムに仕上げたとしても、これらECサイトのアーキテクチャを間違えてしまえば、たちまち処理が詰まってしまうだけでなく、非効率なリソースの利用によってあっというまに過負荷に達してしまうことでしょう。
こうした部分には、ECサイトの構築における一定以上の技術を持ち、プラットフォームとしての運用と改善を続けてきた企業のノウハウが込められていると言えます。次回はこうしたECサイト特有のアーキテクチャや実装について見ていきましょう。
≫「スケーラブルなECサイトの裏側で起きていること。クロスワープのECプラットフォームのケース」に続く。
*株式会社クロスワープE-COMMERCE BUSINESS BLOGより引用
(本記事はクロスワープ提供のタイアップ記事です)
あわせて読みたい
クラウドプロバイダーの「dotCloud」が「Docker」へ企業名を変更。コンテナ型仮想化ソフト「Docker」のビジネス立ち上げにフォーカス
≪前の記事
OpenFlow 1.3対応のネットワーク仮想化ソフトウェア「OpenVNet」がオープンソースで公開。Wakame Software Foundation