jQuery Mobile 1.4アルファ版が公開。DOMの削減による性能向上とSVGアイコン採用など
モバイルアプリケーション向けのJavaScriptライブラリ「jQuery Mobile」のバージョン1.4アルファ版が公開されました。
バージョン1.1ではCSSを活用することで安定動作の充実を、バージョン1.2ではポップアップやフォームなど新しいコントロールを強化、前バージョンの1.3ではレスポンシブデザイン対応をしてきました。今回の1.4では、DOM操作を削減することによる性能向上、SVGアイコンの採用などが行われています。
1.4での主な変更点
現在のjQuery Mobileでは、元になるHTMLに対してjQuery Mobileが装飾や操作のために多数のDIVタグなどを実行時に自動的に追加しています。1.4ではこのDIVタグの追加などが抑えられるとのことです。ブログから引用します。
To improve performance we reduced DOM manipulation. Generation of inner markup for elements styled as butons has been completely removed. In many cases the framework just adds classes to the native element during enhancement and we even reduced the amount of classes that are added by the framework.
性能向上のため、DOM操作を削減しました。ボタンをスタイル付けするためにマークアップ内部に生成される要素は完全に取り除かれます。多くのケースで、(jQuery Mobile)フレームワークは拡張のために元の要素に対してクラスを追加するだけです。また、フレームワークによって追加されていたクラスの多くも削減しました。
テーマの継承がCSSになるようです(ここは正確に理解できていないのですが)。
In almost all cases the default for option theme has been removed and widgets get the same theme as their container or page via CSS.
ほとんどの場合、オプションテーマのデフォルトは取り除かれ、ウィジェットは同じテーマをコンテナかそのページのCSS経由で得るようになります。
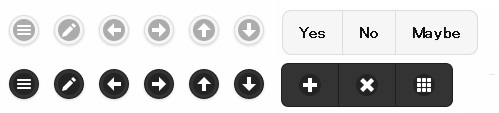
テーマが明るい「A」と暗い「B」の2種類に。
 上がテーマAのアイコンやボタンの一部、下がテーマB
上がテーマAのアイコンやボタンの一部、下がテーマBそしてSVGアイコンの採用。ただしSVGに対応していないブラウザでは、自動的にPNG画像のアイコンにフォールバックするとのことです。
あわせて読みたい
IE11では「1ウィンドウあたり100個のタブまで管理」。使われないタブはリソースを消費せず
≪前の記事
IBMがPaaS基盤としてCloud Foundryを全面サポート、Pivotalと共同で推進

