jQuery Mobile 1.3正式公開。jQuery 1.9/2.0対応、レスポンシブWebデザイン強化
レスポンシブデザインのための機能などを強化したjQuery Mobile 1.3が正式に公開されました。
jQuery Mobileは、モバイル向けJavaScriptフレームワークで、HTML5を記述することで、iOSやAndroidなどさまざまなモバイルデバイス向けWebサイトやアプリケーションを作れる機能を備えています。
jQuery Mobile 1.3では、表示幅に対応して自動的にフォーマットが変化する「Responsive tables」や「Responsive grids」、1つのスライダーで値を2つ設定できる「Range Slider」、新しいウィジェットの「Panel」をはじめ、多くの機能追加が行われています。
また、新機能に合わせてjQuery Mobileサイト上のデモとドキュメントも最新のバージョン対応に改められました。
レスポンシブテーブル対応、新たなUIコンポーネントも追加
HTMLのテーブルは、多くの場合あらかじめ横幅が決まってしまうため、スマートフォンなどの小さい画面で、どうテーブルを表示するかはデザイナーにとって悩みの種でした。
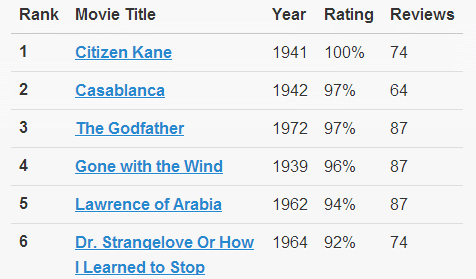
しかしjQuery Mobile 1.3ではテーブルをレスポンシブにできます。この機能が欲しかったというデザイナーは多いのではないでしょうか。例えば、画面の横幅に余裕があるときには、テーブルが見やすいように複数の列を横方向に表示しています。

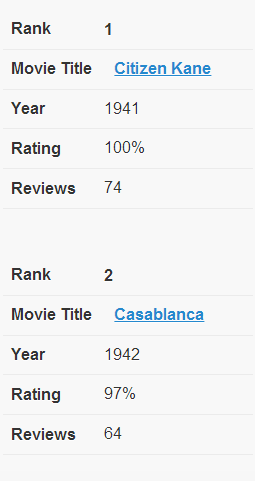
横幅を狭くすると、それに合わせて列が縦方向に表示されるように設定できます。

また、横幅に合わせてレイアウトを変えるレスポンシブグリッドにも対応しています。
そのほか、右や左から必要なときだけ表れるパネルや、値の範囲を簡単に設定できるレンジスライダーなど、jQuery Mobile 1.3ではモバイル向けの新たなUIコンポーネントも追加されています。
以前の記事「jQuery Mobile 1.3β公開。レスポンシブなテーブル、グリッド、追加コンポーネントなど大幅強化」でもう少し詳しく解説しているので、ご参照ください。
jQuery 1.9/2.0に対応
もう1つの注目はjQuery 1.9/2.0に対応したことです。特に、これから正式リリースが登場予定のjQuery 2.0は、過去のInternet Explorerのサポートを排除し、小さく高速に最適化したjQueryとなるため、モバイルデバイス向けに適したバージョンとなります。jQuery 2.0とjQuery Mobileの組み合わせは、従来のjQueryとの組み合わせよりコンパクトで効率的なものになるのではと期待されます。
あわせて読みたい
ストレージ大手NetAppも、ついにフルフラッシュのストレージアレイ参入。2014年にフラッシュ製品群「FlashRay」リリース予定
≪前の記事
SAP、ERPのデータベースを自社で提供開始。「SAP Business Suite powered by SAP HANA」発表

