JavaScriptのプログラミングスタイルはどうあるべきか? 重鎮Douglas Crockford氏が脳の働きとの関係を語る(前編)。QCon Tokyo 2013
4月23日に都内で開催されたエンジニア向けのイベント「QCon Tokyo 2013」。基調講演に登壇したのは、JavaScriptの重鎮であるDouglas Crockford氏。「プログラミング・スタイルと私たちの脳」という大胆なタイトルで、JavaScriptプログラミングにおいてバグをどう減らしていくのかについて解説しています。
基調講演の内容をダイジェストで紹介しましょう。
プログラミング・スタイルと私たちの脳
PayPalのDouglas Crockford氏。

おはようございます。今日は2つのトピックスを紹介したいと思います。1つはプログラミングスタイルについて。

プログラミングスタイルはプログラムの一部ですが、コンパイラからは無視されます。だからある人はプログラミングスタイルが重要ではないと考えていますが、しかしプログラミングスタイルは重要であり、あるスタイルは別のスタイルより優れている、といったことがあり得ます。
もう1つは脳についてです。これがプログラミングとどう関係があるのかと思われるかもしれませんが、そこにはつながりがあるのです。
脳はどのように働いているのか?
話を、ノーベル経済学賞を受賞したダニエル・カーネマン氏から始めましょう。彼は心理学者であり、経済学者ではありませんでした(注:カーネマン氏は「行動経済学」の業績で2002年にノーベル経済学賞を受賞)。

カーネマン氏が発見したのは、これまで経済学の基本的原則と考えられていたことが正しくなかった、ということです。ヒトは経済学者が想定したようには考えていなかったのです。
カーネマンはヒトの心は2つのシステムでできていることを示しました。
「システム2」は高度なシステムであり、分析的、数学的で合理的に考えています。しかしこの思考には時間と努力が求められます。
「システム1」は、非常に迅速で、感覚的、直感的で、しばしば間違った判断をしますが、しかしすぐに答えを出します。このシステムのスイッチを切ることはできず、つねに働き続けています。
カーネマンはこの2つに驚くべき関係があることを発見しました。システム1はシステム2が働くための仮説群を提供していたのです。
これを画像解析の例で話しましょう。私たちの脳はつねに驚異的な速度でこの処理を行っています。
私たちの脳は画像を「システム1」によって処理しています。これは難しい問題は処理できず、その代わりに単純化して処理し、ときどき間違った答えを出します。
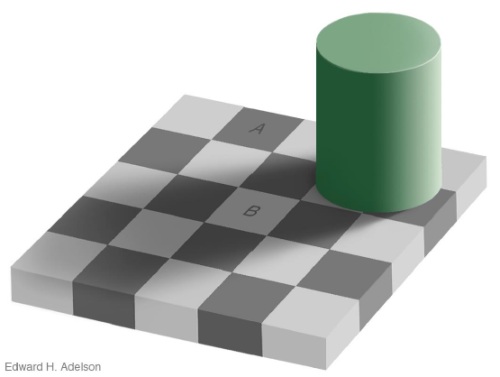
これはMITのEdward H. Adelson氏によって作られたチェッカーボードです。AとB、2つの四角があります。この2つは違う色に見えますが、実はまったく同じ色なのです。視覚だけでなく、私たちはつねにこうした錯覚をしています。

広告の業界ではこうしたこと、システム1がシステム2をバイパスすることを知って利用していました。スーパーの売り場へ行くと「1.99ドル」の値札が付いているのはそのせいです。
そしてこれが、私たちがコンピュータプログラムを開発するために使っている脳の働きです。そしてコンピュータプログラムは人間が作るもののなかで、もっとも複雑なものです。

プログラミングでは感情も用いられている
プログラミングの困難さは、完璧さが求められるところにあります。プログラムのどのような細部にも間違いがあってはならないのです。もし間違いがあったとすればそれはコンピュータの間違いではなく、あなたの間違いです。
そこで私たちは間違いがなくなるようにプログラムを開発しますが、もし本当にそうしようとすればいつまでもリリースできないでしょう。
氷河期の時代から私たちの脳は変わっていませんが、いまではその脳を使ってコンピュータプログラミングをしています。ある意味でまるで奇跡ともいえます。
プログラミングの作業では分析的な思考をしているように思えますが、感情(Gut)も用いられています。プログラミングの作業中、私たちは十分な情報がない状態でもつねにさまざまな決断を下していきますが、そこには決断するための情報として非一貫性の情報も含まれています。それでも前進するためには決断していかなければいけないからです。

ここでJavaScriptのプログラミングスタイルを見ていきましょう。あらゆるプログラミング言語には、良い部品(グッドパーツ)と悪い部品(バッドパーツ)がありますが、JavaScriptはそのなかでも最上の部品があると同時に、それ以上に悪い部品もあります。

JSLintは私が作ったプログラムです。JavaScriptのプログラムを解析して、悪い部分があれば知らせてくれます。

ここで警告。JSLintはあなたを傷つけるかもしれません。私は「うわ、JSLintに嫌われたようだ」というたくさんの人たちの嘆きを聞いてきました。しかしこれはコードクオリティツールであり、単によりよい書き方を示してくれるだけです。
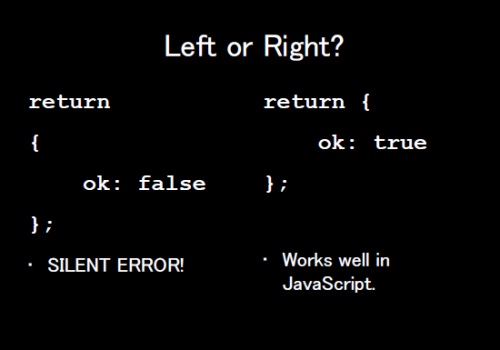
カッコの位置はどこがいいか論争の答えは
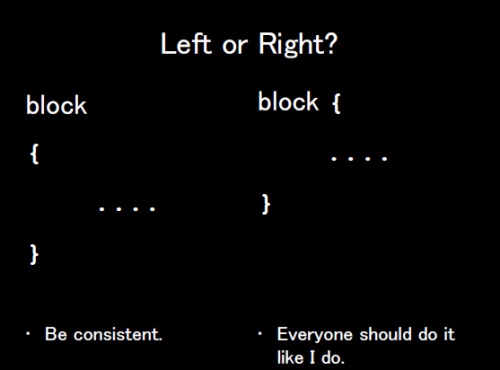
プログラマは終わりのない議論をすることがあります、例えばカッコの位置はどこがいいのか。ある組織で左のような書き方をしてきたプログラマが、別の組織で右のような書き方にするよう言われると文句を言い始めて、左の方が優れているといった理由を並べ始めます。プログラマはこうしたことで感情的になってしまいます。

しかしこれは、私の国の自動車が右側通行であなたの国では左側通行であるようなもので、どちらが優れているといった理由はありません。ただし、全員が同じ方向であることには大事な意味があります。一貫性が重要なのです。
ここで、JavaScriptについて見てみましょう。JavaScriptでは、しかし、つねに右側のように書くべきです。その理由がこれです。

右のように書けば、まったく問題なく動きます。しかし左のように書くと問題が起こります。return文はオブジェクトを返す代わりにundefinedを返すのです。これを見つけてデバッグするのにはかなり時間がかかるでしょう。
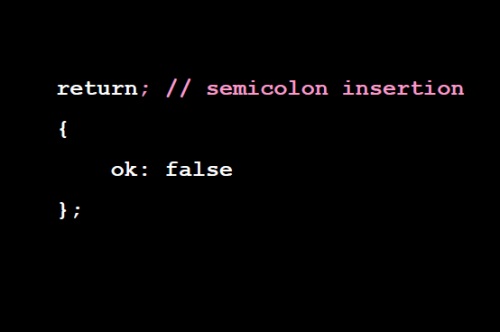
JavaScriptには、プログラミングをシンプルにする目的で「Semicolon Insertion」(セミコロン挿入)という機能があります。行末に自動的にセミコロンを入れてしまうのです。
するとreturnの下の行のカッコはブロックの開始になり、次の行のok:はラベルとして解釈されてしまいます。そしてこのブロックは実行されないものとなってしまうのです。

右のように書けば何の問題も起きないわけで、そのためには何の手間もかかりません。右のように書くだけでバグが減るのですから、これは間違いなくいい取り引きでしょう。
スタイルとは間違いを減らすためにある
JavaScriptにはswitch文があります。switch文で気をつけなければいけないのは、あるcaseから自動的に次のcaseへと移っていくことです(明示的にbreakを書かなければ)。

JSLintを開発した頃、ある人から「switch文でcaseが次々に処理されていて、これはよくない、と警告がでているんだけど」というメールが来ました。それはバグを引き起こしやすいからそう警告していたのですが、私は考えされられました。
たしかに、それぞれのcaseに同時に該当する場合には、その書き方はエレガントであり、一方でバグは滅多に起きないかもしれません。そこでその警告はオフにすることにしました。
次の日、その同じ人がJSLintにバグを見つけたというメールを送ってきてくれました。デバッガをかけると、switch文に間違いがありました。そのときひらめいたのです。私たちはプログラミングのためにキーをタイプし続けていますが、実際には多くの時間をエラーの発見とその修正に費やしています。そして今回のバグから私は学んだのです。
まず、先ほど私はエレガントな書き方について考えたと言いましたが、そんなものに意味はなかったのです。それどころか害悪かもしれません。エレガントなコードは、ぱっと見て分かりにくく、一部を変更すると全体が壊れてしまい、メンテナンスも難しいのです。
しかし何より問題なのは、私自身が「そんなことは滅多に起きないだろう」と考えていたことです。それはつまり、いずれ起きるのです。私は分析的に考えず感覚的に「大丈夫だろう」と判断し、その結果間違えてしまったのです。

だから、良いスタイルというのは良いプログラムを生み出すことができます。スタイルとは個人の嗜好や自己表現のためではなく、間違いを減らすためであるべきです。
読み手がプログラムの中身にフォーカスできるように
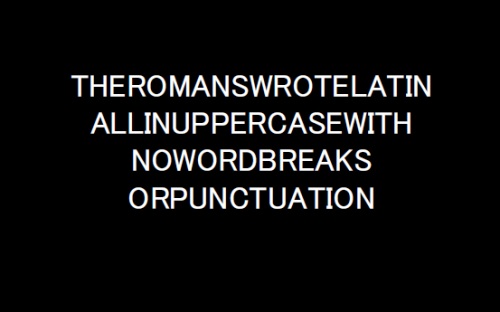
昔の英語は小文字も分かち書きも句読点もなかったため、文章は複写されるごとに間違っていきました。

中世の模写工が小文字や分かち書きや句読点を導入したことで、複写での間違いは減少し、読みやすくなりました。
つまり、スタイルを適切に用いることで、間違いが起こるのを減らすことができるのです。

プログラムはコンピュータに対してだけでなく、人に対しても明快なコミュニケートができなければなりません。

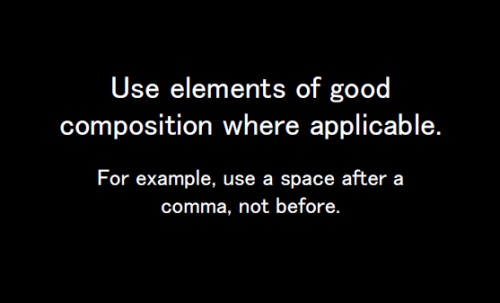
そのために、適切な構成を採用しましょう。例えばカンマの後にスペースを入れるようなことです。それが効果的であることは明らかです。

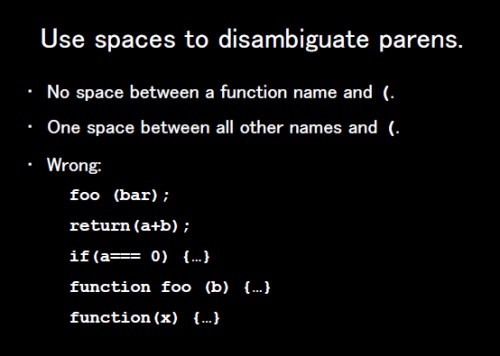
プログラムは一般の文章よりもさらに精密さが求められるため、より多くのルールが加わります。例えば、JavaScriptでは関数名とカッコのあいだにスペースは入れず、それ以外の名前とカッコのあいだにはスペースを1つ入れましょう。
こうすることで読み手が読みやすく、プログラムの中身にフォーカスできるようになるのです。

≫後編では、さらに具体的なプログラミングスタイルを紹介します。後編に続きます。
QCon Tokyo 2013
- JavaScriptのプログラミングスタイルはどうあるべきか? 重鎮Douglas Crockford氏が脳の働きとの関係を語る(前編)。QCon Tokyo 2013
- JavaScriptのプログラミングスタイルはどうあるべきか? 重鎮Douglas Crockford氏が脳の働きとの関係を語る(後編)。QCon Tokyo 2013
- Pinterestはいかにスケーラビリティと格闘してきたのか(前編)。QCon Tokyo 2013
- Pinterestはいかにスケーラビリティと格闘してきたのか(後編)。QCon Tokyo 2013
- OpenStackの構造と内部動作、自分でクラウドを構築する意味とは。QCon Tokyo 2013
 JavaScript: The Good Parts ―「良いパーツ」によるベストプラクティス
JavaScript: The Good Parts ―「良いパーツ」によるベストプラクティス―本書は、JavaScript言語の「良いパーツ」に注目し、良質なコードを書くためのポイントを示唆する書籍です。 「良いパーツ」を通してJavaScriptを再評価することで、見落とされていたJavaScript言語の本質が見えてきます。
あわせて読みたい
JavaScriptのプログラミングスタイルはどうあるべきか? 重鎮Douglas Crockford氏が脳の働きとの関係を語る(後編)。QCon Tokyo 2013
≪前の記事
2013年4月の人気記事「インテル、無償のHTML5開発環境」「DelphiがiOS対応クロスコンパイラ搭載」「グーグル、WebKitをフォーク」ほか

