新しくなるappCacheとtemplateでWebアプリケーションの作り方が変わる
WebComponents仕様の一部として議論されているテンプレートの機能は、Ajaxが登場したときのようにWebアプリケーションを変えていくだろう。W3Cのマイケル・スミス(Michael Smith)氏は2月18日に都内で開催された「第36回HTML5とか勉強」でそう説明し、HTML5.1に相当する議論中の新機能への期待を示しました。
先週紹介した「オフラインファーストの思想と実践」の前に行われたスミス氏のセッション「勧告候補になったHTML5.0の仕様についてと、HTML5.1の始まり」の内容をダイジェストで紹介しましょう。
新しくなるアプリケーションキャッシュ
マイケル・スミス氏。今日はappCacheとtemplateと、HTML5のテストをgithub上に置き始めた、などの話をします。

アプリケーションキャッシュ(appCache)はご存じですか? HTML5でオフラインアプリケーションを作るためのキャッシュ機能。ところが、いまはオンライン状態でもアプリケーションはキャッシュを見に行ってしまいます。
現在のappCacheはたくさん問題があります。そこでグッドニュース。新しいappCacheの作業が始まっています。先週発表される予定でしたが、まだ作業中のようです。今日はそれを紹介しましょう。
You are the first people to see this!(みなさんはこれを見る最初の人々なのです!)

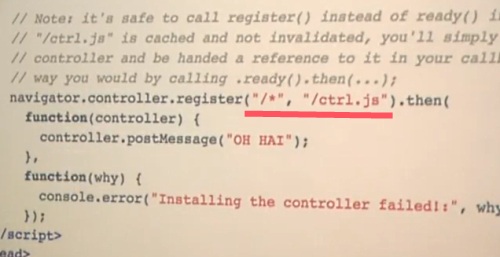
新しいappCache APIを使ったコードです。まず、オリジンを関連づけてアプリケーションのコントローラになるJavaScriptファイルを登録します。オリジンの*はワイルドカードです。
これでこのドメインへのリクエストはコントローラに送られるようになります。コントローラはカスタムのJavaScriptコードとして記述するものです。

これがシンプルな説明です。もうすこし詳しく紹介しましょう。
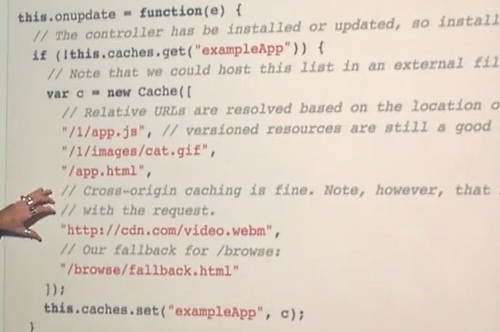
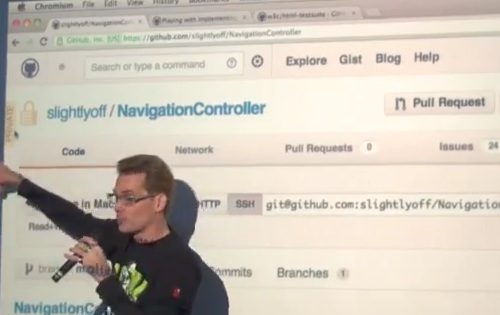
これがappCacheのコード。ここになにをキャッシュしたいかを宣言する、マニフェストになるところ。

ただ、このドキュメントはまだプライベートモードになっていて見えません(笑)。

既存のappCacheはハイレベルなAPIになっていて、シンプルだが機能がとても限定されている。一方、新しいappCacheの考え方はローレベルで、もっとパワフル。その代わりコードも多く書かなければなりません。
コントローラが宣言され、ネットワークへのリクエストがそのコントローラへ送られて、そこで扱われないものがネットワークへ出て行くのです。ある意味、内部的なプロキシーのように働きます。
これは早めに実装されると思います。6カ月くらいかな。
このAPIは名称が「controller」か「navigationController」になるでしょう。もう少しで発表されるはずです。

navigationControllerは、レスポンシブイメージでも使われるかもしれません。

レスポンシブイメージは、クライアントサイドで画面の大きさや解像度に応じて表示するイメージを決定するものです。ブラウザはデバイスのことを知っているので、どのイメージを表示するかを決定するのはブラウザがもっとも優れた場所となります。
navigationControllerは、レスポンシブイメージの仕組みにも使えるでしょう。
何にせよ、navigationControllerはまだアイデア段階です。しかしきっと成功するでしょう。私はこの機能が、今年登場するHTML5の新機能でもっとも大事なものだと考えています。

Webアプリケーションをオフラインでも動くようにするのはスマートなアイデアだと多くの人が考え始めています。オフライン対応のアプリも増えてきており、navigationControllerは、それをさらに容易にすることでしょう。
テンプレートはWebアプリケーションを大きく変えるだろう
次はtemplate。WebComponents仕様の一部です。これも長期的にみて大きな新機能。すごくいい。

WebComponentsの考えは、要素を定義して振る舞いをバインドできる、というもの。Webブラウザで要素を、既存の要素のように定義できます。例えば既存のForm要素のように、Inputボタンや日付コントロールのようなものが新しく定義できるのです。
サーバサイドのプログラミングを経験したことがあるなら、テンプレートにも触れたことがあるでしょう。
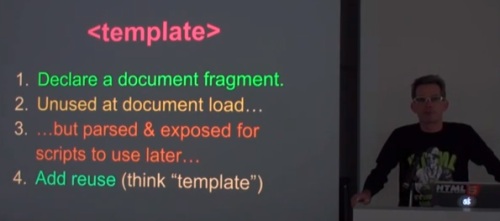
まずdocument fragmentを宣言します。これはドキュメントがロードされても特に何もせず、しかしあとで使えるようにパースされてDOMに組み込まれます。再利用もできます。

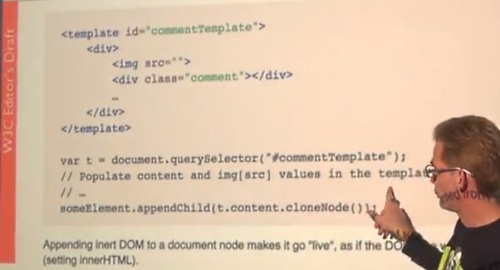
これがテンプレートの例の1つ。プロパティを追加したりと、まるでJavaScriptのカスタムオブジェクトを作るようなものです。そして普通のHTMLページを書くようにテンプレートを書くことができます。

テンプレートはとてもパワフルで、Webアプリの作り方を変えていくでしょう。それはAjaxがWebアプリケーションを変えたときのように大きく変えていくでしょう。

WebComponentsについては、仕様文書ではなく紹介文書があります。これは必読です(リンク)。