2014年にはWebアプリの「オフラインファースト」が流行するのではないか?
先週2月18日に都内で開催された「第36回HTML5とか勉強会」。テーマは「2013年、Web開発の進化を探る」でした。
そこで「2014年頃にはネットに接続しなくても使えるオフラインWebアプリケーションが流行するのではないか」と話したのが、html5j.orgの世話人でもある白石俊平氏。白石氏が解説する「オフラインファースト」は、これからのWebアプリケーションのひとつの方向性が示されていると思われます。
その講演の内容をダイジェストで紹介します。
オフラインファーストの思想と実践
html5j.org世話人の白石俊平氏。

昨年の11月に「Offline First– A better HTML5 User Experience」という記事が出て話題になったのですが、読んだ人はいますか?(会場でちらほら程度)。海外ではそこそこ人気が出ていました。

オフラインファーストとは、オフラインを最初に考えてWebサイトを、Webアプリケーションを作ろうという思想のことです。
で、オフラインファーストって、モバイルファーストという言葉に似ています。モバイルファーストというのは2010年に登場した言葉で、これは去年、とにかくモバイルの重要性を端的に表した言葉としてブレイクしました。2010年に登場した言葉が普及して実際に使われるのに1年半から2年くらいかかっている。昨年末に登場したオフラインファーストということばは、そうすると2014年ぐらいに来るのではないかと。

オフラインファーストなWebアプリケーションとはそもそも何か。
メリットは、オフラインでも使える。そしてスピードですね。すべてのリソースをローカルにキャッシュして、ネットワークは見に行かないというアーキテクチャなので、むちゃくちゃ速い。だからユーザビリティも向上するんですね。

オフラインで、もうひとつ覚えてほしい言葉があります。「Offline is a feature」、オフラインは機能である。つまり、その機能を入れるか入れないかは私たち開発者が決定できる。だから、オフラインという機能が必要かどうか検討しましょうと。
私はこの言葉で目を覚まされました。オフラインというのは機能であって、あるアプリケーションでは必要かもしれないけれど、別のアプリケーションではいらないかもしれない。それは選択するものだと。
どんなWebでオフライン機能が必要か?
では、オフラインが必要かどうかを判断する基準はなにか。私が提案するのは、読む中心か、それとも編集が中心のアプリケーションか、ということです。
ITmediaのような読む中心のサイト、ああいうところのコンテンツは何十万もあって、それをすべてオフライン化するのは現実的ではありませんし。あとはトラッキング。オフラインだとトラッキングすることはできません。もちろんGoogle AnalyticsのAPIをJavaScriptで叩くといったことをすればできないことはないですが、読む中心のサイトだと、かかるコストに対してメリットは小さいねと。
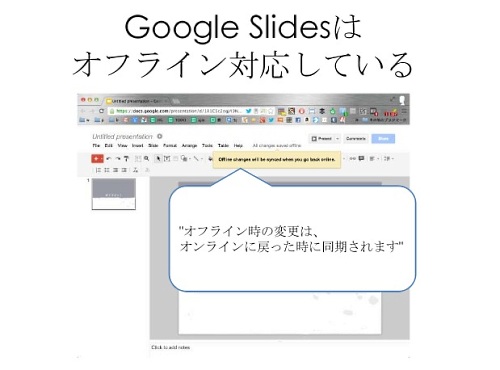
一方、例えばGoogle Slide。マイクさん(W3Cのマイク・スミスさん)が先日、飛行機の中でGoogle Slidesのスライドをオフライン状態でいじっているのを見ました。

Google Slidesは先日オフライン対応をしたのですが、これは非常に便利です。なぜなら、いままでGoogle Slidesを電車の中で使っていたのですが、オフラインになると編集した内容が失われてしまうんですね。ところがいまは、オンラインに戻ったときに同期されるようになりました。これは便利という以上に、なくてはならない機能だろうと思います。
非常に大きなメリットがあるので、コストとメリットを比較してメリットの方が大きい、ということがあるかもしれない。
こう考えると、サイトじゃなくてアプリケーションで、おそらくブレイクしていくのではないかと思います。特にモバイルはオフラインになりやすいですから。モバイルのWebアプリ、それからハイブリッドアプリ、それからWebアプリがネイティブ化していく、これはFirefox OSの例ですが、そういうのもオフライン化していくのではないかなと。

オフラインアプリを作るためのAPI
オフラインアプリを作るにあたって、どういう考え方をしなければいけないのか。
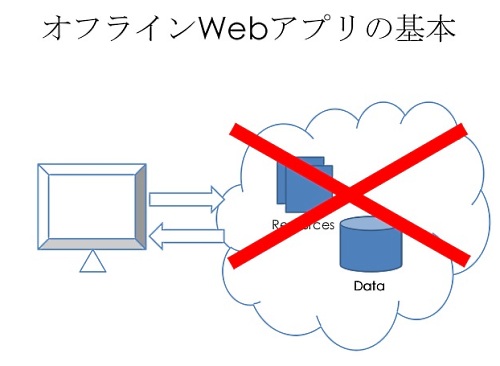
Webアプリというのはだいたいこういう形になってますよね。ブラウザがあって、リソースとデータがクラウド上にある。これをオフライン化するとどうなるか。リソースをブラウザ側にキャッシュさせる。これでネットワークが切れても動くようになります、でもまだデータの保存が出来ない。そこで、データのキャッシュもブラウザに持つようにする。

そうするとネットがダウンしても動くと。そしてオンラインになったときデータを同期する。
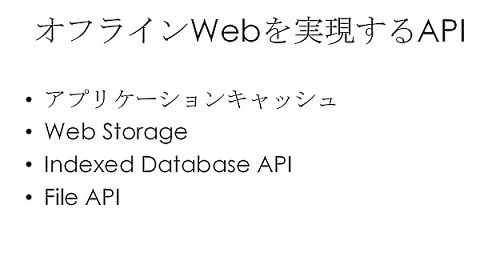
こういうものを作るためのAPIとしては、だいたいこういったところです。アプリケーションキャッシュ、これはリソースをキャッシュするものですね。で、データのローカルキャッシュコピーを持つのは、Web StorageやIndexed Database。この2つは必ず覚えておくべきですね。で、File APIの読み取りの方はほとんどのブラウザで実装されていますが、Fileの書き込みなどはChromeでしか実装されていませんし、これからも実装される見込みはなさそうです。

ちなみにGoogle Slidesのオフライン機能は、このFile APIで実装されているのでChromeでしか動きません。
オフラインアプリの勘所と、BaaSのSDK
これから知見がたまってきたらもっともっといいガイドが出来てくると思うのですが、いまのところのガイドとしてみてください。
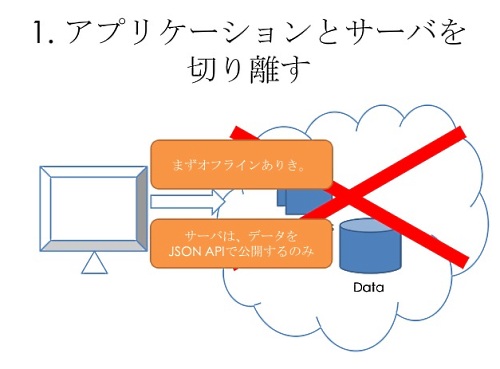
オフラインアプリの勘所、その1。これだけは絶対に考えなければいけないのが、アプリケーションとサーバを切り離す。

何でこれが大事かというと、オフラインWebアプリと普通のWebアプリの作り方は全然違います。Google Gearsの研究開発の仕事をやった時期があったのですが、これは死にたいと思うくらい難しかったです。本当に難しいです。なにが難しいかというとパラダイムシフトが必要だから。僕たちは普段からWebありきで考える習性がついています。そこを切り離して考えなくてはなりません。
でもいちどパラダイムシフトを起こしてしまうと、簡単になります。というのも、デスクトップアプリを作るのとあまり変わらないんですね。もうローカルストレージに保存するだけなので、むしろ簡単だったりします。ただ、そのパラダイムシフトが必要です。
で、サーバはJSONのAPIなどを公開するのみになって、サーバの役割は減ってしまいます。僕はこのパラダイムシフトにずっと気づかないで作っていたので、本当に難しくてなかなか前に進めなかったです。
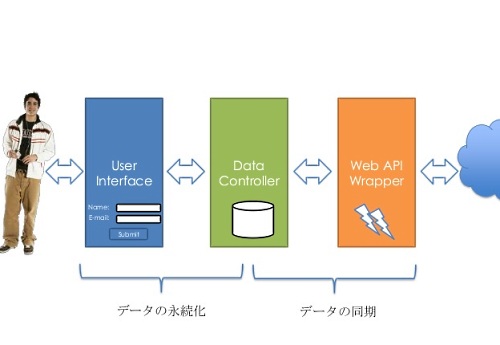
2つめは、「ラッパーを通じてWeb APIを呼び出す」とありますが、ネットワーク接続を抽象化する、ということです。

なんでこれが大事かというと、例えばAjaxからWebSocketsに変わったときでもアプリの大幅な変更なしに実装できるし、Web APIを使うのも抽象化して、Web APIからメモをロードしたいのではなく、メモを取得したいのだと。これはデータソースを抽象化することで、データの取得先がサーバかもしれないし、ローカルかもしれないし。もはやそこがオンラインにかぎらないから、なので大事。
まとめるとこうなります。アプリケーションがデータコントローラを通じてデータの読み書きを行う。おそらくここではローカルストレージに書かれる。そして、ローカルストレージ書かれたものをクラウドに同期するのがここ(Web API)になるでしょう。

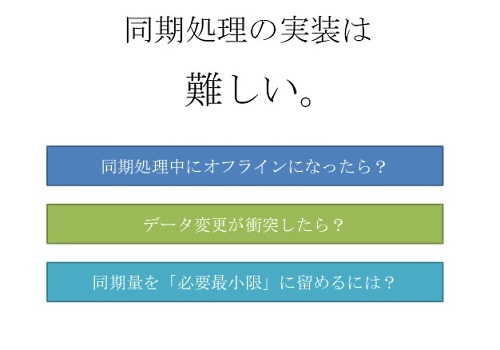
で、最後。データの同期処理なんですが、あそこは作るのが非常に難しい。まず、デモでは全データを同期しています。全データをダウンロードして、中でマージして書き込んでいます。でも本当はそれじゃダメで、差分だけとか、同期中にネットワークが切断されたらどうするのかとか、考えなくてはいけません。ですから、同期処理の実装は難しいです。

私が以前、死にかけたときにはAjaxでやるしかなかったので、5~6回往復するしかなかったのですが、いまならWebSocketがあるので、もっとスマートにできると思いますし、同期プロトコルなんかは近々でてくると思います。
予想なのですが、最近ではBaaSがでてきていますが、ああいったものからオフラインWeb対応のAPIやSDKが出てくると思います。このSDKを使えば自動的に同期されますよ、といったもの。BaaSをさくっと使っちゃえ、ということになって2014年頃にオフラインWeb大流行、ということになるのではないかと思います。
あわせて読みたい
IBM、アジャイル開発とDevOpsを推進するPaaSを発表「IBM SmarterCloud Application Services」
≪前の記事
オンラインのモバイルアプリ開発環境「Monaca」、BaaS機能が追加。アシアル

