WebRTCはブラウザ上でリアルタイムコミュニケーションをするためのフレームワーク。HTML5 Conference 2012
HTML5のコミュニティ「html5.org」主催のイベント「HTML5 Conference 2012」が9月8日、慶應大学日吉キャンパスで開催されました。ボランティア主催のイベントでありながら、約1000人の来場者と4トラック20セッション以上という規模は、現在のHTML5への大きな注目度を示しているようです。
Publickeyでは、セッションの中からWebの最新動向に関連した「WebIntents」と「WebRTC」に関する記事を2本公開します。
- WebIntentsとSocket APIでブラウザから家電が操作できる。HTML5 Conference 2012
- WebRTCはブラウザ上でリアルタイムコミュニケーションをするためのフレームワーク。HTML5 Conference 2012
本記事は、ミクシィ あんどうやすし氏によるセッション「WebRTCとか勉強会」の内容をかいつまんで紹介します。
WebRTCとか勉強会
ミクシィ あんどうやすし氏。

WebRTCはブラウザ上でリアルタイムコミュニケーションを可能にする、ウェブのためのフレームワーク。ほかの技術とはどう違うのでしょう?
「Comet」は、サーバからのプッシュ通信を実現する技術の総称。オーバーヘッドが大きく、リアルタイム性が重要なアプリには不向き。WebRTCは標準技術です。
「Server-sent-event」は、Web標準に乗っ取った正しいcometといえる。サーバからのプッシュ通知に使うもので、双方向に情報をやりとりするためのものではありません。WebRTCは双方向にやりとりするためのものです。
「WebSocket」は、Webアプリケーションからサーバ側プロセスと双方向通信をできるようにするもの。WebRTCは、ブラウザを見ているユーザー同士がコミュニケーションするためのものです。
WebRTCのリアルタイムコミュニケーションとは何かというと、Webで高品質なコミュニケーションのための「音声、ビデオチャットアプリケーション」などのこと。つまり、WebRTCとはビデオチャットを作るための仕様です。

Webでビデオチャットを実現しようとしている人はもうビデオチャットを作っているので、そういう人がこの仕様を見ると「自分の仕事は終わった」ということで会社をやめてしまうんです。実際に辞めてクックパッドへ入った人を一人知っているんですけど(笑)
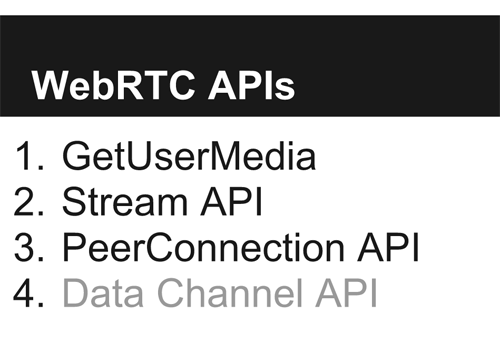
WebRTCでできること
WebRTCでできることはW3Cのページに書いてあります。カメラやマイクからマルチメディアのストリームを取り込んで、リモートピアに送信。リモートピアからのストリームを受信できます。また、NAT透過技術を利用して、リモートピアと接続ができます。
任意のデータをリモートピアに送る、というのもありますが、これはまだできていません。

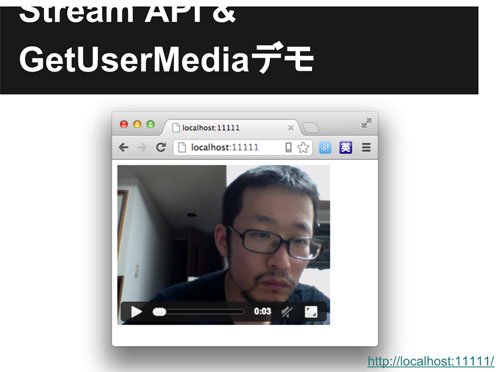
Stream APIとGetUserMediaのデモ。これらを使うとカメラやマイクの情報を取得できます。

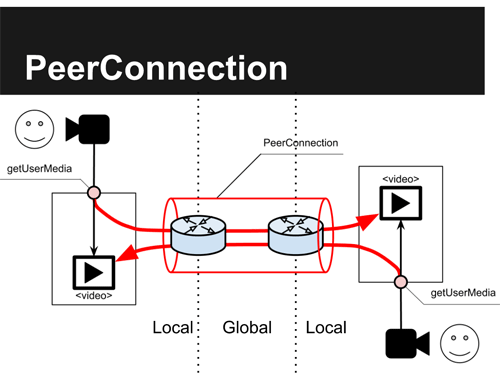
PeerConnection APIは、マルチメディアセッションのためのAPIで、ピア・ツー・ピア通信、コーデックや暗号化、帯域管理などの機能を含みます。

(ここでPeerConnection APIの詳しい動作などを解説しているのですが省略します。詳しくは記事末の資料などをぜひ)
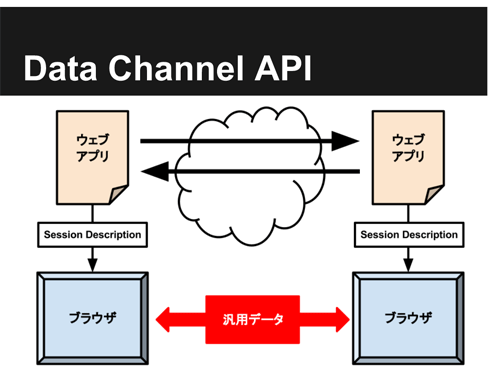
Data Channel APIはピアで任意のデータをやり取りできるので、この機能は夢が広がりますが、まだ使えません。

あわせて読みたい
クラウド時代のソフトウェアベンダーは何を目指す? SaaSとBYOL、2つのモデルを議論する
≪前の記事
WebIntentsとSocket APIでブラウザから家電が操作できる。HTML5 Conference 2012

