アドビの新ツール「Shadow」は、モバイル用Webアプリ開発者必須のツール
モバイルデバイス用のWebサイトやWebアプリケーション開発で大変なものの1つが動作確認です。何台ものデバイスを机の上に並べて、ひとつひとつ確認しなければなりません。
アドビシステムズのAdobe Labsが公開した「Adobe Shadow」は、そうした苦労をしているデベロッパー、デザイナーにとって手放せないツールになるでしょう。
複数デバイスに対する同時表示とリモートインスペクション
Shadowがどんなツールなのか解説用ビデオの説明を紹介しましょう。
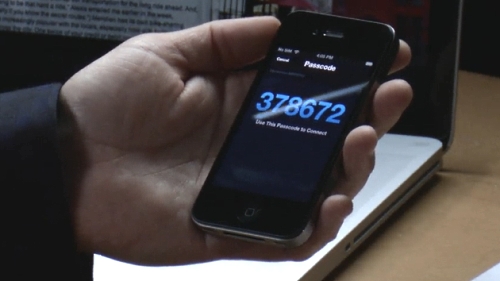
iPhoneアプリのShadowを起動すると番号が表示されます。

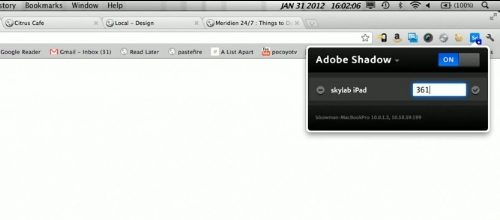
その番号を、MacOSかWindows用Chromeブラウザのエクステンションとして配布されているShadowに入力します。これで、ChromeブラウザとiPhoneがペアになりました。

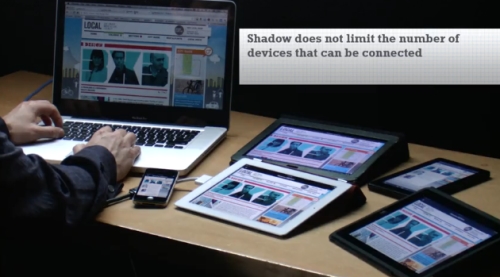
同じように、Android用ShadowもChromeブラウザとペアにすることができます。Chromeブラウザはいくつでもデバイスとペアが作れます。ここではiPhone、iPad、Android、Kindleなどがペアになっています。
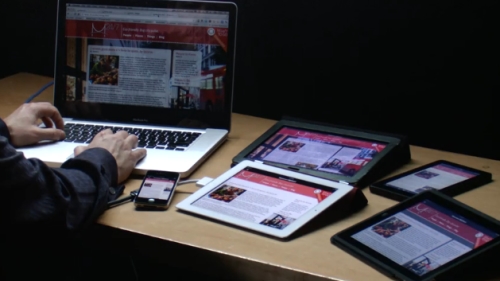
そしてChromeブラウザでWebページを表示すると、ペアとなったデバイスすべてで、自動的にそのWebページが表示されます。

Chromeのタブを切り替えたり、URLを入力するなどで新しいWebページを表示すると、ペアとなったデバイスすべての画面もそのWebページに切り替わります。

モバイルデバイスには、Chromeブラウザの画面が表示されているのではありません。Shadowを通じてChromeブラウザのURLがモバイルデバイスのShadowに送られ、そのURLに基づいてモバイルデバイスのブラウザがレンダリングして表示しているのです。
つまり、複数のモバイルデバイスで問題なく表示されているか、崩れていないかが、PCの操作だけで次々とチェックできるのです。
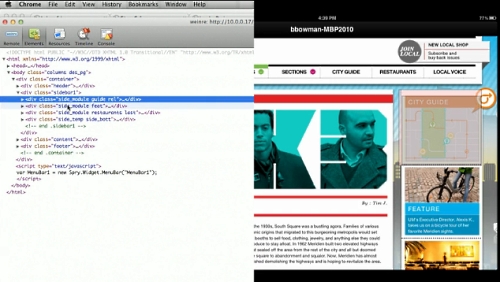
もう1つのShadowの機能が「リモートインスペクション」。FirefoxのFirebugやChromeブラウザのデベロッパーツールのように、モバイルデバイス上に表示されたWebページのDOM構造、CSSなどをPC上のChromeブラウザから見ることができます。しかも値を変更、編集して反映させることもできます。

これによってモバイルデバイス上に表示されたWebページの状況確認や修正をその場で詳細に行うことができます。
あわせて読みたい
ブラウザベースのjQuery Mobileアプリ開発環境「codiqa」と「Application Craft」
≪前の記事
OpenFlowによってネットワーク機器がただの土管になるわけではない

