「Meteor」は、JavaScript/HTMLで開発するリアルタイムWebアプリケーション基盤。何が起きているのかすぐに分からないほどすごい
「Meteor」は、Webアプリケーションを開発するためのフレームワークと実行環境を提供しています。アプリケーションはすべてJavaScript、HTML、CSSで記述できるため、サーバ側でRubyやPerlやJavaなどのプログラミングをする必要はありません。
TechCrunchの記事では、JavaScript/HTML/CSSだけでWebアプリケーションが開発できる点にフォーカスが当たり話題になりましたが、公開されたデモンストレーションのスクリーンキャストを見たところ、Meteorにはそれ以上に新しい仕掛けが盛り込まれていました(スクリーンキャストはこの記事の末尾に埋め込んであります)。
それは「リアルタイムなWebアプリケーションを構築する」ための仕掛けです。正直に言うとスクリーンキャストを1回見ただけでは、すごいことは分かっても、具体的にそこで何が起きているのかよくわからず「何が起きているんだ!」と何度も画面につぶやきました(単に不勉強なのかもしれませんが……)。
この記事では、そのMeteorのスクリーンキャストのキャプチャを、みなさんと一緒に見ていきたいと思います。
サーバのコード変更がWebブラウザへリアルタイムに反映
デモはMacOS上にインストールされたMeteorを使って行われています。
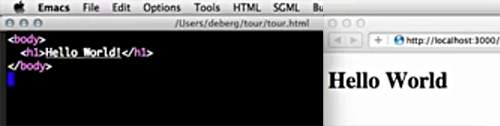
HTMLでHello Worldを作成、Webブラウザからローカルホスト(http://localhost:3000/)へアクセスすると、「Hello, World」が表示されます。

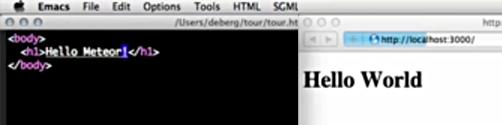
このHello Worldの中身を、「Hello Meteor!」に書き換えて保存。すると、変更を自動的に検知して、Webブラウザが再描画され「Hello Meteor!」が自動的に反映されます。ブラウザのリドローボタンを押す必要はありません。
 HTMLを書き換えると自動的にリドローされる
HTMLを書き換えると自動的にリドローされる このようにMeteorは、サーバ側でソースコードを変更すると、クライアントにも自動的にその変更が通知され、自動的に反映されます。
これはHTMLの変更だけでなくJavaScriptを変更したときも同様で、サーバ上でJavaScriptのコードを変更すると、そのコードは自動的にWebブラウザにプッシュされて即座に反映されます。
Meteorではこの機能を「Hot Code Push」と呼んでいます。「変更がすぐユーザーに届くから、Continuous Deliveryが実現できる」とビデオでは紹介しています。
Webブラウザ上のデータがサーバへリアルタイムに反映
次はシンプルなアプリケーションの例。Webブラウザ上にBlue、Green、Redなど色の名前を表示し、好きな色に投票する、というもの。
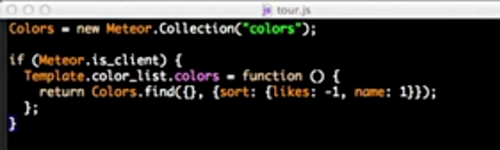
アプリケーションはJavaScript、HTML、CSSで構成されます。これがJavaScriptのコード。

1行目で“Colors”という名前のコレクション(Collection)を宣言すると、Colorsを格納するテーブルがサーバのデータベースに作成されます。データベースはMongoDBが使われています。
3行目のif文は、もしWebブラウザでこのコードが実行されていれば、HTMLのテンプレート「color_list」に対して、Colorsコレクションの中身を全検索(Colors.find)して、ソートして渡します。
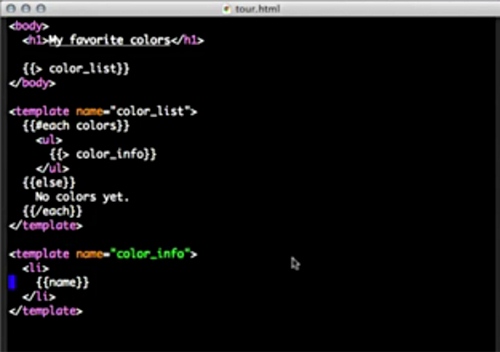
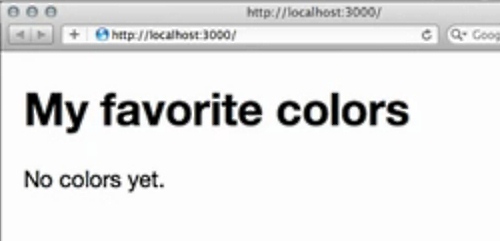
HTMLのコードは以下。テンプレートエンジンとしてHandlebarsが用いられています。7行目でcolor_listテンプレートを宣言し、中身をulタグで一覧表示しています。なにもなければ「No colors yet.」と表示します。

このHTMLをWebブラウザで開くと、最初はColorsコレクションになにも入っていませんから、「No colors yet.」と表示されます。

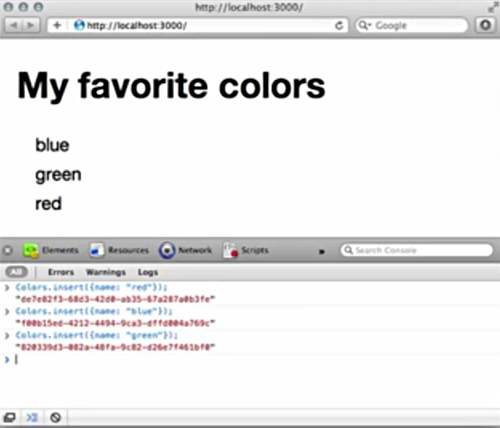
ここで、Webブラウザの開発ツールのコンソールから、JavaScriptを直接呼び出します。以下の画面の下部では次のように入力され、Colorsコレクションに対してデータを直接追加しています。それがWebブラウザの画面に反映されています。
Colors.insert({name: "red"};
Colors.insert({name: "blue"};
Colors.insert({name: "green"};

ここで2つのことが同時に起きています。1つは、Webブラウザ上でColorsコレクションに追加したデータは、自動的にテンプレートエンジンに伝わり、Webブラウザの画面を動的に書き換えます。
もう1つは、Colorsコレクションに追加したデータは、リアルタイムにサーバのデータベースにも伝わっている、ということです。
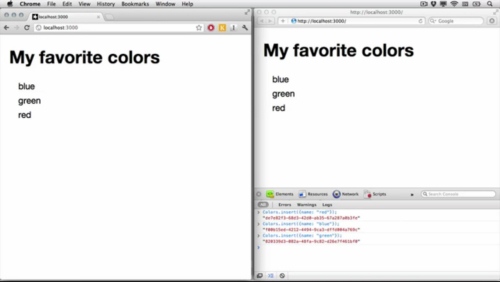
その証拠に、別のWebブラウザ(左のChrome)を起動してみると、色のリストが表示されます。

Webブラウザ上で利用されるデータとサーバ上のデータベースはつねにリアルタイムで同期するようになっているのがMeteorの大きな特徴の1つです。
つまりMeteorには「サーバのデータベースを操作するAPI」といったものはなく、Meteorのデータを操作すればそれはすべて、自動的にサーバもWebブラウザにもリアルタイムで反映されることになるようです。
Webブラウザの変更が別のWebブラウザへリアルタイムで伝わる
データがリアルタイムに同期するということが、MeteorをリアルタイムなWebアプリケーションの基盤としています。
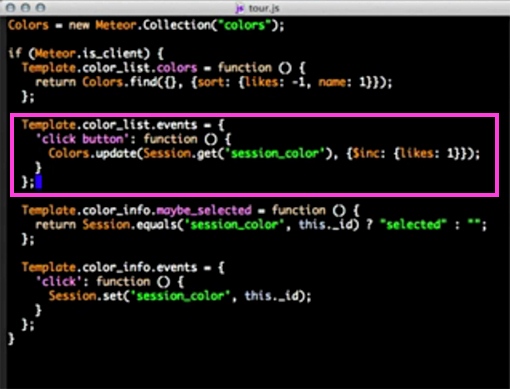
さきほどのアプリケーションに「Like」ボタンのコードを追加します。これは、カーソルで選択された色に対して「Like」ポイントを1つ加えます(合わせてHTMLなどの変更も行われています。ソースコードの変更はHot Code Pushで自動的にWebブラウザに反映されることでしょう)。

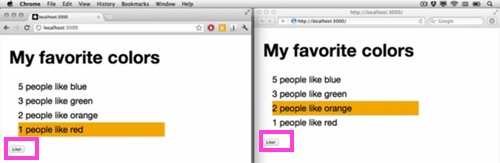
左のWebブラウザのLikeボタンを押すと、選択した色のポイントが増えていきますが、同時に右のWebブラウザでも同じようにポイントが増えています。
右のWebブラウザのLikeボタンによって発生する変更も、自動的に左のWebブラウザに反映されます。ほとんど何の手間も特殊なプログラミングもせず、リアルタイムなWebアプリケーションができてしまいました。

また画面上の色の名前は上からポイントが多い順にソートされて表示されていますが、Likeボタンが押されて下の色の名前のポイントが増加すると、リアルタイムに並び順が入れ替わって表示されています。
インストールもデプロイも一発
Meteorは、MacOSにコマンド一発でインストール可能です。2~3分で完了します。
curl install.meteor.com | sh
ローカル上に作成したプログラムは、コマンド一発でクラウドへデプロイできます。
meteor deploy firstapp
この簡単さも大きな特徴です。
Meteorはオープンソースで開発されており、現在のバージョンはプレビュー版の0.32。現在4人の開発者がフルタイムで開発を進めており、1年以内にはバージョン1.0をリリースする予定だそうです。
あわせて読みたい
アジャイル開発検定試験の準備委員会を日本IBM、NTTデータ、日立ら7社が設立
≪前の記事
独SAPがモバイルアプリ開発でAdobe、Appcelerator、Senchaと提携。エンタープライズモバイルアプリの時代、本格化へ

