jQuery MobileのテーマにMetroスタイルが登場。Microsoft Open Technologiesが発表
HTML5のタグを記述することで容易にモバイル対応のアプリケーションが開発できるフレームワーク「jQuery Mobile」に、マイクロソフトのタッチインターフェイスである「Metroスタイル」に対応したテーマが追加されたことがブログ「More news from MS Open Tech: announcing the open source Metro style theme for jQuery Mobile」で明らかにされました。
このブログを投稿したAbu Obeida Bakhach氏は、先月マイクロソフトがオープンソースや標準規格などに対応するために設立した企業Microsoft Open Technologies,Incの一員です。
Metroスタイルのテーマを追加
jQuery Mobileには、アプリケーションのソースコードはそのままでユーザーインターフェイスのルック&フィールを変更できる「テーマ」機能があります。今回、そのテーマの1つとして「Metroスタイルテーマ」が追加されました。
これによりjQuery Mobileアプリケーションを簡単にMetroスタイル対応にできます。
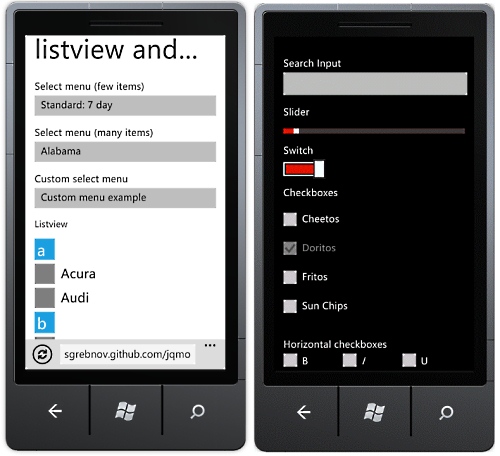
 Metroスタイルのテーマを用いたサンプル画面
Metroスタイルのテーマを用いたサンプル画面jQuery Mobileは、同一アプリケーションでiOS、Android、BlackBerryなど複数のモバイルプラットフォームに対応するフレームワークであり、標準ではボタンやメニューなどのコンポーネントにiOSのルック&フィールに近いものを利用していました。
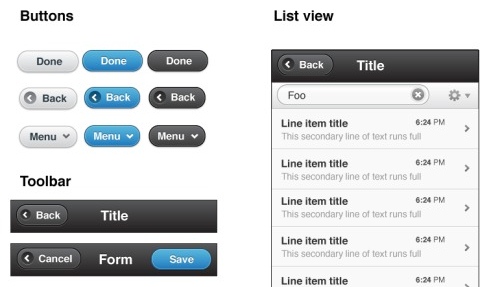
 jQuery Mobileに標準で用意されているユーザーインターフェイスのコンポーネント
jQuery Mobileに標準で用意されているユーザーインターフェイスのコンポーネントそのため、jQuery Mobileで開発したアプリケーションをWindows Phoneで実行すると、Metroスタイルとはかけ離れたユーザーインターフェイスになるという課題がありましたが、今回のテーマ追加でそれが解決したことになります。
jQuery Mobile Metroテーマはオープンソースとして公開されています。
PhoneGap BuildはWindows Phone 7対応に
PhoneGap(オープンソースでのコード名Cordva)で、Windows Phoneの物理ボタンを利用可能にするためなどの追加機能を含んだjQuery Mobile用のプラグインも同時に公開されています。
また、先週にはPhoneGapのサービス版となるPhoneGap BuildがWindows Phone 7対応を発表したばかりでした。
そのときに、jQuery MobileのMetroスタイル対応が行われるかどうかについても触れたのですが、予想以上にマイクロソフトはこの分野でオープンソース対応に力を入れていたようです。
あわせて読みたい
2012年4月の人気記事「Meteorはすごい」「OracleがGoogleを訴えた理由」「jQuery Mobile 1.1登場」
≪前の記事
Software-Defined Networkで、ネットワーク構成をプログラマが作り込む時代がやってくる

