ブラウザベースのjQuery Mobileアプリ開発環境「codiqa」と「Application Craft」
jQuery MobileなどのすぐれたJavaScriptフレームワークの登場で、HTML5とJavaScriptを組み合わせたWeb標準によるモバイルアプリケーション開発が普及し始めています。
この記事では、Web標準によるアプリケーション開発をさらに簡単にしてくれる、WebブラウザベースのjQuery Mobile対応モバイルアプリケーション開発環境「codiqa」と「Application Craft」の2つを紹介しましょう。
Codiqa~jQuery Mobileアプリのモックアップがすぐ作れる
モバイルデバイス対応のアプリケーションを開発するときに手間がかかるのが、小さい画面でも使いやすいユーザーインターフェイスの構築です。モックアップを作り、使い勝手を試す必要があります。
先月公開が始まった「codiqa」は、そのモックアップを手軽に、Webブラウザ上でドラッグ&ドロップするだけで作れるWebサービスです。作ったモックアップはjQuery Mobile対応のHTML5コードとしてダウンロードできます。

jQuery Mobile 1.1対応も準備中

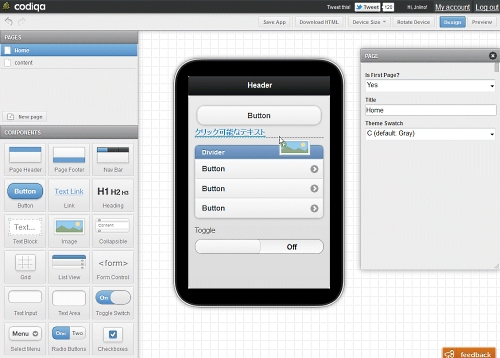
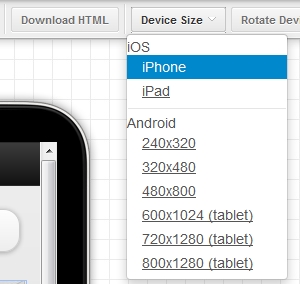
codiqaはjQuery Mobileに特化したプロトタイプ開発ツール。iPhone、iPadの画面サイズに対応しているほか、Androidのためのいくつかの画面サイズにも対応。画面サイズの縦と横を入れ替えることもできます。
使い方は、左側に並んだ部品類を、中央のデバイス画面にドラッグ&ドロップし、位置を決めて、右側のプロパティを設定していくだけ。jQuery Mobileで用意されている基本的なテーマに従って色やアイコンの形なども設定可能です。
「Preview」モードに切り替えれば、実際のユーザーインターフェイスの動作も確認可能。ただしプロパティを設定する以上の複雑なことはできないようなので、アプリケーションとして完成させるには、コードをダウンロードしてプログラミングを仕上げる必要があるでしょう。
もうすぐリリース予定となっているjQuery Mobile 1.1への対応も現在進めているとのことです。
無料で使えるのは、プロトタイプを画面で作成し、jQuery Mobile対応のHTML5ファイルとしてダウンロードするところまで。プロジェクトの保存やチームでの利用するための有償コースが用意されています。
Application Craft~PhoneGap統合でネイティブ生成も
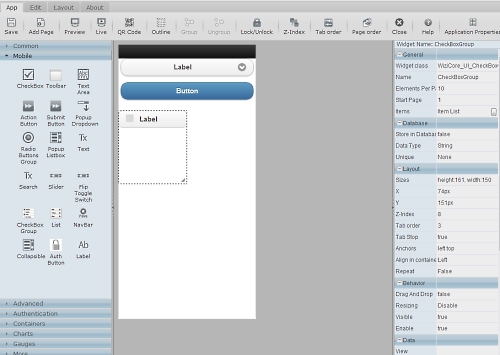
Webブラウザ上でアプリケーション開発を完結させる統合開発環境を目指しているのが「Application Craft」です。デスクトップ、タブレット、モバイルデバイスに対応したアプリケーション開発環境として、画面の幅に応じてレイアウトが変化するレスポンシブなデザインに対応し、コードエディタも備えているため、アプリケーションをこの開発環境上で完成させることができます。

Application CraftはjQuery Mobileを内部で採用していますが、用意されている部品を見るとそれ以上に独自の部品も用意されており、さらに高度なアプリケーションが開発できるようです。
また、Webアプリケーションをネイティブに変換するサービスPhoneGap:Buildとも統合されており、開発したアプリケーションをネイティブ変換することも可能と説明されています。
Application Craftも基本機能は無償で利用可能です。PhoneGap:Buildの利用や、高度な機能を利用するための有償コースも用意されています。
あわせて読みたい
HTML5ベースのモバイルアプリが作れる「Sencha Touch 2.0」公開。性能向上とiOS/Androidネイティブ変換機能が目玉
≪前の記事
アドビの新ツール「Shadow」は、モバイル用Webアプリ開発者必須のツール

