jQuery Mobile、バージョン1.1と1.2が相次いで登場予定。ロードマップが明らかに
昨年、2011年11月に正式版「jQuery Mobile 1.0」が登場したばかりのjQuery Mobileのブログで、今後のロードマップが明らかにされました。
これから春が終わるまでに、バージョン1.0.1、1.1、1.2と続けざまに新しいリリースが登場する予定です。
1.1は1.0の最適化を進めたものに
まず2週間以内にメンテナンスリリースのjQuery Mobile 1.0.1が登場予定。
続いて次期版となるjQuery Mobile 1.1では、以下の3つが主な改良点となります。
- AMD Support: Dependency management, flexible builds and improved code structure.
- True fixed toolbars: Lightweight, CSS-based & broadly compatible.
- Improved AJAX page transitions: Smoother, faster.
1つ目のAMDサポートとはAsynchronous Module Definition(非同期モジュール定義)のことで、jQuery Mobileの内部構造を一新して実行時ダウンロードなどに対応するとのこと。これによって初期ロードモジュールは小さくし、必要に応じてモジュールをダウンロードするような構造になることが期待されます。
2つ目のTrue fixed toolbarsは、現在のfixed toolbar、例えば固定ヘッダや固定フッタは完全に固定表示になっているわけではなく、スクロール時にいったん消えて停止すると表示されるなど、完全に固定された表示にはなっていませんでした。
1.1のfixed toolbarはこれを全部作り直し、CSSベースの完全に固定表示を実現したものになるそうです。
3つ目はページ遷移をスムーズで素早いものにしたとのこと。これも設計から見直して改良されたものになるとのことです。
全体にjQuery Mobile 1.1は1.0の最適化をさらに追求したバージョンになりそうです。登場は2月の中旬か下旬の予定。
1.2では新しいウィジェットが
1.1から1カ月程度で登場予定となっている1.2では、新しいウィジェットが新機能として追加予定です。

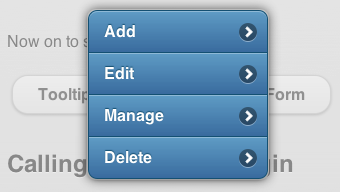
その例として示されたのが、右に表示されているポップアップコンポーネント。
super easy to build a menu, tooltip, alert, dialog or even a lightbox with just a link and a few lines of HTML.
非常に簡単にメニュー、ツールチップ、アラート、ダイアログ、あるいはライボトックスさえ、数行のHTMLとリンクで構築できます
と説明されています。ただ、まだ試行錯誤しているところもあるようです。
1.2は「early spring」、つまり早春には登場予定とのことなので、3月か4月頃ではないかと期待しておきましょう。

