グーグル製のJavaScript MVCフレームワーク「AngularJS」、正式版が公開
グーグルは、JavaScriptでMVCアーキテクチャのアプリケーション開発をする際に便利な機能を備えたライブラリ「AngularJS 1.0」のリリースをブログで発表しました。
MVCアーキテクチャとは、ソフトウェアがデータモデル(Model)の部分とユーザーインターフェイスの部分(View)、そしてビューとモデルのあいだで制御する部分(Controller)に分離された構造のことを指します。
これらが分離されているとプログラムの見通しがよくなり変更にも対応しやすく、テストも容易になるため、何種類ものユーザーインターフェイスと複雑なロジックなどから構成される大規模なアプリケーションではMVCアーキテクチャの採用が望ましいものと考えられています。
しかしWebアプリケーションをMVCアーキテクチャで実現しようとすると、ビューの役割を果たすHTMLのコードの中に、どうしても複雑なJavaScriptのコードが入り込みやすく、きれいなMVCアーキテクチャにするための手間と工夫が必要でした。
AngularJSは、HTMLにJavaScriptのコードを混ぜ込まなくとも、キーワードを差し込むだけで自動的にユーザーインターフェイスからデータを受け取ってモデルへ反映し、その逆に、モデルのデータを自動的にユーザーインターフェイスへと反映してくれる機能などを提供します。データバインディングとテンプレートエンジン的な機能によって、JavaScriptでのMVCアーキテクチャ構造をすっきりと実現してくれるのです。
id属性の指定もイベントハンドラも不要
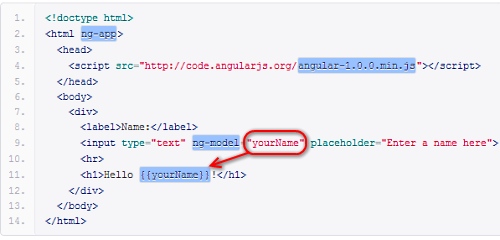
次のコードは、AngularJSのWebサイトに掲載されているいちばん簡単なサンプルです。

2行目で、このHTMLにAngluarJSを適用することを宣言し、4行目でAngularJSを読み込んでいます。9行目でinputの入力フィールドに「yourName」と名前を付けると、その入力内容は自動的に11行目の {{youraName}} と記述したところに差し込まれます。
以下でこのコードを実際に作動させていますので、試してみてください。1文字入力するごとに、自動的にその内容がHelloに続いて反映されていきます。
Hello {{yourName}}!
通常、入力した内容を動的にHTMLに反映させるには、まずid属性などを用いて指定したフィールドの値をOnKeyUpイベントごとに取得して、そのイベント内で別のidで指定した要素へ書き込む、といったロジックのコードを作り込む必要があります。
AngularJSは、そうしたHTMLの要素の指定やイベントハンドリングなどのコードを書かなくとも、指定したキーワードからの入力を自動的に受け取り、受け取ったデータを自動的にビューへと反映させることを実現します。
AngularJSのもう少し詳しい解説は、小松健作氏のブログ「こてさきAjax」の記事「クールなMVCを実現するフレームワーク Angular.js の紹介」で読むことができます。また、AngularJSのWebサイトでは約3分のAngularJS紹介ビデオなどが公開されています。
JavaScriptでのMVCアーキテクチャはこれから注目
今後JavaScriptで大規模なアプリケーション開発の例が増えるにつれ、MVCアーキテクチャのためのフレームワークは注目される分野だと予想しています。ちょうどオライリーから解説本が出たばかりで、僕も購入して勉強しているところです(が、素人プログラマには難しいですね……)。
 ステートフルJavaScript
ステートフルJavaScript 本書ではステートフルなWebアプリをMVCモデルに沿って開発しながらその背後にある理論から各種ライブラリを利用した実践に至るまで幅広く解説します。 ステートフルなコードとMVCを組み合わせることにより、MVCの3要素をクライアント側で実行することが可能になり、単なるAjaxアプリケーションでは実現できない、よりデスクトップアプリに近いエクスペリエンスを提供できます。
あわせて読みたい
JavaScript MVCフレームワークはすでに十種類以上、その比較や最新情報などのまとめ
≪前の記事
またChromeがOSに一歩近づく。Chrome Web Storeにオフラインアプリ専用のコーナーが登場

