JavaScript MVCフレームワークはすでに十種類以上、その比較や最新情報などのまとめ
グーグルが開発したJavaScript MVCフレームワーク「AngularJS」を紹介した1つ前の記事の反応が予想以上に大きく、1日たたずにブックマークが500以上もつきました。
本記事では、AngularJS以外にもすでにたくさん存在するJavaScript MVCフレームワークに関する情報をまとめて紹介したいと思います。
JavaScript MVCフレームワークの比較記事
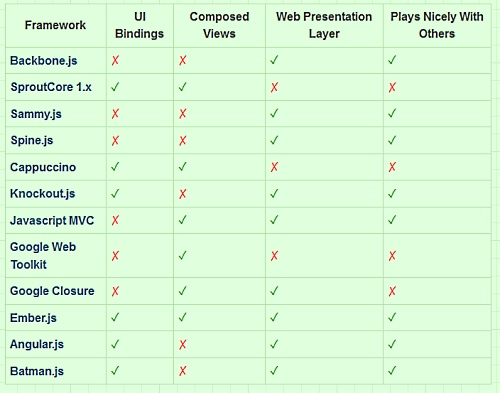
既存のJavaScript MVCフレームワークを比較した記事が「The Top 10 Javascript MVC Frameworks Reviewed」です。Top10と書いてありますが、12種類のフレームワークの比較です。これは公開当時は10種類だったものが、その後11種類になり、今回のAngularJSの公開で12種類になったためです。
上記のような比較表を載せた上で、12種類すべての利点と欠点を説明しています。詳細は該当記事を読んでいただくとして、ここでは比較対象としてあげられている12種類のフレームワークのリンクを載せておきます。
- Backbone.js
- SproutCore
- Sammy.js
- Spine.js
- Cappuccino
- Knockout.js
- Javascript MVC
- GWT
- Google Closure
- Ember.js
- Angular.js
- Batman.js
Backbone.jsの最新情報
現在のところ、JavaScript MVCフレームワークとしてもっとも知名度が高いのがBackbone.jsです。そのBackbone.jsは先月5月30日にボストンでBackboneConf Boston 2012を開催したばかり。
そのキーノートスピーチのビデオが公開されています。
BackboneConf 2012: State of the Backbone – Jeremy Ashkenas from Ted Han on Vimeo.
スライドも公開されています。
Backbone.jsの解説記事
Backbone.jsについては、日本語での解説記事が多数あります。次の記事はサーバサイドMVCとクライアントサイドMVCが分かりやすく説明してあり、最初に読む記事としてお薦めではないかと思います。
Backbone.jsを利用したクライアントサイドMVCの導入についてそろそろ書いておくか
デザインパターンとしてのMVCには、分野に応じて様々な定義があるようです。Web系開発者にはおなじみのサーバサイドMVCとは違って、Backbone.jsは、OSネイティブのGUIアプリケーションに近いMVCを提供します。サーバサイドのMVCと、Backbone.jsを用いたクライアントサイドのMVCを、図で比較してみましょう。
Backbone.js入門をまとめて読めるのが、昨年末のBackbone.js Advent Calendarで書かれた記事です。7本の記事に分かれて丁寧に解説されています。
Backbone.js入門 「Events」 #Backbone.js #AdventCalendar - Qiita
1. Backbone.js入門 Events
2. Backbone.js入門 MVC
3. Backbone.js入門 View
4. Backbone.js入門 Model
5. Backbone.js入門 ViewとModelの連携
6. Backbone.js入門 Collection
7. Backbone.js入門 ViewとModelとCollectionの連携
8. Backbone.js入門 RouterとHistory
そのほか、以下の2本の記事を紹介しておきます。
Backbone.jsとほかのフレームワークとの比較
Backboneとほかのフレームワークを比較した記事を3本、紹介します。
Backbone.js と比較しながら Knockout.js を試してみた - present
今回みたいに1ページで終わるような小さいアプリケーションなら、Backbone.js よりも Knockout.js の方が生産性高いです。コードの記述量も少なくて済みます。
逆に、複数のビューを切り替える必要があるなら、今のところ手段を提供している Backbone.js の方がいいです。ただ、今後 Knockout.js.js で良い方法が提案されるかもしれません。
As a conclusion I recommend when the key thing is simplicity or CoffeeScript integration choose Spine. In most other cases I recommend using Backbone with Underscore as the tool for the job.
結論として、シンプルさやCoffeScriptとの統合が大事ならSpineをお薦めするが、それ以外の多くの場合にはBackboeとUnderscoreをツールとしてお薦めする。
Destroy Today / 10 reasons why I switched to Spine.js
After several months, however, I realized it’s not for me—Backbone.js lacks a clear direction of use.
(Backbone.jsを学び初めて数カ月後)、しかし私はBackbone.jsの利用に明確な方向性がないと気付いた。
(略)
Enter Spine.js. I spent a night just reading through its guides and examining its demo apps. Everything I saw just looked right.
Spine.jsに乗り換えることにして、一晩でガイドとデモアプリを一通り試した。そのすべてが適切なものだと感じた。
Ajaxブームの初期には、Ajaxライブラリとしてprototype.jsに人気がありましたが、その後に登場したjQueryが現在ではもっとも人気のあるライブラリとなりました。MVCフレームワークもまだ登場初期の段階ですから、今後さらに優れたフレームワークが登場して人気をさらっていくかもしれませんね。
JavaScript MVCアーキテクチャの解説本
前回の記事の最後にも紹介しましたが、オライリーからJavaScript MVCアーキテクチャを解説する本「ステートフルJavaScript」が出版されました。目次を紹介します。
1章 MVCとクラス
2章 イベントと監視
3章 モデルとデータ
4章 コントローラと内部状態
5章 ビューとテンプレート
6章 依存性の管理
7章 ファイルの操作
8章 リアルタイム Web
9章 テストとデバッグ
10章 アプリケーションのデプロイ
11章 Spineライブラリ
12章 Backboneライブラリ
13章 JavaScriptMVCライブラリ
付録 A jQuery入門
付録 B CSSの拡張
付録 C CSS3リファレンス