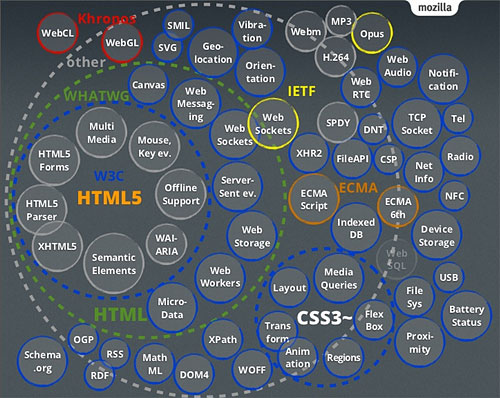
HTML5を中心とした「Web標準」がどれだけあるのか、図にしてみると……
急速に立ち上がろうとしている「プラットフォームとしてのWeb」。そのために現在たくさんのWeb標準が提唱され、標準化作業が行われています。
その全体像を1枚の図として示したのは、Mozilla Japanのdynamis(でゅなみす)氏こと浅井智也氏。先週行われたオープンソースカンファレンス2012京都で行った講演のスライドから許可を得て引用します。

HTML5を中心に、円の色は標準化団体の色を示しています。青ならW3C/WHATWG、黄色はIETF、茶色はECMA、赤はKhronos。また、円の外側はまだまだこれからの技術という位置づけになっているそうです。
こうして1枚の図にして見ると、実にたくさんの技術がWebで実現されようとしていることに驚かされます。
このすべての技術を使いこなす必要はないかもしれませんが、Webをプラットフォームとするアプリケーションの構築には、HTML5のマークアップはもちろん、CSSのメディアクエリや、アニメーション機能などの新しい表現やSVGのようなベクトル形式での画像(特にレティナディスプレイなどでは重要になりそうです)、CanvasやWebGLといった新しい画像や動画の表現形式、JavaScriptでのWebStorageやIndexedDBといったオフライン対応の技術、FileAPIなどの新しいAPI、WebWorkersなどのマルチスレッド機能などのプログラミング技術などなど、幅広い技術の中から適切な選択を行っていくことができる程度の知識は求められそうです。
と同時に、こうした複雑さを増してきたWeb技術の詳細を隠蔽してシンプルにするフレームワークや開発ツールの必要性が高まってくることでしょう。
Webのプラットフォーム化がFirefox OS開発の背景に
このスライドは「Toward Firefox OS」と題され、モバイルデバイス向けのFirefoxやFirefox OSをMozillaが開発中であることを紹介するものです。
今回紹介したWeb標準の図は、Firefox開発の背景としてWebがプラットフォーム化していることを示したものでした。
あわせて読みたい
Windows Azureの欧州リージョンがダウンした原因は、ネットワークの設定ミスとバグだったとマイクロソフトが報告
≪前の記事
シスコの取締役に、セールスフォース・ドットコムのマーク・ベニオフ氏が着任

