Facebookのモバイルアプリが失敗した理由はHTML5のせいじゃない。HTML5でサクサク動くFacebookアプリを作って見せたSencha Touch開発チーム
Facebookは今年、HTML5ベースで開発したモバイルアプリの動作速度や安定性で不評を買い、動作を改善したネイティブアプリケーションをあらためてリリースしました。ザッカーバーグ氏もこれを振り返って「HTML5に賭けたのは失敗」と発言しました。
しかし「Facebookのモバイルアプリ開発チームが抱えた問題の理由を、私たちは怪しいと思っている」(We had our suspicions about why Facebook's mobile application team had problems)とブログに書いたのは、HTML5ベースのモバイルアプリケーションフレームワーク「Sencha Touch」の開発チーム。
「ザッカーバーグがHTML5はまだその時期ではない」と言ったとき、私たちは少しムカッとした」(So, when Mark Zuckerberg said HTML5 wasn't ready, we took a little offense to the comment.)。
彼らは「The Making of Fastbook: An HTML5 Love Story」で実際にHTML5で、Facebookのネイティブアプリと同等かそれ以上にサクサク動くFacebookアプリケーション「Fastbook」を開発。HTML5だから遅かったというFacebookの言い訳をくつがえして見せました。
HTML5で、ネイティブと同じようにサクサク。Androidではネイティブ以上にサクサク
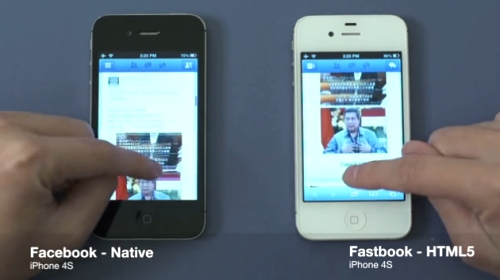
Sencha開発チームが公開したビデオから、Facebookのネイティブアプリと彼らが開発したHTML5アプリ「Fastbook」の比較を見てみましょう。
iOS上の動作比較。左のネイティブも右のHTML5も、サクサクとスクロールする。

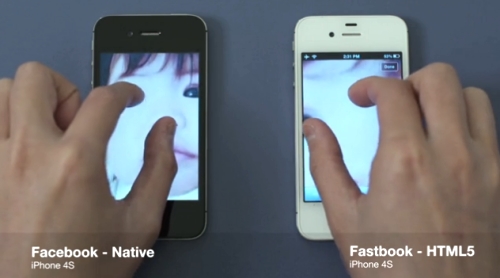
画像の拡大、縮小も同様。

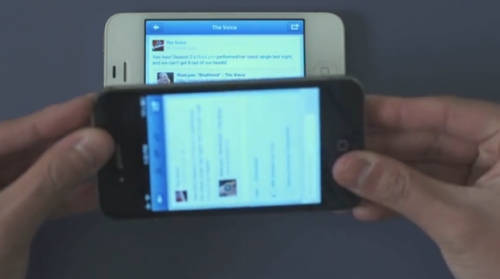
ネイティブもHTML5も、機能やサクサクさは同じ。HTML5なら画面を横にするとレスポンシブにレイアウトが変わるけれど、ネイティブは変わらないね?

Sencha Touchのエンジニアリングマネージャ。Facebookのネイティブアプリ開発チームはいいアプリを作ったが、私たちはそれと同じことをHTML5でいま、実現できることを示した。

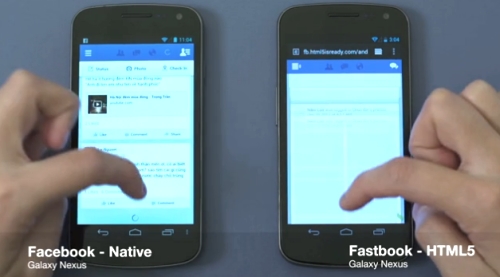
Androidで試してみよう。右のHTML5アプリは見かけも動作も同じ、サクサク動いている。しかし左のAndroidのネイティブアプリは動きが遅くスクロールが止まっている(画面下に丸いロード中マークが見える)。

Sencha Touch開発チームが公開しているビデオは以下。約4分です。
Sencha Fastbook from Sencha on Vimeo.
≫「Facebookアプリを、HTML5でどうしてサクサクにできたのか。Sencha Touch開発チームが用いた3つのテクニック」に続く
あわせて読みたい
Facebookアプリを、HTML5でどうしてサクサクにできたのか。Sencha Touch開発チームが用いた3つのテクニック
≪前の記事
2013年、クラウドとストレージに関する予想。クラウドは業務アプリのプラットフォームであることを証明する、Software-Definedナントカは簡単じゃない

