米Yahoo!がJavaScriptフレームワーク「Mojito」と、Node.jsのホスティング環境「Manhattan」発表。同一コードをブラウザ、サーバ、iOSアプリで実行可能
JavaScriptでアプリケーションを1つ書けば、それがPCでも、クラウドでも、モバイルデバイスでも動作する。米Yahoo!が発表した「Cocktails」(カクテル)が実現するのは、すべてをWeb標準で実現したクロスプラットフォーム/クロスデバイスのアプリケーション環境です。
マルチプラットフォームを実現する「Mojito」
Cocktailsの核となるのが、JavaScriptフレームワークの「Mojito」(モヒート)。
Mojitoベースのコードは、ブラウザでもサーバでも動作すると説明されています。
With Mojito, developers will no longer have to write different code for the server backend and browser frontend. Not only that, but going forward there should be no more warnings on web pages reading “JavaScript enabled is required”, since whenever JavaScript is not enabled in the browser, Mojito-based applications will still run on the server side, all using a single code base.
Mojitoでは、デベロッパーはサーバサイドのバックエンドとブラウザでのフロントエンドのコードを別々に書く必要はありません。それだけでなく、Webページで「このアプリケーションを実行するためにはJavaScriptを有効にしてください」というワーニングを表示しなくてよいのです。
なぜなら、JavaScriptがブラウザで有効になっていない場合、Mojitoベースのアプリケーションはサーバサイドで実行されるからです。すべてが1種類のコードでできているのです。
Mojitoベースのアプリケーションには、ビジネスロジックとユーザーインターフェイスが含まれているために(これをModuleとWidgetを合わせて「Mojits」と呼ぶそうです)このようなことが実現できると説明されています。
Node.jsのホスティング環境「Manhattan」
Mojitoベースのアプリケーションをホスティングする環境として提供されるのが「Manhattan」。Node.jsを拡張したものだと説明されています。
Yahoo! Manhattan extends Node.JS to provide the necessary fault-isolation and fault-tolerance, scalability, availability, security and performance you’d otherwise expect from one of the largest web companies in the world.
Yahoo! ManhattanはNode.jsを拡張したもので、障害分離と耐障害性、スケーラビリティ、可用性、セキュリティ、性能、そのほか世界最大のWeb企業に期待するものが提供されます。
そしてMojitoベースのJavaScriptソースコードをMacOSの開発環境であるXcodeに渡すと、iOSアプリが生成されモバイルデバイスで実行できます。
来年1Qにオープンソースで公開予定
デモンストレーションを行っているビデオで、Mojitoについて見てみましょう。
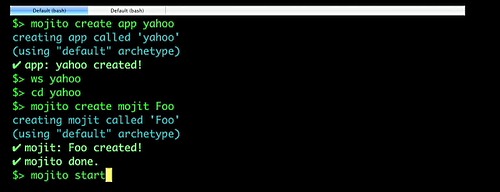
Mojitoはコマンドラインツールとなっていて、ここではMojitoアプリをローカルマシンにインストール済みの環境で「mojito start」コマンドを入力すると、ローカルのWebサーバとともにアプリケーションを起動。

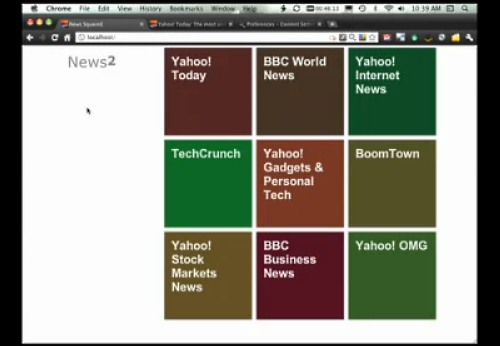
Webブラウザ上でMojitoアプリが利用可能に。ブラウザのJavaScriptをオフにすると、同じルック&フィールのHTMLページ生成されてそのまま利用可能。

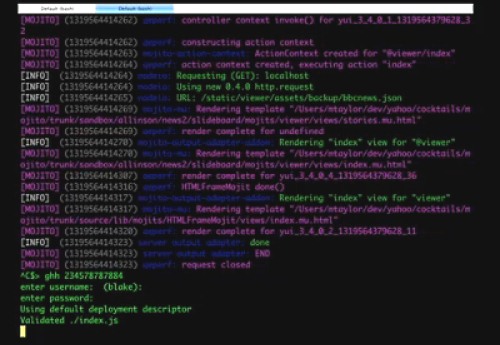
Mojitoのコマンドラインから、ホスティング環境のManhattanへもデプロイ可能。デプロイ後にURLが返ってくるため、それをクリックすればまったく同じアプリケーションが立ち上がります。

同じくMojitoコマンドラインからxCode用のコードを生成するとxCodeが立ち上がり、そのままiOSアプリとしてモバイルデバイスで実行可能。


Mojitoフレームワークは2012年第1四半期にオープンソースとして公開される予定です。

