「JavaScriptと性能についての本当の話」をしよう。ダグラス・クロックフォード氏
JSONの発見者でJavScript界の重鎮であるYahoo!のダグラス・クロックフォード(Douglas Crockford)氏。米オライリーが主催するイベント「Velocity 2011」で、セッション「JavaScript & Metaperformance」を行いました。
いまWebブラウザ間でJavaScriptエンジンの性能競争が行われていますが、その影響とこの先の展望について語っています。JavaScriptプログラマなら必見の内容を、公開されたビデオを基に紹介しましょう。
JavaScript & Metaperformance
これから、JavaScriptと性能についての本当の話をしよう。

JavaScriptはみなさんご存じかな? いまや世界で最もポピュラーになったプログラミング言語だ。
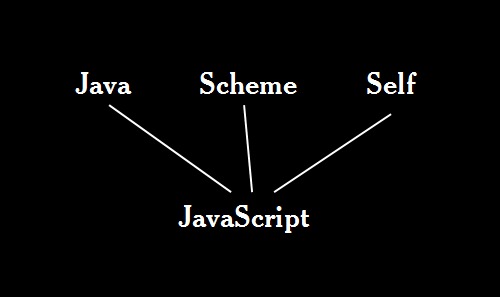
JavaScriptは、Javaからシンタックスを、Schemeからファーストクラスオブジェクトとしてのファンクションを、Selfからプロトタイプ、インヘリタンスなどを集め、組み合わせて生まれた言語だ。15年前のこと。

当初の実装は、マーケットにとにかく出すことを優先したものだったが、いまではJavaScriptエンジンの高速化の競争が激しく繰り広げられている。

JavaScriptでは、Load and Goというシステムを採用している。ほとんどの言語が実行形式でのプログラム配布を採用しているのに対し、ソースコードがそのまま配布される。
Load and Goでは、ソースコードがすぐにインタープリタにかかるためオプティマイズの時間がない。コードのオプティマイズは実行性能を飛躍的に向上できるが、それには時間がかかるのだ。
JavaScriptはデリバリに特定の実行形式や仮想マシンを用いず、ソースコードのまま配布される。これにはオプティマイズとポータビリティのトレードオフが存在するが、Webはポータビリティを選択した。ポータビリティはWebのもっとも重要な点だからだ。

JavaScriptエンジンの高速化競争によってどのくらい速くなったのだろうか? これは複雑な話で、単純にどれくらい速くなったという数字を示すことはできない。

できることといえばベンチマークをとることだ。しかしベンチマークには問題がある。
ベンチマークは、その言語がどのように使われているのか、理解したり使ったりしたことのない人によって書かれており、実際のプログラムのニーズなどを反映したものではない。
それでもなお、ベンチマークは使われ続けている。なぜならほかに方法がないからだ。チューニングには何らかの数値が必要で、ベンチマークだけがその数値を与えてくれる。そしてJavaScriptエンジンはそれによってチューニングされていく。

一方で、Webデベロッパーはつねに苦労している。Webブラウザはブラックボックスで、どうすればレスポンシブなアプリケーションが開発できるのかわからないままだ。

Webブラウザはその多くの時間を、レイアウト、ペインティング、スタイリング、I/Oなどの処理に費やしている。その中で、より高速なJavaScriptエンジンの登場は、新しい種類のアプリケーションに対してメリットがある。
一方でデベロッパーはあまり効果的でないような、未熟な時期尚早な最適化をJavaScriptプログラミング続けている。
ところで、こんな話がある。酔っぱらいと街灯の話だ。
ある酔っぱらいが歩いている途中でカギをなくして、街灯の下を探していた。ある人が「どこでカギをなくしたんだい?」と聞いたところ「あっちの方で」と指をさす。「じゃあなぜここを探しているんだい?」と聞くと、「ここが明るくて探しやすいからさ」と答えたという。
(会場から微妙な笑い)
さて、書籍「The Art of Computer Programming」の著者ドナルド・クヌース氏は、「未熟時期尚早な最適化は諸悪の根源だ」と言う。全くその通りだと思う。

それでもWebデベロッパーは未熟な最適化をしようとしている。例えば2つの命令を1000回実行して速いほうを使うとか。こうしたことでコードが読みにくくなり、あるいは特定の環境にロックインされてしまうことになる。
こうした弊害の上に、たとえそれが大して効果がないとしても、彼らはこれが正しいことだと考えているし、そうしなければならないとも考えている。

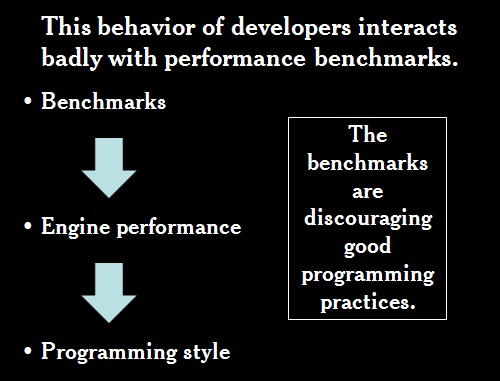
ここまで2つのことを話してきた。ベンチマークによってJavaScriptエンジンの最適化が行われていること、そしてそのJavaScriptエンジンが、Webデベロッパーのプログラミングスタイルに影響を与えている、ということだ。
これが結果として、「よいプログラミングの実践」を妨げている。

ところで、もう1つこんな話をしよう。私が誰なのか、という話だ。そう、私は「JavaScript: The Good Parts」という本の著者である。

私はJavaScriptにもよいプログラミングがあることを発見した人間であり、プログラミングパターンを開発した人間である。これは21世紀で最初の重要な発見だ。
(会場から笑い)
そしてコードの品質を確認するツール「JSLint」の開発もした。これはWebデベロッパがより効果的によいコードを書くことを助け、アドバイスしてくれる。
話を戻そう。
私の懸念は、ベンチマークが意図しないまま、最終的に言語や言語の使い方に影響してしまうのではないか、ということだ。ベンチマークというのは、よいプログラムの性格を反映しているわけではないからだ。

そこで、だ。
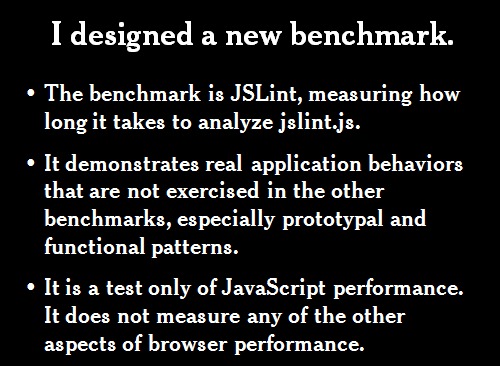
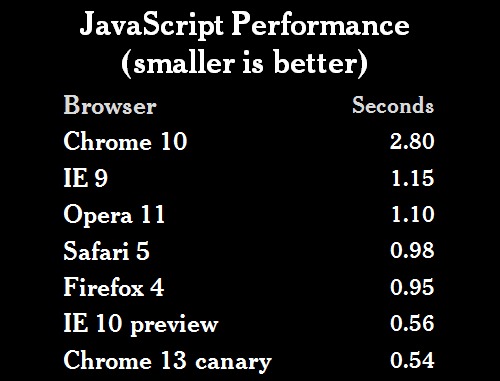
私は新しいベンチマークをデザインした。それはJSlintが自身のソースコードを解析するのにどれくらい時間がかかるか、というものだ。これはほかのベンチマークにはない、本物のアプリケーションの動作そのものである。特にPrototypeやFunctionのパターンにおいて。

これはJavaScriptの性能のみをはかるもので、ブラウザのそれ以外の性能については一切計測しない。それにJavaScriptエンジンのあらゆる性能を反映したものではない。
しかしこれは、私が推奨するプログラミングスタイルに関する性能を計測したものだ。
これが結果である。

驚くべきことに、Chrome 10がもっとも遅かった。大方の評判は、ChromeのV8 JavaScriptエンジンは高速だ、というものだったからだ。これはつまり、彼らのベンチマークにJSLintのような、一般的に良いとされるパターンが含まれていなかった、ということだろう。
しかしこの2週間で、彼らはChrome 13プレビュー版を公開した。そしてこれは最速のベンチマークを出している。5つもの要素が改善されており、すごいことだ。
(JSLintベンチマークという)適切な目標が設定され、それに向かって優秀な連中が作業した結果、Internet Explorer 10よりも速くなったわけだ。そしてあらゆるブラウザは同じような高速な結果となっている。
つまり「どのJavaScriptエンジンが速いのか?」という質問は、意味がないと私は考えている。ベンチマークテストはこのように、どんどんよくなっているからだ。
これが、私の言いたかったことだ。
サンキュー&グッドナイト。
 JavaScript: The Good Parts ―「良いパーツ」によるベストプラクティス
JavaScript: The Good Parts ―「良いパーツ」によるベストプラクティス―本書は、JavaScript言語の「良いパーツ」に注目し、良質なコードを書くためのポイントを示唆する書籍です。 「良いパーツ」を通してJavaScriptを再評価することで、見落とされていたJavaScript言語の本質が見えてきます。
関連記事
Publickeyではこれまでも以下の記事などでクロックフォード氏の発言をとりあげてきました。

