[速報]アドビ、HTML5対応ツールの充実と、マルチプラットフォーム対応を強化したAIR 3など披露。Adobe MAX 2011
HTML5の登場でFlashの役割は減少していくのではないか、多くのデベロッパーがそう考える中、アドビはAdobe MAX二日目の基調講演で、HTML5とFlashのいずれにも注力するというこれまでの戦略をあらためて明確に宣言しました。
まだ歴史の浅いHTML5では、開発環境やフレームワークなど周辺環境の充実に注力する一方、AIR 3ではCaptive Runtimeにより同一コードでのマルチプラットフォーム対応を強化するなど、それぞれの技術の特性に合わせた展開をはかり、デベロッパーの幅広い要求を満たす姿勢を鮮明にしています。
今日はFlashとHTML5がテーマ
Adobe MAX、二日目の基調講演の案内役はVice President and General Manager Danny Winokur氏。
インタラクティブなアプリケーションの開発はデベロッパーにかかっている。今日はFlashとHTML5に絞って紹介しよう。

私たちは、リッチな体験を提供するアプリケーションを、どのようなデバイス、どのような環境でも実現できるように、幅広い顧客に届くようにしていきたい。
そのためにHTML5にもFlashにも投資していく。

発表1:PhoneGapの買収
アドビはHTMLにコミットしており、グーグルやマイクロソフト、アップルなどとW3CにおいてWeb標準の作成に貢献しており、またWebKit、jQueryといったオープンソースの実装にも貢献している。
私たちのツールDreamweaverはjQuery Mobileに対応し、モバイルアプリケーションの開発環境になる。
そして昨日、PhoneGapの買収を発表した。
PhoneGapは、HTML5などのWeb標準の技術でAndroid、iOS、Blackberryなどのアプリケーションが作れる。ジオロケーション、カメラなどのデバイス固有のAPIも使える。
PhoneGapはApache Foundationのオープンソースプロジェクトであり、今後も無料でオープンであり続ける。

また、PhoneGapのコンパイルをサービスとして提供するPhoneGap Buildは、昨日発表したCreative Cloudのサービスに含まれる予定だ。
発表2:Adobe AIR 3、Flash Player 11正式リリース
昨日、「Adobe AIR 3」「Flasy Player 11」の正式版を発表した。AIR 3で重要なのはCaptive RuntimeとNative Extensions。この2つは非常に革新的な機能を提供する。

Captive Runtimeは、AIRアプリケーションとランタイムを一緒に配信できる。WindowsやMacOS、iOSやAndroidなどのラインタイムをインストールすることなく、同一のコードのままそれぞれのプラットフォームでAIRアプリケーションが動作する。
Native Extentionは、AIRアプリケーションからOSのAPIを利用できるため、デバイスの機能をフルに呼び出せる。
また、Flash Builder 4.6とFlex frameworkのプレリリースを公開する。Windows 8のMetroアプリケーションも開発可能だ。
Adobe Edge Preview 3公開、インタラクティブ性が追加
HTML5などWeb標準での開発では、開発ツール、フレームワーク、Webブラウザの3つが重要となる。それぞれについてのアドビの取り組みを紹介する。
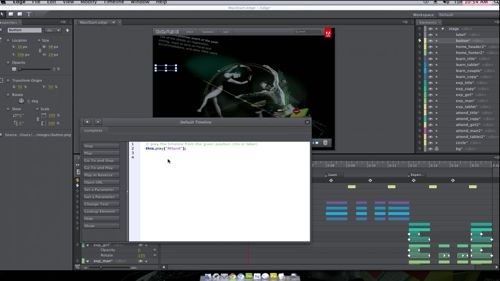
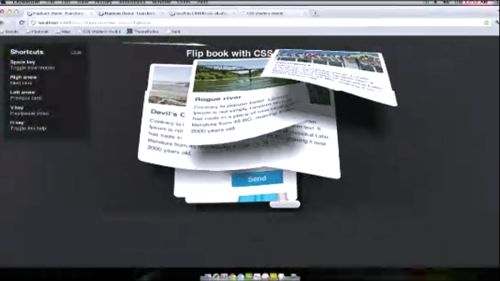
Adobe Edgeは(Flashのような)リッチな体験をWeb標準で実現するツール。本日、Preview 3を発表する。

タイムラインのアニメーションに加え、タイムラインでトリガーや停止のJavaScriptを付加できるようになった。

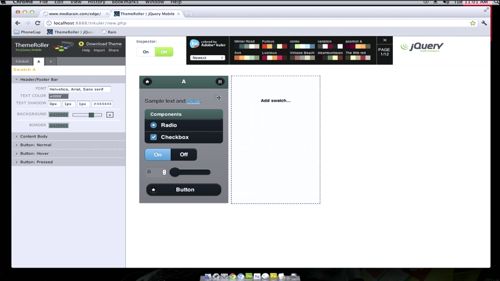
昨年のAdobe MAXで、アドビはオープンソースプロジェクトのjQuery Mobileに貢献すると発表した。これはそのjQuery Mobileの外見を編集するTheme Roller(テーマローラー)。現在開発中だ。Adobe Kulerと連動してテーマカラーを選択することができる。

FireworksもアップデートしてjQuery Mobileに対応する。
CSSによる表現力の強化をW3Cへ提案中
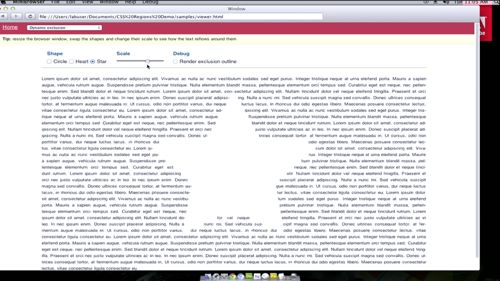
W3Cには、テキストをきれいにレイアウトできるCSS ExclusionsとCSS Regionsを提案している。
これは特定の形に沿ってテキストをレイアウトできる機能だ。例えば、星形の領域を避けるようにテキストを流し込んだり。

円グラフの領域に沿ってテキストを流し込んだりできる。

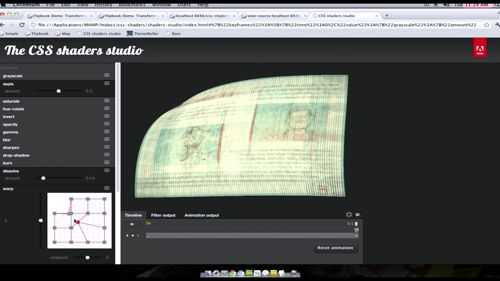
また、CSS Shadersという提案では、CSSで特殊なアニメーション効果を設定できる。


Flash11では2D/3Dグラフィック性能を強化
Flash Playerでは、次世代のゲームなどで要求される2D、3Dの性能を高めていく。
Starlingと呼ばれる2Dのライブラリを使うことで、GPUを活用して毎秒60フレームのスプラインアニメーションが可能。人気のゲーム「Angry Birds」もFlash 11に移行することで性能が向上し、パーティクルも5倍になり爆発や煙の特殊効果が素晴らしくなり、しかも毎秒60フレームになることで画面が非常にスムーズになる。
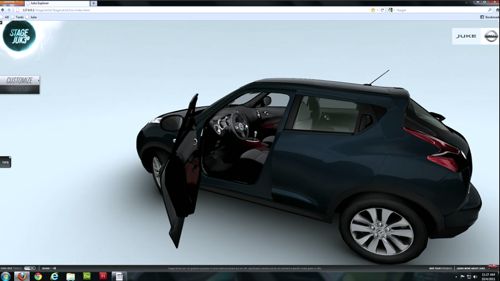
日産ヨーロッパで提供されているJukeという自動車のWebサイトでは、Player 11の3D機能を活用して自動車の外観や内装をあらゆる角度からリアルに拡大縮小して見ることができる。

ゲームメーカーのEPICは、UNREAL EngineをFlash上で実現し、非常にリアルな3D視点のゲームを開発する。
Adobe MAX 2011
あわせて読みたい
Heroku、クラウドでPythonのサポート開始、Engine YardはJRubyのサポート開始
≪前の記事
[速報]アドビ、PhoneGapを買収。モバイルのクロスプラットフォーム対応へリベンジ

