HTML5対応を促進するのはモバイルデバイスの多様化ではないか
モバイルアプリケーションを開発する技術としてHTML5やJavaScriptなどのWeb標準が注目されています。しかしWeb標準が進化すれば自動的に普及する、といえるほど世の中は単純ではありません。
技術の進化以外に、モバイルアプリケーションの開発にWeb標準が使われるようになる理由として何が考えられるのでしょうか? 最近、ある人とこのことをテーマに議論をしていたのですが、僕の意見は「デバイスの多様化がモバイルアプリケーションのHTML5化を促進するだろう」というところに落ち着きました。
モバイルデバイスの多様化は個人所有デバイスが推進する
米調査会社のガートナーは、昨年11月に発表したレポート「Gartner Reveals Top Predictions for IT Organizations and Users for 2011 and Beyond」で、2014年までに90%の組織が個人所有のデバイスを企業内アプリケーションでサポートするだろう、と予想しています。
By 2014, 90 percent of organizations will support corporate applications on personal devices.
企業がモバイルデバイスの一括導入をするよりもずっと早く個人がモバイルデバイスを仕事に活用しはじめ、企業はそれらのモバイルデバイスで業務アプリケーションが動作するようにサポートを始めることになると。
そして個人が所有するモバイルデバイスは、iPhone、Android、Windows 7などさまざまなOS、機種にまたがることになるでしょう。
複数のデバイスに対応したネイティブアプリケーションをそれぞれ開発するのは、あまりにも大変です。開発ツールも言語もそれぞれ全く異なるため、異なるスキルを持つ開発者を何人も抱えなければならないためです。
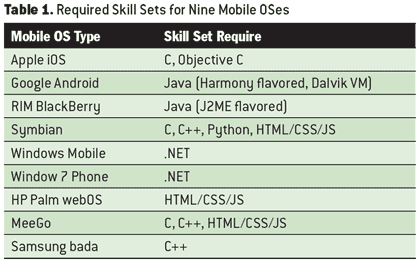
米計算機学会ACMのWebサイトに掲載された記事「Mobile Application Development: Web vs. Native」に掲載されていた、ベンダやデバイスごとに異なる言語やツールの一覧表を転載しましょう。

デバイスやOSごとにネイティブアプリケーションを開発するためには、これだけの技術を使い分けなければなりません。
しかしHTML5やJavaScriptといったWeb標準なら、一種類の技術ですべてのOS、デバイスをサポートできます。マルチデバイス対応を実現するには、Web標準が事実上唯一の選択肢です。
英フィナンシャルタイムズがHTML5を選んだ理由
英フィナンシャルタイムズは先日、メジャーな出版社としては初めてiPhoneやiPad向けのアプリケーションをHTML5で作成したことで話題になりました。
その技術的背景を解説した「FT Web App – Technical Q&A」では、HTML5を選択した理由としてマルチデバイスへの対応があったことが明記されています。
Secondly, developing multiple ‘native’ apps for various products is logistically and financially unmanageable. By having one core codebase, we can roll the FT app onto multiple platforms at once.
2番目の理由として、複数の‘ネイティブな’アプリケーションを開発することは論理的に考えて、また経済的に考えても割に合わないためだ。1つのコアとなるコードベースを持つことで、私たちは複数のプラットフォームにまとめて対応することができる。
フィナンシャルタイムズはHTML5のアプリケーションを推進することで、マルチプラットフォーム対応を容易にし、iOSアプリの宿命ともいえるAppStoreを経由しなければならないアップルのロックインからも逃れようとしています。
出版社のアプリケーションであれ業務用のアプリケーションであれ、おそらく多くのモバイルアプリケーションが、同じようにHTML5アプリケーションの可能性と自由さを理由として、同じような展開をたどるのではないでしょうか。
アップルはWebアプリケーションもコントロールしようとしているのか?
一方で、アプリケーションのHTML5化が進むことで、AppStoreによってアプリケーションの配布も課金もコントロールしていたアップルにとっては面白くない事態となります。AppStoreを経由せず自由にアプリケーションの配布、課金ができるようになるためです。
アップルが今後のiOSで、そうした動きを牽制する可能性を感じさせる気になる記事がCNET Japanに掲載されていました。記事「アップル、「iOS 5」でウェブアプリの速度問題に対応か」によると、「今後ウェブアプリケーションには『動的コード署名』が付与」されないと、Webアプリケーションを実行するインターフェイスの「UIWebView」でJavaScriptを高速に実行するエンジンが有効にならないだろう、というある開発者からの情報を紹介しています。
記事では「動的コード署名」はセキュリティ上必要だとしています。
CNET Japanのこの記事はあくまでも憶測としてかかれた記事ですが、この署名をアップルが管理することにより、アップルは間接的にWebアプリケーションに対しても何らかのコントロールを効かせたいと考えていても不思議ではありません。

