電子書籍フォーマット「EPUB 3」の縦書きとルビを、先週リリースされたGoogle Chrome 10で試す(記事内サンプル付き)
グーグルは先週、同社が開発するWebブラウザの最新バージョンであるChrome 10を公開しました。Chromeは自動アップデート機能を備えているため、多くのChromeユーザーはすでにChrome 10を利用しているでしょう。
そのChrome 10には、電子書籍のEPUB 3で策定が予定されている日本語の縦書きとルビ、圏点などの機能がすでに実装されています。EPUB 3のこれらの機能は現在策定中のCSS3で定義されたものを参照することになっています。そのCSS3の機能がChrome 10に実装された、というわけです。
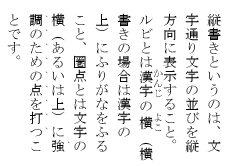
 Windows版のChrome10で、左の縦書きパラグラフを表示した画面キャプチャ。アンチエイリアスなどがかかっており、完成度はまだそれなりのようだ
Windows版のChrome10で、左の縦書きパラグラフを表示した画面キャプチャ。アンチエイリアスなどがかかっており、完成度はまだそれなりのようだ縦書きというのは、文字通り文字の並びを縦方向に表示すること。ルビとは
この記事をChrome 10で見た場合には、上のパラグラフは縦書きでルビや圏点がついた状態で参照できるはずです(Windows版で確認しました)。
電子書籍リーダーはWebKitが独占?
主要なブラウザが採用しているレンダリングエンジンの中でこうしたCSS3の縦書きやルビ、圏点などの実装が進んでいるのは、Chromeが採用しているWebKitしかありません。WebKitはSafariのレンダリングエンジンとしても使われており、アップルがWebKitに対して真剣にCSS3/EPUB 3への対応作業を進めているのです。
これがなにを意味するかといえば、アップルは日本語に対応したEPUB 3準拠の電子書籍リーダーに真剣に取り組んでいると言うことであり、5月にEPUB 3の仕様が完成した後、できるだけ早い時期にiPad/iPad2でEPUB 3対応の新版iBooksを投入するだろうと予想されます。
現時点で知るかぎり、マイクロソフトのInternet Explorerも、モジラのFirefoxも、オペラのOperaも、EPUB 3準拠のレンダリングエンジンとしての開発は行われていません。おそらく当分の間、電子書籍リーダーのレンダリングエンジンはWebKitが主流になることでしょう。
電子書籍リーダー機能を持つデバイスのほとんどにWebKitが移植されると予想されます。こうしたことがもしかしたら、今後のWebブラウザのシェアに大きな影響を与えていくかもしれません。

