JavaScriptが遅い4つの原因とは?
1つ前の記事「JavaScriptをいかに高速化するか、IE9、Firefoxの取り組み」では、IE9とFirefoxにおけるJavaScriptの高速化について紹介しましたが、そもそもJavaScriptの実行速度はなぜ遅いのでしょう?
その理由について、Mozilla Japanテクニカルマーケティング担当の浅井智也氏が、スライド「Trace Monkey」でポイントをまとめています(このスライドはタイトルから分かるとおり、Firefoxの当時の新しいJavaScriptエンジン「Trace Monkey」を紹介するために1年以上前に作成されたスライドですが、1つ前の記事を見ると、ここで示された課題はいまも変わっていないようです)。
全67枚のスライドの20枚目から24枚目の5枚を以下に紹介します。

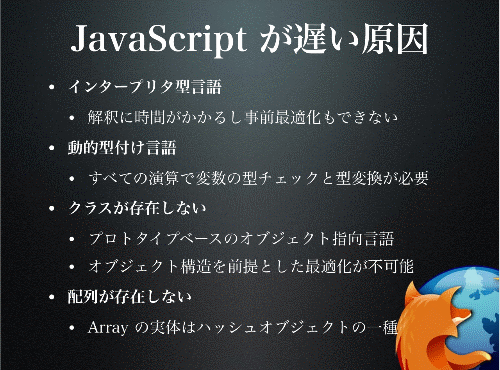
JavaScriptが遅い原因は、以下の4点にまとめられています。
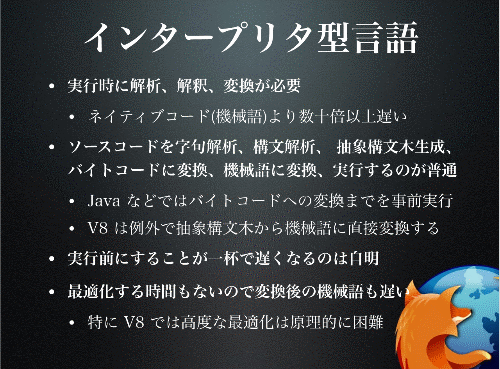
- インタープリタ型言語
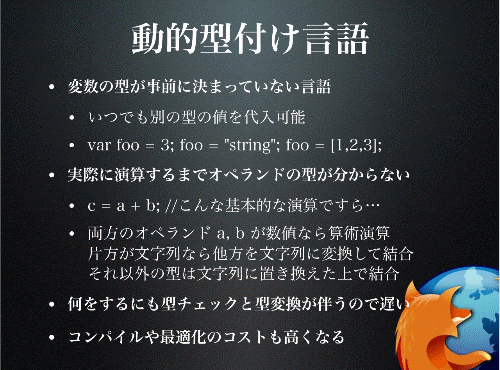
- 動的型付け言語
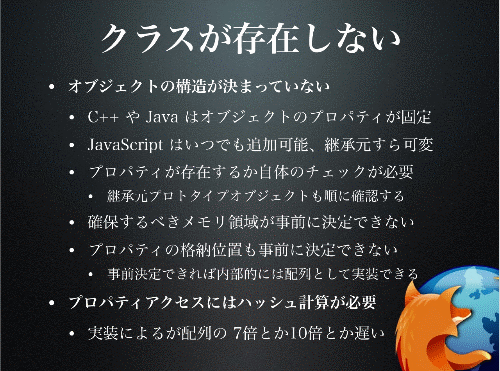
- クラスが存在しない
- 配列が存在しない
それぞれについて詳しく解説されています。

インタープリタ型言語がそれほど速くないのはみなさんよくご存じのことでしょう。そのために最近ではネイティブコードへの変換による高速化の手法がよく見られます。

動的型付けはJavaScriptの特徴の1つですが、そのために実行時に頻繁に型チェックと型変換を行わなければならないことが、実行速度を遅くしている原因の1つとのこと。

クラスが存在せず、オブジェクトの構造が決まっていないこと、プロパティへのアクセスにハッシュ計算が必要なことが要因として挙げられています。

そして最後の理由は配列が存在しないこと。オブジェクトの一種として配列があるため、1つ前の「クラスが存在しない」で挙げられた理由と同じように、プロパティへのアクセスがボトルネックとなっているようです。
モジラをはじめ、アップル、グーグル、オペラ、そしてマイクロソフトといったWebブラウザベンダは、こうした原因によるJavaScriptの遅さをいかに解決していくのか、それぞれの技術を投入してしのぎを削っているわけですね。

