アドビがHTML5/CSS3のレイアウト機能強化を提案
2週間前に行われたAdobe MAXで、HTML5などのWeb標準や電子書籍/電子雑誌などへの注力を表明したアドビシステムズ。同社はさっそく、HTML5やCSS3を拡張した新しいレイアウト機能の強化を提案すべくプロトタイプのデモを公開しました。
技術部門のバイスプレジデントPaul Gubbay氏がブログにポストしたエントリ「Improving the Web for Digital Publishing」では、同社がWebKitを基にして行った拡張機能の紹介をしています。
アドビのプロトタイプ実装による自動レイアウト機能
説明は主に動画で行われていますので、そのキャプチャを見ていただくのがいちばん分かりやすいでしょう。基本的には美しい自動レイアウト機能を実現する機能です。
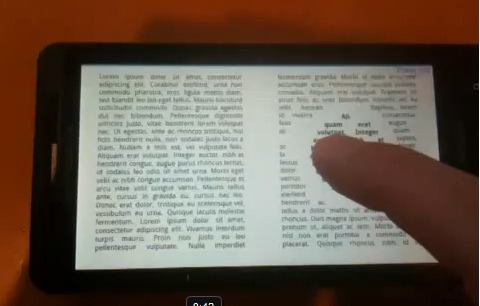
Androidの画面に表示されたレイアウト例。雑誌でよくある、アイキャッチ文字の周りに本文が流れているレイアウト。

このアイキャッチの文字列を動かすと、本文のレイアウトも自動的に変わります。

同じく、キリンが切り抜かれた写真に沿って本文がレイアウトされています。

これもキリンを移動させると、本文が自動的にそれに追随したレイアウトになります。

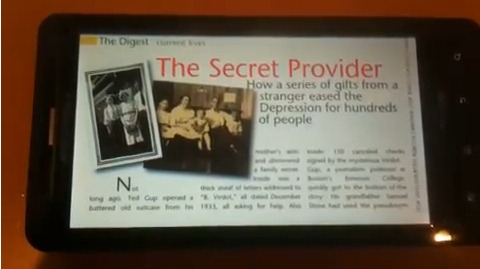
続いて、横向きの画面用にレイアウトされた誌面。

画面を縦にすると、レイアウトが自動的に変更され、本文も再レイアウトされます。

Web標準の表現力に期待
説明によるとこれらはWebKitを基にCSS3に対して拡張を行ったプロトタイプ実装とのこと。今後、WebKitのチームやW3Cに対してアプローチしたいとブログに書かれています。
現在のところHTMLやCSSではこうしたオブジェクトに対する回り込みのような柔軟なレイアウト機能は十分とはいえません。電子書籍/電子雑誌のレイアウトにはまだ物足りない状況です。しかしアドビのようにこの分野で経験とノウハウを備えた企業の貢献が始まることで、HTMLやCSSのようなWeb標準の表現力の高まりが今まで以上に期待できるようになってきました。

