Yahoo! Pipes β レビュー ~ HTML、RSSなどのデータをマッシュアップするビジュアルプログラミング環境
HTML、RSSなどのデータをマッシュアップするビジュアルプログラミング環境はどこまで作り込める?
Yahoo! Pipesは、米Yahooがリリースしたビジュアルプログラミング環境です。2009年2月現在β版として提供されています。
あらかじめ用意されたモジュールを画面上でつなぎ合わせていくことで、HTMLやRSS、CSVやYahoo!の検索結果などを入力データとし、それらのデータの統合や抜粋、置換などの加工を正規表現などを用いて行い、結果をRSSやJSONといったデータ形式で出力したり、ウィジェットとして得ることができます。
これまではRSSなどのオンラインデータを、ほかのアプリケーションに渡したり、Webブラウザに渡すために加工するには、レンタルサーバを借りてPHPやPerlなどのプログラミングをするしか方法がありませんでした。Plaggerのようなフレームワークもありますが、インストールやプログラミングにはやはり手間がかかります。
Yahoo! Pipesはそれを、Webブラウザさえあれば誰でも実現できるようにしてくれる画期的なサービスといえます。
Yahoo! Pipesの開発環境はすべてWebブラウザ上で動作するオンラインサービスとして提供されており、ローカルにはWebブラウザ以外必要ありません。開発された「パイプ」と呼ばれるアプリケーションはYahoo!のサーバ上で実行されるため、自分でサーバを用意する必要もありません。そして現在のところYahoo! Pipesは無料で利用することができます。
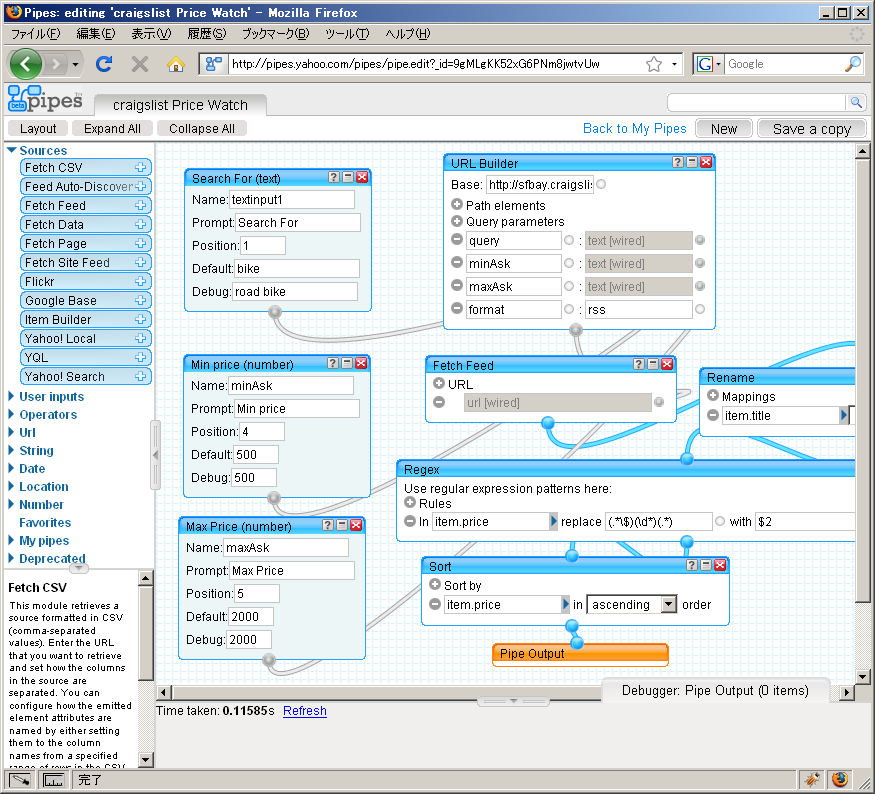
 Yahoo! Pipesのアプリケーションを開発する「Pipes Editor」の画面 (クリックで全体表示)
Yahoo! Pipesのアプリケーションを開発する「Pipes Editor」の画面 (クリックで全体表示)
Yahoo! Pipesでできるのはデータのマッシュアップ
Yahoo! Pipesではどのようなアプリケーションの開発ができるのでしょうか? 簡単な例をいくつか挙げてみます。
- URLを入力するとそこへアクセスしてHTMLを取得し、Titleタグの中身を抜き取ってWebページのタイトルを出力する
- 複数のURLを設定しておくと、自動的にそれぞれのWebサイトのフィードを抜き出して1つのフィードに統合し、日付でソートしたあとでJSON形式に変換して出力する
- キーワードを入力すると、あらかじめ登録しておいた複数のニュースサイトからキーワードに合致した記事を検索して、その結果をフィードで出力する
つまり、RSSやHTML、検索結果などインターネット上のデータを取得して加工し、再びRSSやJSONといったデータ形式に変換するアプリケーションを構築するのが、Yahoo! Pipesの得意とする分野だといえます。いわば、データのマッシュアップツールです。
そしてもう1つの特徴が、すべての開発がWebブラウザ上でビジュアルに行われるという点です。
アプリケーション例
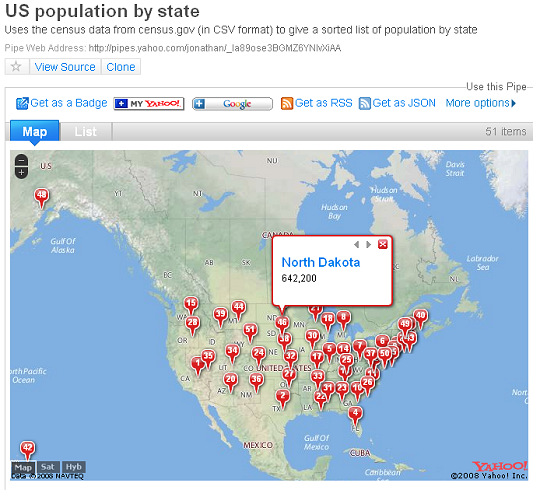
公開されているパイプを2つほど紹介しましょう。1つ目は、Jonathan氏のUS population by stateです。地図の上に、州ごとのピンが立ち、クリックすると人口を表示します。
 US population by state
US population by stateこのパイプは、米国政府のサイトからCSVファイルを取得し、正規表現などを利用してデータ形式を変換したうえでYahoo! Localの地図機能に重ね合わせています。こうしたビジュアルなパイプもできる、という例です。
もう1つはigamotp氏のCNET JAPAN via 全文配信APIを紹介します。CNET Japanが配布しているRSSは本文の一部しか含まれていませんが、全文を取得してRSS化するパイプです。
 CNET JAPAN via 全文配信API。出力されるフィードをRSSリーダーで読み込むと、本文全文を参照することができる
CNET JAPAN via 全文配信API。出力されるフィードをRSSリーダーで読み込むと、本文全文を参照することができる仕組みは、公式RSSの記事URLを基にHTMLを取得し、あらかじめ解析して分かっている本文の開始タグと終了タグのあいだを抽出しています。記事が複数ページにまたがる場合には、リンクをたどって次ページ以降の本文も取得しているようです。
igamotp氏は同じ仕組みでCNET Japan以外にも@IT、マイコミジャーナル、GigazineなどのRSS全文配信パイプを公開しています。
Webブラウザ上のドラッグ&ドロップで開発
Yahoo! Pipesによるパイプの開発手順を実際に見てみましょう。
Yahoo! Pipesを利用するには米YahooのYahoo ID登録が必要です(私のYahoo! JapanのIDではログインできませんでした)。Yahoo Pipesのトップページからログイン後、画面上部の「Create a Pipe」ボタンを押すと開発画面が表示されます。
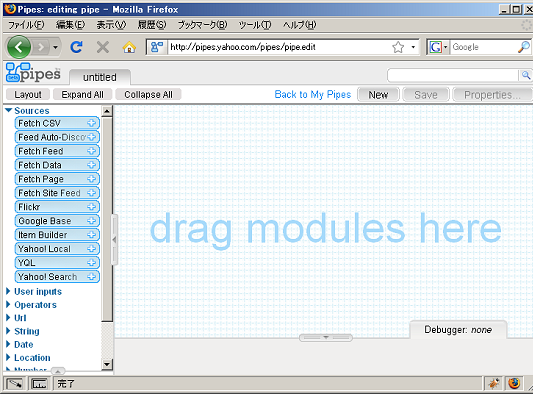
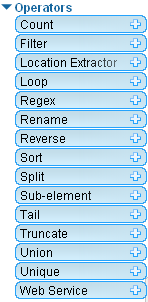
 画面左にあるライブラリにモジュールがならんでいる。このモジュールを中央のキャンバスに展開してプログラミングし、画面下部のデバッガで動作を確認する
画面左にあるライブラリにモジュールがならんでいる。このモジュールを中央のキャンバスに展開してプログラミングし、画面下部のデバッガで動作を確認するこれから作るアプリケーションは先ほどあげた3番目の例にならい、次のような機能を備えるものとします。
- キーワードを入力すると、あらかじめ登録しておいた複数のニュースサイトからキーワードに合致した記事を検索して、その結果をフィードで出力する
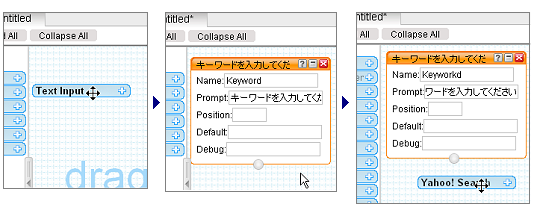
では始めましょう。まず、キーワードを入力するための機能を作ります。

画面左にあるライブラリから、[User Inputs]を開いて[Text Inputs]モジュールをキャンバスにドラッグ&ドロップします。設定画面が表示されるので、名前などを設定します。
次に、キーワードに対応した検索結果を出力する機能を作ります。

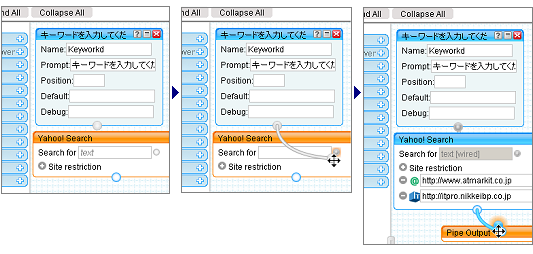
同じく左側のライブラリから[Sources]を開いて[Yahoo! Search]モジュールをキャンパスにドラッグ&ドロップします。同じく設定画面が表示されます。ここで、さきほどの[Text Inputs]の出力を[Yahoo! Search]の「Search for」欄につなげます。
これで、ユーザーが入力したキーワードが検索キーワードになりました。
さらに、検索するサイトとして「Site restriction」の欄には@ITとITProのURLを入れると、この2つのサイトの検索結果だけを得ることができます。この出力を、[Pipe Output]モジュールにつなげれば完成です。
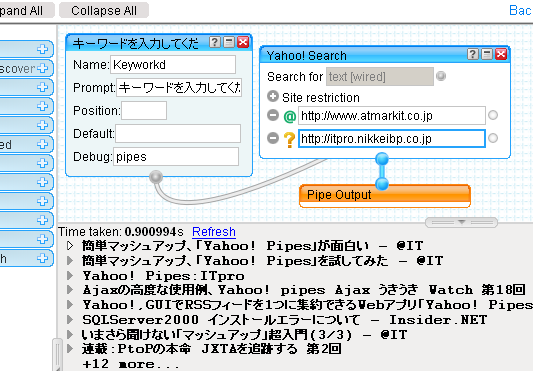
動作確認は簡単にできます。[Text Inputs]モジュールの「Debug」欄に何かキーワードを入れます。ここでは「Pipes」にします。そして、[Pipe Output]モジュールにマウスでフォーカスを合わせて、画面下部のデバッガの「Refresh」ボタンを押せば結果が表示されます。
 「pipes」というキーワードを設定して検索してみた
「pipes」というキーワードを設定して検索してみた画面右上の「Save」ボタンで、このアプリケーションに名前を付けて保存してくことができます。
扱える主なデータはHTML、XML、Flickr、検索結果など
Yahoo! Pipsはどこまで複雑なアプリケーションを作り込むことができるのでしょうか? 用意されているモジュールと、アプリケーションについてもう少し詳しくみてみることにしましょう。

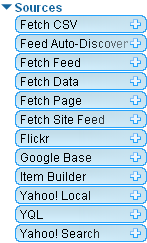
Yahoo! Pipesでデータの取り込みを担当するのが[Sources]モジュールです。以下のデータを取り込むことができます。
- CSV
- フィード(RSS、ATOMなど)
- HTML、XML
- Flickr
- Google Base
- Yahoo Local(地図情報)
- YQL、Yahoo Search
これらに加え、URLやキーワード、テキスト、数字、住所などのデータをユーザーの入力などで与えることができます。また、今後も新しいデータソースが追加されていくと思われます。
いくつか興味深いものをピックアップしてみましょう。[Flickr]モジュールは、キーワードと場所を指定することができます。YQLは、Yahoo!が開発したSQLに似た問い合わせ言語で、Yahoo!への検索命令をSQLで記述し、その結果をXMLで受け取ることができるため、これまでより分かりやすくシンプルな記述で複雑な問い合わせを記述でき、結果をXMLによる構造的なデータとして取得することができるものです。
ロジックは正規表現とマッピングで作り込むことが中心
Yahoo! Pipesでは、取り込んだデータを変換したり取捨選択することが動作の中心となります。そのためのロジックを組む機能を見ていきましょう。

ロジックの中心となるのが[Operator]モジュール群です。主に以下のような操作ができます。
- データ件数をカウントする
- 条件設定をしてデータをフィルタリングする
- 正規表現による変換
- データマッピングの変更、コピー
- データのソート
- データの統合
- 重複データの排除
- 操作の繰り返し(ループ)
変数の宣言や条件分岐といった機能複雑なロジックを作り込むことはできません。ちょうど、UNIXのコマンドをパイプでつなぎ合わせていくことで標準入力の内容を変換していく操作に似ています。それゆえに、ロジックの中心はほとんどの場合、正規表現によるデータの変換と、マッピングの変更などによって実現されます。
正規表現によるデータの変換とマッピングの変更によって実現されるロジックとはどういうものなのか、簡単な例を示しましょう。

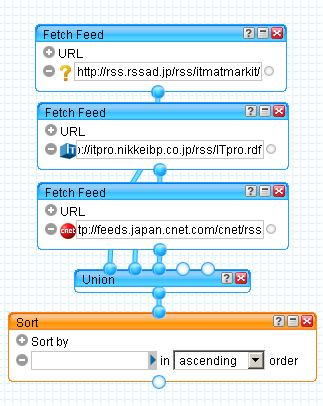
複数のフィードを集めて統合し、日付順にソートして出力する、という単純なパイプを作ってみることにします。これを実現するには、[Fetch feed]モジュールを複数用いてフィードを取得し、それを[Union]モジュールで統合して[Sort]モジュールでソートすればよさそうです。
ところが、フィードには実際にはRSSとATOMという異なったデータフォーマットがあり、しかもRSSのバージョンによっても細かいデータの中身は異なっています。例えば、エントリの公開日付を示すデータは、あるRSSではdc:dateタグの中身であり、別のRSSではpubDateタグの中身に、別のAtomではpublishedタグの中身にある、といった具合です。これではソートの対象とするデータを決定することができません。フィードの中身を統一的なフォーマットに変換する必要があります。
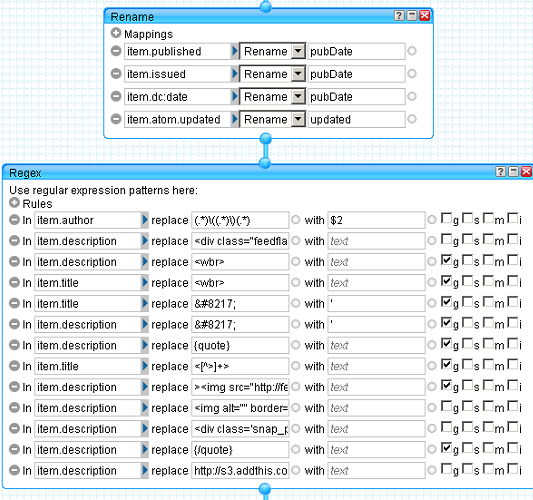
こうした複数のフィードのフォーマットを統一化してくれるパイプにNormalizerと呼ばれるものがあります。これはYahoo! Pipesの人気パイプとして公開されているものです。その一部を見てみると、マッピングや正規化がどのように使われているのか分かるでしょう。
 フィードのフォーマットを統一化するパイプ「Normalizer」の一部。分かりやすく変更してある。フィード内のXMLの要素名をマッピングして揃え、内容に対して正規表現を用いて変換している
フィードのフォーマットを統一化するパイプ「Normalizer」の一部。分かりやすく変更してある。フィード内のXMLの要素名をマッピングして揃え、内容に対して正規表現を用いて変換しているYahoo! Pipesで扱うデータのほとんどは、フィードのデータそのものか、似たような構造を持つXMLデータになるはずです。そうしたデータを変換、加工するためには、マッピング、正規表現による変換といったロジックが活躍することになります。つまり、Yahoo! Pipesを使いこなすにはフィードのデータ構造や正規表現にある程度精通することが求められるといえそうです。
しかもここで紹介したモジュール以外にも多数のモジュールがあり、そのすべてに解説とサンプルコードが用意されています。思い通りにプログラミングをするためには、こうしたサンプルコードを読み解き、動作を確認しながら進むのが近道でしょう。
また、公開されているパイプはソースコードを誰でも見ることができ、[Clone]ボタンで自分のページにまるごとコピーすることもできます。どのような処理を他のプログラマが行っているのか、いろいろ参照してみると意外なテクニックや方法が発見できます。
出力形式はフィード、JSON、JSONP、ウィジェットなど
完成したパイプは、Yahoo Pipesの画面から実行結果を得られるだけでなく、RSSやJSONなどのデータ形式で結果を出力することができます。RSSで出力すればRSSリーダーで読むことができますし、JSONで出力すればJavaScriptアプリケーションなどで容易に読み込んで利用することができます。PHPで読み込みやすいようにPHP Serialized Output形式にも対応しています。
また、公式ドキュメントの中に説明を見つけることはできませんでしたが、JavaScriptで動的に利用できるJSONP形式での出力にも対応しているようです。
RSSなどのオンラインデータの加工法として重宝
Yahoo! Pipesの見かけはドラッグ&ドロップなどのビジュアルプログラミングであるため取っつきやすくみえますが、その機能は見かけを超えて本格的なものだといってよいでしょう。
用意されたデータ操作のための豊富なモジュール群と、複雑な操作が可能なデータマッピングや正規表現の機能を使いこなすには、扱うデータとなるRSSの構造や正規表現といった一般のプログラマと同等程度の知識が要求されます。
また、RSS、JSON、PHPへの出力に対応していることで、出力データをさらに別のサーバアプリケーションやAjaxアプリケーションなどで再利用できる機能も備えています。
Yahoo! Pipesは単純にフィードをフィルタリングしたり、検索結果をRSSに変換するようなシンプルなサービスを簡単に作ることができますが。それだけでなくサーバプログラマ、Ajaxプログラマがシステムの一部に採用することで、短時間で効率よく、柔軟なシステムの展開を可能にするような機能と可能性を備えています。

