オフラインに対応するクラウドアプリケーション、SalesforceとAIRの組み合わせで実現
クラウドで稼働しているアプリケーションを利用するには、基本的にWebブラウザからネットワークを通じてアクセスする必要があります。しかしアプリケーションの利用環境としてつねにネットワーク接続が保証されているところばかりとは限りません。
ネットワークのつながらないオフラインでの利用をどうするのか? というのは、クラウドのアプリケーションにとって1つの課題でした。
セールスフォースとアドビによるクラウド開発環境
セールスフォースが先月アドビと共同で発表した「Adobe Flash Builder for Force.com」は、セールスフォースのクラウド上で開発したアプリケーションをリッチクライアント化すると同時に、Adobe AIRのローカルデータベース機能によってオフライン対応も実現する開発環境です。
この開発環境はEclipseがベースになっており、そこにSalesforce.comに対応したFlex/AIRの開発用プラグインを追加するという構成になっています。
注目すべき点は2つあります。1つは、開発時にまずクラウドアプリケーションのオブジェクト情報を自動的に読み込み、ローカルデータベースのスキーマなどを自動的に構成してくれるという点。
そしてもう1つは、データベースへのアクセスはAIRに組み込まれた専用のAPIに対して行い、オンラインとオフラインの切り替えはその専用APIの裏側で行われるため、アプリケーションではオンライン、オフラインのことを意識する必要がない点です。
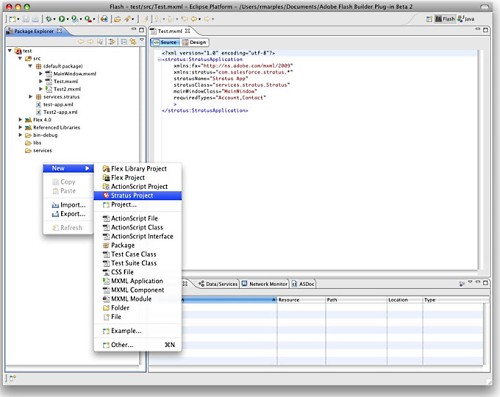
 Eclipseベースの開発環境「Adobe Flash Builder for Force.com」
Eclipseベースの開発環境「Adobe Flash Builder for Force.com」開発手順はWSDLを読み込み、コンポーネントを配置する
公開されている情報を基に、AIRによるオフライン対応アプリケーションの開発過程を見ていきましょう。
まず、基本となるアプリケーションはForce.comで開発されていることが前提です。データベースのスキーマの設計が終わっていることになります。
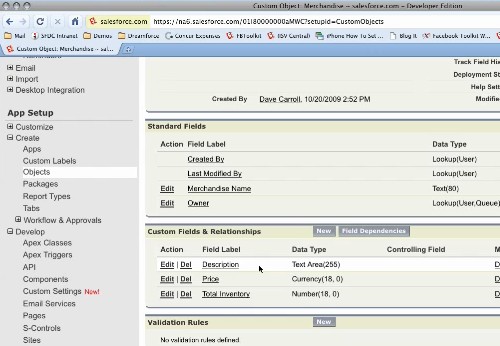
 あらかじめForce.comでカスタムアプリケーションを作っておく。これをリッチクライアント&オフライン化する
あらかじめForce.comでカスタムアプリケーションを作っておく。これをリッチクライアント&オフライン化する開発環境を起動して、プロジェクトを作成すると、まずは基本となるアプリケーションのWSDL(Web Services Description Language)ファイルを読み込みます。すると開発環境はSOAPでForce.comクラウドのアプリケーションにデータベーススキーマなどのオブジェクト情報を読み込みに行きます。そして、開発環境の上に、基本となるアプリケーションのローカルデータベースが自動的に構成されます。
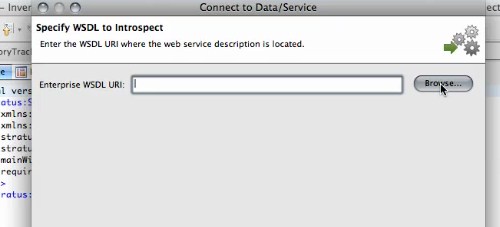
 Force.comのアプリケーションで生成したWSDLを開発環境に読み込ませると、カスタムアプリケーションへアクセスし、オブジェクト情報をダウンロード。ローカルの環境が自動構成される
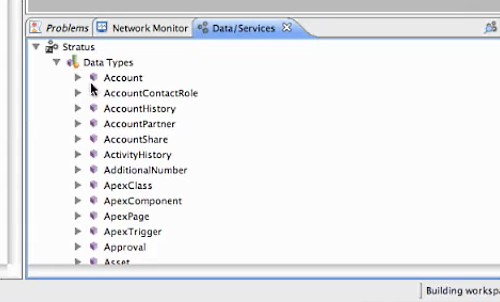
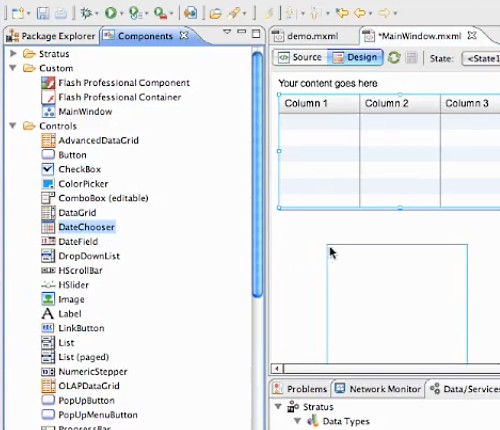
Force.comのアプリケーションで生成したWSDLを開発環境に読み込ませると、カスタムアプリケーションへアクセスし、オブジェクト情報をダウンロード。ローカルの環境が自動構成される WSDLが読み込まれた後「Data/Service」タブには、サーバで定義していたオブジェクト群と同じものがローカルのリソースとして構成され表示される
WSDLが読み込まれた後「Data/Service」タブには、サーバで定義していたオブジェクト群と同じものがローカルのリソースとして構成され表示される続いて、コントロールをフォームに配置、データのバインド、MXMLなどでプログラミングすれば、オフラインに対応したリッチクライアントのAIRアプリケーションが完成です。
 コントロールの配置はドラッグ&ドロップで簡単に行える
コントロールの配置はドラッグ&ドロップで簡単に行える簡単なアプリケーションを実行してみると、このような画面になります。
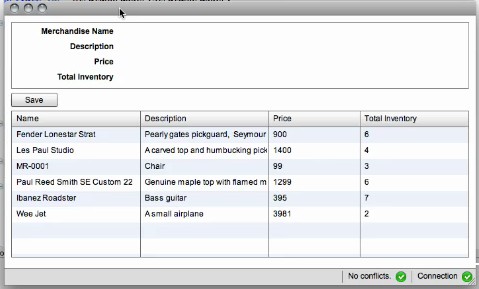
 開発した簡単なアプリケーションの実行画面。右下にインジケーターがデフォルトで表示される
開発した簡単なアプリケーションの実行画面。右下にインジケーターがデフォルトで表示されるオフラインの場合にはローカルデータベースに対して検索や追加、変更などの操作が行われ、ネットワークに接続された段階でそれがクラウドのデータベースへと同期されます。アプリケーションの画面下部には、現在ネットワーク接続が有効になっているかどうか、そして同期の際にコンフリクトが発生したかどうかを示すインジケータがデフォルトで表示されています。
こうしたデータベースの接続や同期などの操作は「Adobe Flash Builder for Force.com」に組み込まれたアドビの「Adobe LiveCycle Data Services」クライアント版によって実現されているとのこと。
Flash/AIRは開発環境として発展するはずだ
Publickeyでは以前のエントリ「「アドビ vs Web標準」の決着はどうなる」で、HTML5などのWeb標準の進化によってFlashのマルチメディアプラグインとしての地位低下は必至だが、開発プラットフォームとしての道があると、次のように書きました。
個人的には、Visual Basicのようなメジャーな(あるいは大衆的な)プログラミング環境の地位を、Webテクノロジーによって構成されたAdobe AIRとその開発環境が引き継いでほしいとさえ思っています
今回の「Adobe Flash Builder for Force.com」は、Flash/AIRがこの開発環境への進化を着実に踏み出しているように見えます。
正直にいえば、上記の開発環境への期待を込めた文を書いたときには、業務アプリケーションの経験が少ないアドビにはこれを実現するのは難しいかもしれない、とも思いました。しかしセールスフォースとの協業によって、その懸念は払拭されるでしょう。
HTML5にもローカルデータベースの機能などが備わる予定ですが、その機能をアプリケーションからオンライン、オフラインを意識せずに利用させるようなフレームワークにまで持っていき、さらに統合的な開発環境までも揃えることを期待するには、まだ何年もかかるでしょう。個々の仕様ではFlash/AIRとHTML5は似たようなものだったとしても、全体のフレームワークや開発環境でアドビは差別化できる価値を提供し続けられるはずです。
クライアントには強いがサーバに弱いアドビにとって、特に業務アプリケーションの分野のパートナーとしてセールスフォースはうってつけです。一方で、リッチクライアントの開発環境を得たセールスフォースもまた、新たなアプリケーションの可能性を手に入れることになるでしょう(個人的には、なぜセールスフォースはDreamforce 2009で、あるいはアドビはAdobe AIR 2.0の発表で、両社ともこの話題にほとんど触れないのか疑問に感じます。なにか理由があるのでしょうか)。
「Adobe Flash Builder for Force.com」の正式リリースは来年前半で、現在はセールスフォースのWebページ「Adobe Flash Builder for Force.com | Developer Force」でデベロッパープレビュー版の公開が始まっているところです。

