リリースされたばかりのIE8で表示確認、しかし互換性に問題発生
先週の金曜日、3月20日にInternet Explorerの最新版であるInternet Explorer 8の提供が始まりました。Webサイトを運営する立場としては動作をチェックしなければと思い、さっそくインストール。
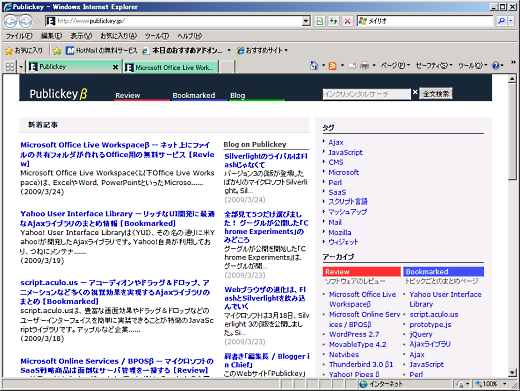
インストール自体は問題なく終了。そしてhttp://www.publickey.jp/を表示。どうでしょう?
 IE8でPublickeyの表示チェック、どうやら正常に表示されているようだが
IE8でPublickeyの表示チェック、どうやら正常に表示されているようだが問題なく表示されました! 右上のインクリメンタルサーチももちろん動作します。ほかの記事もチェックしてみると、記事の右側にGoogle Feed APIで表示されているはてなブックマークなどのフィード群もちゃんと表示されています。自家製LightBoxも動くし、問題なさそうです。よかった。
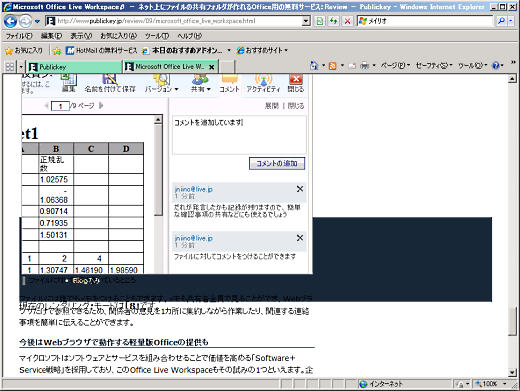
と思ったらよく見ると問題がありました。Microsoft Office Live Workspaceβのレビュー記事で、フッタの位置が変な位置に食い込んでいます。困りました。調べて直そうと思います。
 よく見てみると、いくつかの記事でフッタが変な位置に表示されていた......orz
よく見てみると、いくつかの記事でフッタが変な位置に表示されていた......orz実はIE8β1のときにはもっと崩れて表示されていたので心配していたのですが、やはりFirefoxともIE7とも表示が微妙に異なるようですね。
Webサイトの制作者から見てIE8でいちばん変化した点は、表示モードがデフォルトで標準仕様準拠になったことです。いままでは、Webサイトの構築をビジネスとして行っている人々にとって、標準への準拠よりも魅力的なデザインのWebサイトを実現するほうがプライオリティが高くなるのは当然のことで、シェアの高いIE6/IE7を基準にしたWebサイトを構築していたとしても仕方のないことでした。
しかしIE8が標準対応モードをデフォルトにしたこと、しかも過去のIE6/IE7用のWebサイトにはボタン一発で「互換表示」モードに移行してくれること(Webサイトごとにモードを記憶してくれるそうです)で過去の互換性にも最大限に配慮したことで、今後のWebサイト構築ではWeb標準に準拠することは基本的なことである、ときちんと位置づけられるはずです。
Webサイト構築に関係する人たちにとっては、確実にいちだんハードルが上がることになりますね。
ちなみに、僕がPublickeyを制作中のときHTMLとCSSはテキストエディタで書いていて、Firefox 3→IE6→IE7の順に表示確認をしていました。この3つに関しては意図通りに表示されることを目指しています。そしてこれらでちゃんと表示されることを確認したあとで、Another HTML-lint gatewayで文法チェックなどを行い、そのあとOpera、Safariで致命的に崩れたりしないかをチェックしています(ただしMacを持っていないので全部Windows版です)。
Publickeyはご覧のようにそれほど凝ったレイアウトではないので、Firefox 3とIE7とOperaはほとんど互換性の問題は経験しませんでした。なのでIE8でも楽観していたのですが、ちょっと残念な結果です。原因が分かったら、またこのブログで書きたいと思います。
参考記事 on the Web
あわせて読みたい
Jimdo レビュー ~ HTMLの知識不要、無料でWebサイトを構築
≪前の記事
MS Office Live Workspaceβ レビュー ~ ネット上にファイルの共有フォルダが作れるOffice用の無料サービス

