IBMがWebアプリケーションのUIガイドラインとHTML/CSSのソースコードを公開
業務アプリケーションがWebアプリケーションとして開発されるのは現在の大きなトレンドです。それに伴ってHTMLとCSSによって業務アプリケーションの複雑なユーザーインターフェイスを構築する必要性が生じます。
しかし機能が豊富な業務アプリケーションのユーザーインターフェイスをHTMLとCSSで構築するのはそれほど簡単ではなく、しかもそれをアプリケーション全体で統一し、優れたユーザビリティを実現するのはさらに手間のかかる作業です。
そうした業務用のWebアプリケーションのユーザーインターフェイスを構築するためのサンプルが豊富に含まれたガイドライン「IBM Lotus User Interface Developer Documentation」が、IBMから公開されました。
今回公開されたIBMのガイドラインは、同社のLotus製品群のユーザビリティを統一するための社内プロジェクト「One UI」の成果物だと、同社のソフトウェアエヴァンジェリスト 森谷直哉氏のブログ「One UI - 日々前進なり」で紹介されています。
同社が今後展開するWebアプリケーションもこのガイドラインに沿って開発されるはずで、それだけ吟味されたものだといえるのではないでしょうか。ただしライセンスにはIBMが著作権を保有し、Lotus製品への拡張(extending)や連係のため(interfacing)のためなら誰でもどのような形でも無償で利用(copy)、変更(modify)、再利用(redistribute)可能だとありますので、念頭に置いた方がよいでしょう。IBMもせっかく貴重な情報を公開するのですから、もっと柔軟なライセンスにしてLotus製品的なインターフェイスを広めるチャンスにした方がいいと思うんですけれどね。
とはいえ、Webベースの業務アプリケーションを開発する人たちにとっては非常に参考になる情報だと思います。内容を見ていきましょう。
「Developer Guide」は英文マニュアル
ガイドラインは大きく分けて、次の3つに分かれています。
- Developer Guide
- Components
- Example Pages
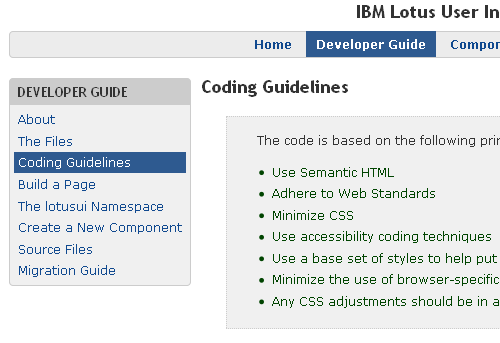
Developer Guideは、英語で書かれた開発マニュアルと言っていいでしょう。Developers Guideの「Coding Guidelines」には、HTMLのh1、h2などタグの意味に沿って使うこと、Web標準に従うことなどが説明されています。

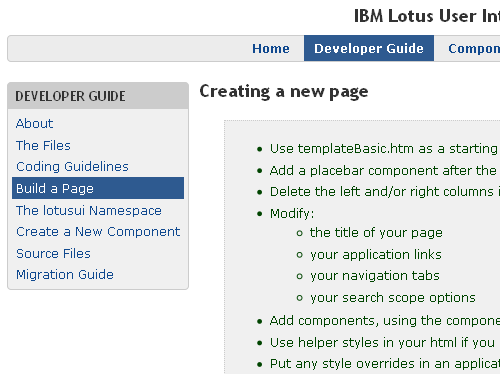
また、「Build a Page」では、ページ作成の手順について説明されています。

「Components」はHTMLとCSSのソースコード付き
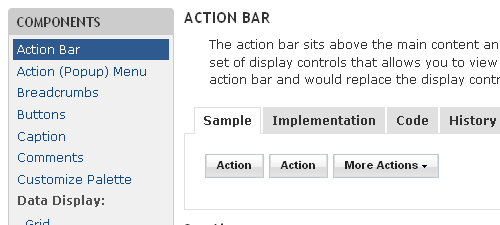
Componentsは、Webアプリケーションのユーザーインターフェイスを構成する部品群を開設しています。「Sample」のタブで、実際にHTML/CSSで表現された部品を試すことができます。

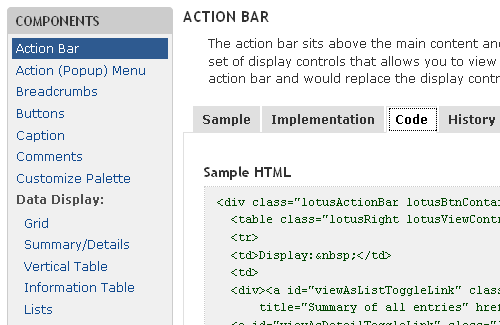
そして「Code」のタブでは、それを実現するHTMLとCSSのソースコードを見ることができます。

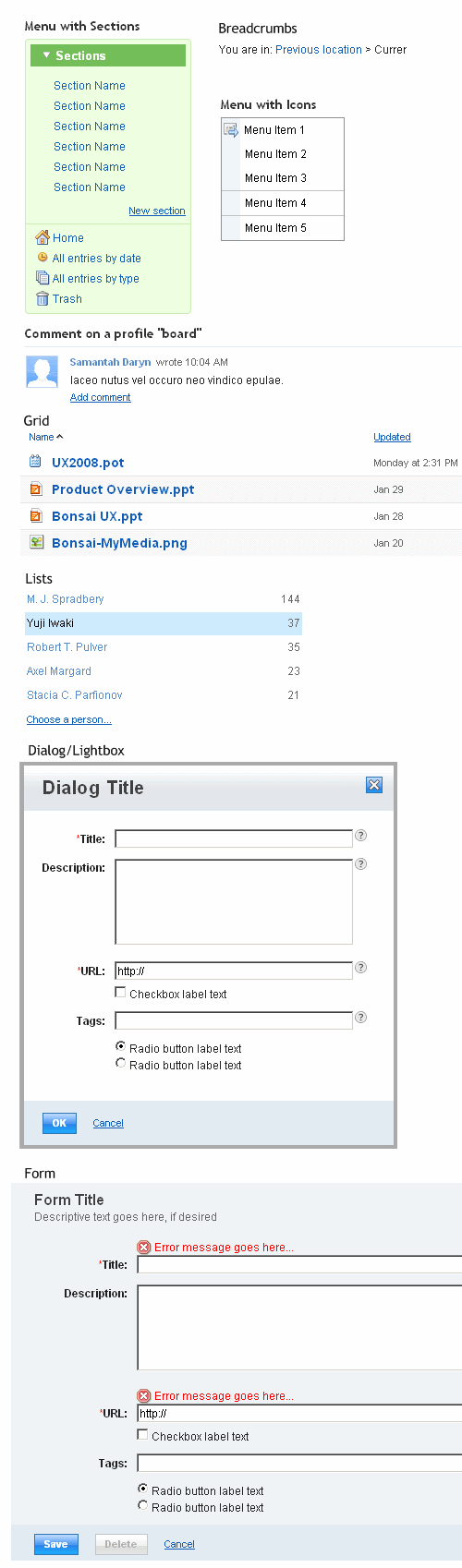
「Components」では、実にさまざまな部品が提供されています。どんな部品群なのか、その一部を以下にまとめて紹介しておきます。こうした部品のすべてがHTML/CSSのソースコード付きで公開されています。

「Example Pages」
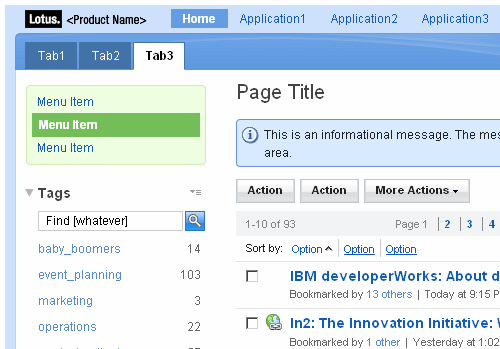
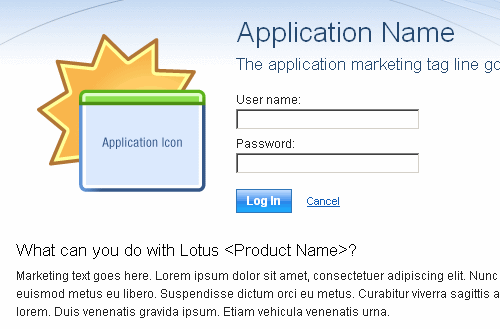
Example Pagesでは、Componentsをどのように配置してWebアプリケーションの画面を構築するのか、そのサンプルが14種類提供されています。基本は「ナビゲーションを左に」と解説されています。2つほどサンプルを紹介しましょう。
「3 columns, summary view」のサンプル

「Log In」サンプル

あわせて読みたい
2009年のグループウェア市場、中堅・中小企業はサイボウズが3割でトップ。SaaS利用はまだ4.2%
≪前の記事
Hadoopの最新動向を「Hadoop World:NY 2009」の資料から(後編)

