HTML5/CSS3は最新Webブラウザでどれだけ実装が進んでいるか?
グーグルがHTML5の機能を駆使したGoogle Waveを発表したことなどをきっかけに、HTML5への関心がこのところ急速に高まっています。以前の記事「いま起きているWeb標準の進化、HTML5、CSS3、JavaScript 2.0」で紹介したように、HTML5やCSS3ではWebアプリケーションの構築に有用な機能が数多く含まれており、策定は現在もW3Cで進んでいます。
最近相次いで登場した最新のWebブラウザ、Firefox 3.5やSafari 4、Google Chrome 2.0などでは、策定中のHTML5やCSSの機能を取り入れ始めています。Video/AudioタグがFirefox 3.5でもサポートされ、プラグインがなくても動画や音声の再生が可能になったことは最近話題になりました。最新のWebブラウザでは、すでにいくつものHTML5の機能が使える状態です。
それぞれのWebブラウザがHTML5/CSS3のどの機能に対応しているかをまとめた記事も登場しはじめてきています。
- 【レポート】"CSS3/HTML5、各ブラウザはどこまで対応?" を、確かめられる「Modernizr」 (1) 検出可能な機能をチェック | エンタープライズ | マイコミジャーナル
- 最新ブラウザのHTML5タグへの対応状況をまとめてみた - IT-Walker on hatena
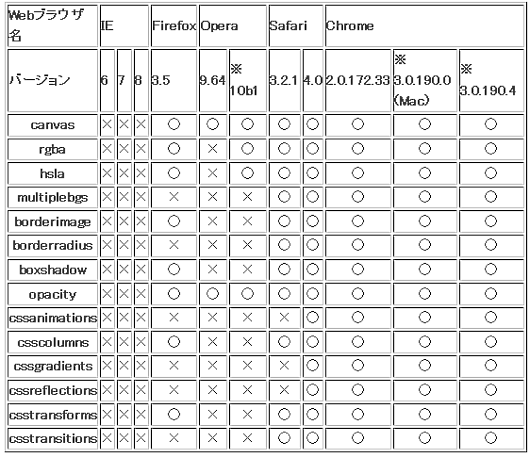
1つ目にあげたマイコミジャーナルの記事では、実際にチェックした結果をまとめて掲載しています。
 HTML5/CSS3の対応状況を確認できる「Modernizr」の実行結果。"CSS3/HTML5、各ブラウザはどこまで対応?" を、確かめられる「Modernizr」から引用
HTML5/CSS3の対応状況を確認できる「Modernizr」の実行結果。"CSS3/HTML5、各ブラウザはどこまで対応?" を、確かめられる「Modernizr」から引用HTML5/CSS3の実装状況・予定を紹介してくれるWebサイト
HTML5/CSS3の実装状況について解説してくれているWebサイトとしてもっとも充実しているのは「When can I use...」でしょう。
このWebサイトはHTML5/CSS3の46種類の新機能について、Internet Explorer、Firefox、Safari、Chrome、Operaの4つのWebブラウザの、過去、現在、そして将来のバージョンのそれぞれについて実装状況、あるいは実装予定を網羅的に紹介してくれています。
その中から代表的な機能のいくつかをみてみましょう(各機能がどのようなものか、分かりやすいように簡単に解説も追加しました)。
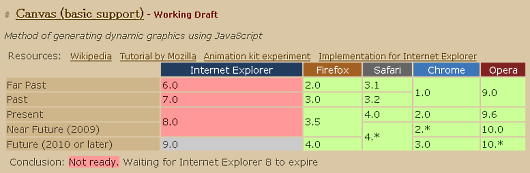
Canvas
Webブラウザ上に自由にグラフィックを描画できるのがCanvas機能です。Canvas機能により、Webブラウザ上にグラフやフローチャートのような図形の描画が容易になります。また、Canvas内に画像を貼り付けて加工したり、テキストと重ねて表示するといったことも可能です。
ここではCanvasの基本機能の実装状況が示されていますが、Internet Explorerではバージョン6から8までがピンク色、つまり未実装であることが分かります。そして次のバージョン9ではグレイになっており、これは実装予定が不明であることを示しています。それ以外のWebブラウザではすべてのバージョンが黄緑で示されており、これはすなわち実装済みであることを示しています。
 canvasの実装状況
canvasの実装状況Web Storage
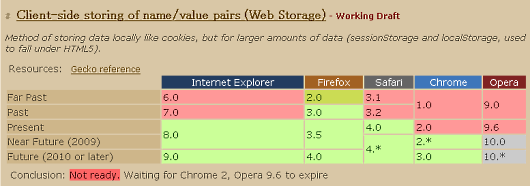
これまでWebブラウザがローカルに保存できる情報は、単純なクッキーだけでした。Web Storageはこのクッキーを強力にしたようなもので、名前と値をペアにした情報を複数保存することができます。
WebStorage機能は、Internet Explorer 8、Firefox 3.5、Safari 4で実装済み、Chromeは2.xで実装予定、Operaは次の10で実装するかどうか不明のようです。
 Web Storageの実装状況
Web Storageの実装状況Offline Web Applications
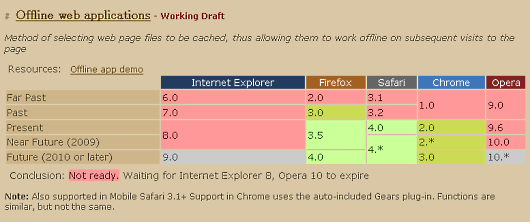
オフラインでのWebアプリケーション実行機能は、現在グーグルからGearsという名称でChromeに内蔵され、また、Firefoxのアドオンなどとしても提供されています。HTML5のOffline Web Applicationsは、これとほぼ同等の機能を実現します。
Internet Explorerは9での実装予定は不明。現在、Firefox 3.5とSafari 4は実装済み、ChromeはバンドルされているGearsでほぼ同様の機能を持つが(HTML5の機能と)同じではない、と注記されています。Operaの実装予定は不明のようですね。
 Offline Web Applicationsの実装状況
Offline Web Applicationsの実装状況Audio/Video
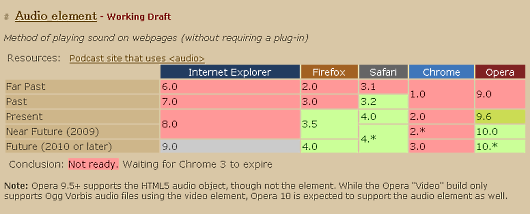
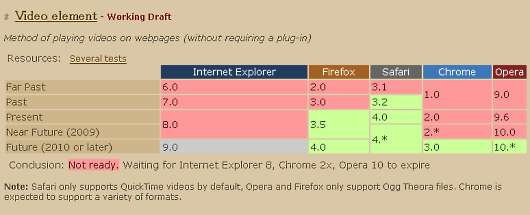
Audio/Videoはその名の通り、プラグインを必要とせずWebブラウザのみで音声や動画の再生を可能にする機能です。Internet Explorer 8で未実装。9では実装未定のようです。ChromeはVideoタグは実装してもAudioタグの実装はしないようですね。Operaは9.6でAudioタグの機能の一部をサポート。Audio/Videoの両サポートは次バージョンの10からのようです。
 Audioタグの実装状況
Audioタグの実装状況 Videoタグの実装状況
Videoタグの実装状況Web Workers
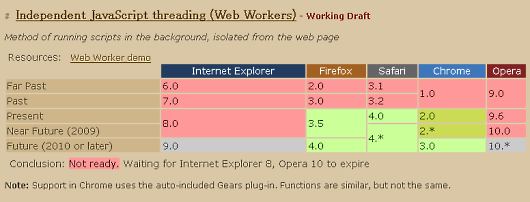
JavaScriptのマルチスレッド機能を実現するWeb Workersです。すなわち、バックグラウンドでJavaScriptのアプリケーションを実行しつつ、フォアグラウンドで別の動作を行う、といったことが可能になります。
Firefox 3.5、Safari4では実装済み、Chromeも次バージョンの3から実装予定。Internet ExplorerとOperaは実装予定不明のようです。
 Web Workersの実装状況
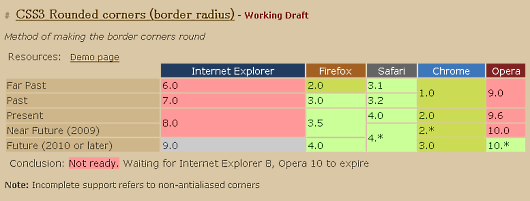
Web Workersの実装状況Border Radius
角丸を自動的に作ってくれるCSS3のBorder Radius。Firefox 3.5、Safari 4では実装済み、Chromeは一部実装済み。Operaは10より実装予定のようです。
 Border Radiusの実装状況
Border Radiusの実装状況Multiple Column Layout
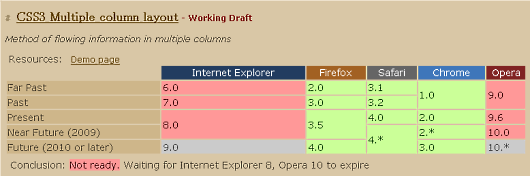
Webページ上でテキストの2段組、3段組といったレイアウトを実現できるMultiple Column Layout。Firefox、Safari、Chromeは実装済み。Internet ExplorerとOperaでは実装予定不明のようです。
 Multiple Column Layoutの実装状況
Multiple Column Layoutの実装状況まとめ:Internet ExplorerのHTML5実装予定は3割以下
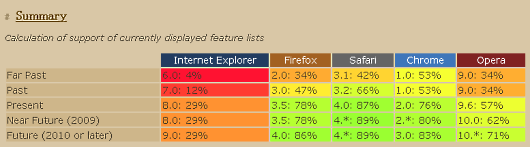
このWebサイトがとりあげているHTML5/CSS3の新機能全体の、各Webブラウザの対応状況は以下のようにまとめられています。Internet Explorerだけは、将来のバージョンでの対応予定でもHTML5/CSS3への対応は3割以下。いまのところInternet Explorer 9の情報が少なすぎるためにこうなっているだけなのかもしれませんが、今後のInternet Explorerの標準対応を期待せずにはいられません。
 全体のサマリ
全体のサマリ
