HTML5で書かれた「スーパーマリオ」みたいなゲーム
HTML5の目玉機能の1つにCanvasタグがあります。このCanvasタグとJavaScriptを使ってWebブラウザで遊べるゲームが少しずつ登場してきたので、いくつか紹介しましょう。HTML5がどんなポテンシャルを持っているのか、その一部が楽しく分かると思います。
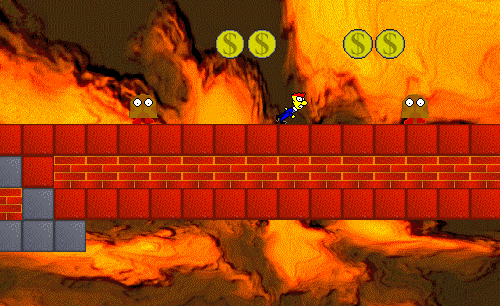
1つめはスーパーマリオみたいなゲーム。ブログ「PurpleFloyd's Blog 」のエントリ「 A Platform Game Using HTML5 Canvas 」で紹介されていました。
遊び方は、カーソルキーで主人公を左右に移動、スペースキーでジャンプです。音は出ませんしスコアも計算しません。Internet Explorer 7/8では「耐え難いほど遅い」そうですので、プレイはFirefoxなどでどうぞ。
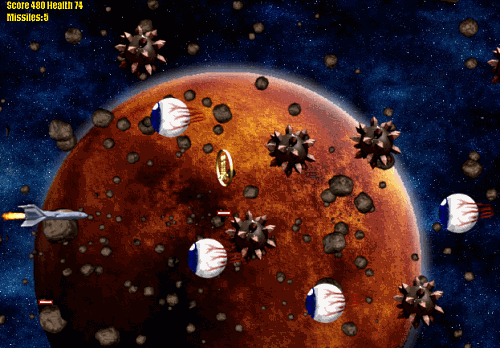
もう1つのゲームは、Google Chromeの高速性やとHTML5のデモンストレーションのためにグーグルが公開している「Chrome Experiments」で公開されいてる「JS WARS」という横スクロールシューティングゲーム。
スペースキーでスタート、操作はカーソルキーとスペースキーです。エスケープキーで一時停止します。
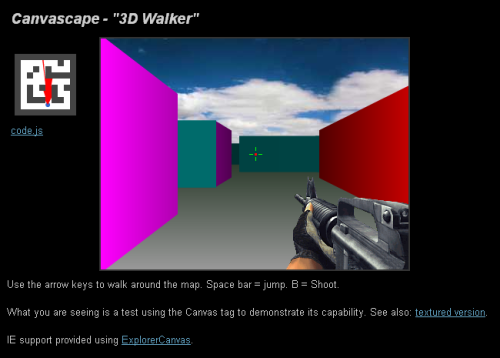
3つ目に紹介するのはゲームとしては遊べませんが、Canvasでここまでできるのか、という例。3D迷路の中を動き回って銃を撃ちまくる、一人称視点のシューティングゲーム「Canvascape - "3D Walker"」です。敵は出てきません。
これは有名なcanvasを使ったデモのバリエーションの1つですから見たことがある人も多いかもしれませんね。これを進化させると、WebブラウザでDOOMのようなゲームが遊べるようになるのでしょうか。
オペラのWebサイトには「Creating pseudo 3D games with HTML 5 canvas and raycasting」という記事で、この3D迷路を歩き回るプログラムの詳しい解説を行っています。英語ではありますが、興味のある方はぜひご一読を。