HTML5の文法チェックツールが早くも登場
HTML5の開発に取り組んでいるWHATWG(Web Hypertext Application Technoloty Working Group)のブログ「Quality Assurance tools for HTML5 « The WHATWG Blog」で、HTML5文書を記述する際のクオリティチェックに使えるツールが紹介されていました。
どんなツールなのか、試してみることにしましょう。
Validator.nu (X)HTML5 Validator
Validator.nuは、その名の通り入力されたHTML文書がHTML5として有効かどうかをバリデートしてくれます。入力はURLを指定するか、ファイルをアップロードするか、テキストをペーストするか、いずれかです。
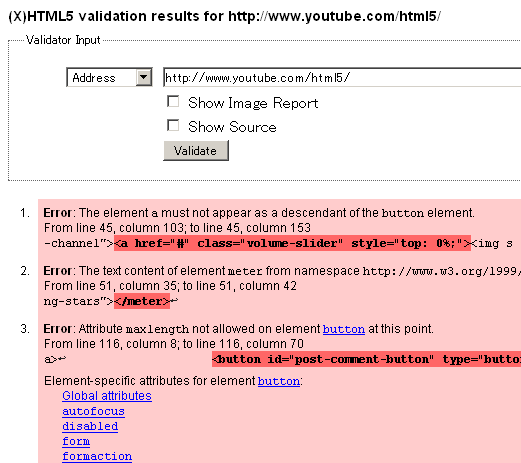
YouTubeのHTML5用サンプルページを指定してみました。エラーメッセージとともにエラーの箇所を指摘してくれています。
 Validator.nu (X)HTML5 Validator
Validator.nu (X)HTML5 Validatorまだ実験的段階(Highly Experimental)とのことですが、今後の充実を期待しましょう。
HTML 5 Outliner
HTML 5 Outlinerは、HTML5文書の構造を示すh1~h6タグや、HTML5から新しく加わったsection、article、aside、navタグなども含む構造を抜き出して表示してくれます。これらのタグを用いて文書が正しく構造化されているかを確認できます。
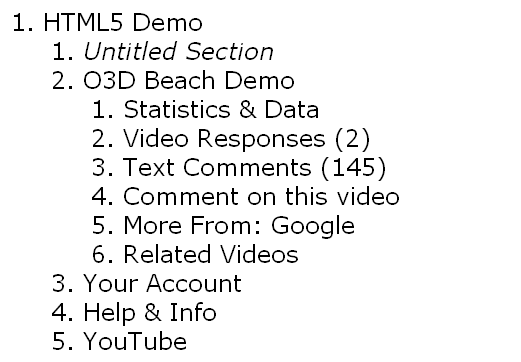
これもYouTubeのHTML5用サンプルページを指定してみましょう。すると、シンプルなリスト形式で構造が表示されました。
 HTML 5 Outliner
HTML 5 OutlinerWebブラウザのHTML5対応が進むだけでなく、こうした周辺ツールも登場し始めてくることによって、HTML5の普及に弾みがついていきそうですね。
関連記事 on Publickey
- 誰でもW3CのHTMLワーキンググループに参加できるよ
- なぜHTML5がそれほど重要か?
- HTML5/CSS3は最新Webブラウザでどれだけ実装が進んでいるか?
- いま起きているWeb標準の進化、HTML5、CSS3、JavaScript 2.0

