Expression Web SuperPreview レビュー ~ 複数バージョンのIEで表示チェックするツール
複数バージョンのInternet Explorerによる画面チェックを1画面で行うクロスブラウザチェッカ
Webサイトを構築したら必ず行うのが複数のWebブラウザによるチェック。特にシェアの大きいInternet Explorerの各バージョンでのチェックは必須です。そのためにマイクロソフトが提供を開始したツールが「Microsoft Expression Web SuperPreview」(以下SuperPreview)です。現在、開発中のプレビュー版として公開されています。
SuperPreviewはWindowsアプリケーションで、1つの画面上で複数のInternet Explorerでのプレビューを参照することができます。
同様のツールとして、前回のレビューで紹介したアドビシステムズの「Adobe BrowserLab」があります。BrowserLabはWebブラウザから利用できるWebアプリケーションであり、Flash 10以上がインストールされているPCから利用できますが、アドビのサーバで表示内容を画像に変換して参照するため、確認対象のWebページがネットに公開されている必要がありました。
SuperPreviewはWindowsと.NET Framework 3.5が必須のデスクトップアプリケーションでありインストールが必要ですが、PC上のHTMLであっても表示の確認が可能です。こうした点が主な違いといえます。
今回はWindows XPのうえで実行した様子を紹介しましょう。
複数のバージョンの表示を1画面で
SuperPreviewは普通のWindowsアプリケーションと同様にインストールを行い、起動します。
中央上部にあるロケーションを入力するテキストフィールドに、表示させたいWebページのURLか、ローカルに保存してあるHTMLファイルのパスを入力すれば(ローカルファイルの場合はダイアログボックスからも選択可能)、Webページが表示されます。
表示モードは複数あります。1種類のWebブラウザの表示を画面いっぱいに確認を行う「Single Layout」、2種類のWebブラウザの表示を画面を分割して同時に確認することも可能で、この場合は縦に分割する「Horizontal Split Layout」と、横に分割する「Vertical Split Layout」のどちらかを選べます。
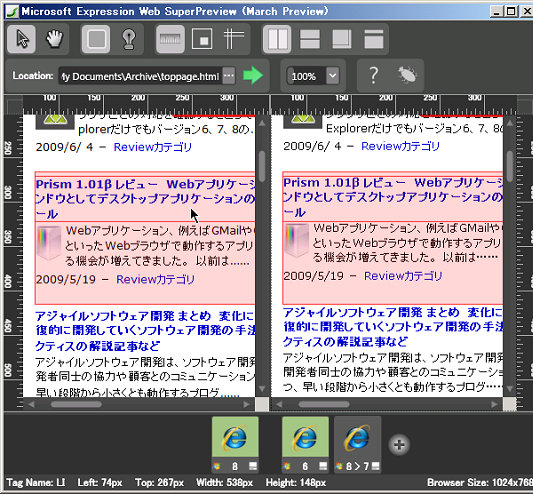
 SuperPreviewで複数のInternet Explorerの表示チェックを行う。左がIE8、右がIE6
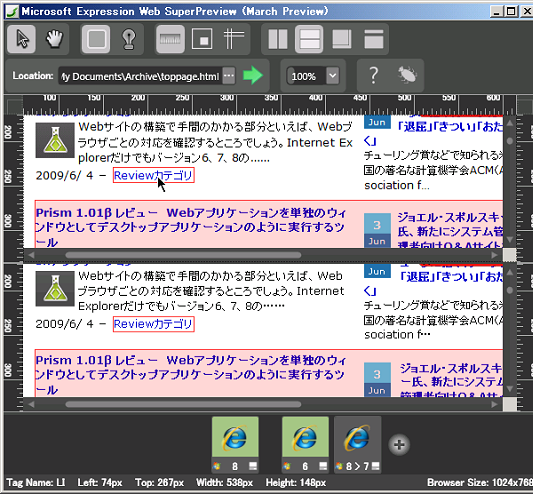
SuperPreviewで複数のInternet Explorerの表示チェックを行う。左がIE8、右がIE6 縦に画面を分割することも可能。左下には現在選択しているボックスを構成するタグも見える
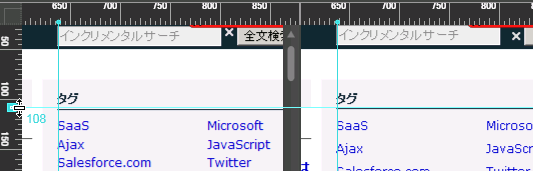
縦に画面を分割することも可能。左下には現在選択しているボックスを構成するタグも見える 画面上にガイドラインを引いて、レイアウトの位置を確認することもできる
画面上にガイドラインを引いて、レイアウトの位置を確認することもできるまた、2つの画面を重ねて細かな違いの発見などをしやすくする「Overlay Layout」での確認も行えます。
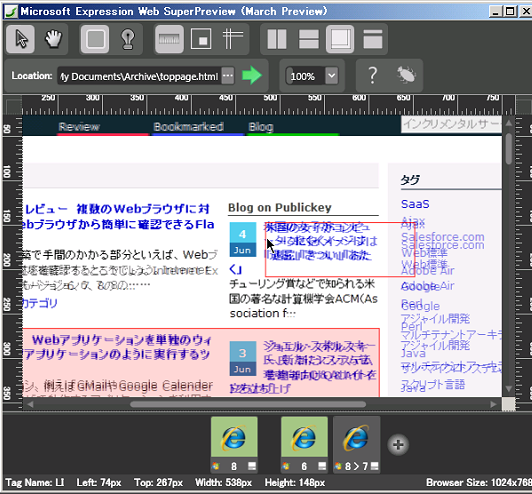
 複数バージョンのIEの画面を重ね合わせ、細かい違いを発見することもできる
複数バージョンのIEの画面を重ね合わせ、細かい違いを発見することもできるポインタで画面上をクリックすると、その領域のボックスモデルを示す赤い線が表示され、どのような領域を用いてレイアウトが構成されているのかを見ることができます。また、画面下にはそのボックスを構成するタグと、ボックスのサイズ、位置なども表示されています。
FirefoxやSafariもサポート予定?
実際に使用したうえで分かった制限は、SuperPreviewで参照できるInternet Explorerの種類は、そのPCにインストールされているInternet Explorerのバージョンに依存するということです。
僕の手元にはPublickeyの表示確認用にInternet Explorer 6とFirefox 3がインストールされているPCがあるのですが、このPCにSuperPreviewをインストールしても起動時にクラッシュして利用できませんでした。恐らくInternet Explorer 7以上がインストールされている必要があるのでしょう。
そこで、もともとInternet Explorer 6がインストールされており、Internet Explorer 7にアップグレードしてあるPCにSuperPreviewをインストールしたところ無事に起動しました。しかしInternet Explorer 8の表示確認はできませんでした。
次にこのPCにInternet Explorer 8をインストールしたところ、Internet Explorer 8の表示確認はできるようになりましたが、Internet Explorer 7の表示確認はInternet Explorer 8の互換モードによる確認に切り替わりました。
ここから分かることは、SuperPreviewを入れたからといってそれだけで複数のバージョンのInternet Explorerでの確認が可能になるわけではなく、事前にPCに複数のInternet Explorerのバージョンを用意しておかなければならない、ということです。手軽に複数のInternet Explorerの確認環境が構築できると期待して利用すると、期待はずれに終わるかもしれません(SuperPreviewは開発中なので、将来のバージョンでは変わるかもしれませんが)。
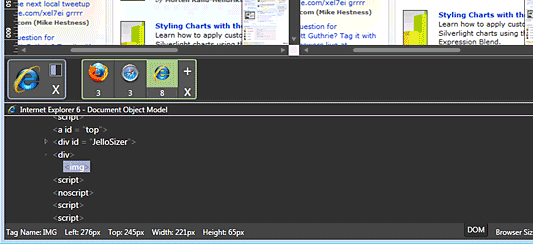
 開発中のSuperPreviewの画面の一部。FirefoxとSafariのアイコンが見える。また、DOMツリーの表示機能も備えているようだ
開発中のSuperPreviewの画面の一部。FirefoxとSafariのアイコンが見える。また、DOMツリーの表示機能も備えているようだところで、SuperPreviewを紹介しているWebページにある開発中のバージョンの画面には、FirefoxやSafariのアイコンも表示されています。ここから推察するに、今後はInternet ExplorerだけでなくFirefoxやSafariの確認も同一画面上でできるようになることが期待されます。
関連記事 on Publickey
- リリースされたばかりのIE8で表示確認、しかし互換性に問題発生
- いま起きているWeb標準の進化、HTML5、CSS3、JavaScript 2.0
- Firebug 1.3レビュー
- Adobe BrowserLabレビュー

