3月のページビュー結果報告。早くもリニューアルをしました
2月26日にPublickeyをオープンしてからほぼ1カ月。3月が終わったのでGoogle Analyticsで計測した3月のページビューとユーザー数を報告します(正確には2月26日からの集計です)。
3月のページビューは1万9916、ユーザー数は5777でした。
これからまだまだいろんな人にこのサイトを見てもらうように頑張らなくてはいけませんね。
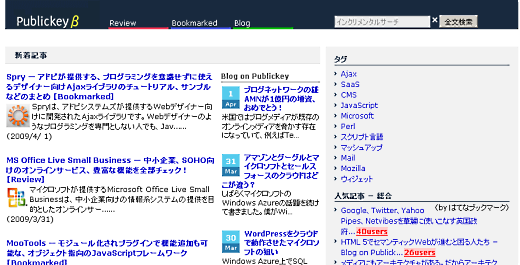
さて、オープン当初からトップページはロゴ以外はテキストだけのデザインでしたが、リニューアルをしてグラフィカルな要素を増やしたデザインに切り替えました。また、はてなブックマークを利用した人気記事リストもサイドバーに加えました。
以前よりも親しみやすいデザインになったのではないかと思います。いかがでしょうか?

実はオープン当初、記事作成にあたってできるだけ手間を省くことを優先し、トップページのグラフィック要素は省略しよう、と考えていました(ある種の妥協ですね)。しかしオープンして記事が増えて行くにしたがって文字ばかりが並ぶトップページを見ているうちに、やはりアイコンのようなアイキャッチが必要だと思うようになったのです。
そこで、面倒な作業をいかに発生させずにグラフィカルな要素のあるデザインを実現するか、という点が今回のリニューアルの課題でした。
その課題をクリアすべく採用したのは「アイコンが簡単に用意できる記事だけアイコンを表示する」というポリシーです。記事によっては、関連するWebサイトの一部を切り取るなどで簡単にアイコンが用意できるものがあります(JimdoやSpryがそうでした)。一方で、アイコンを用意しようとするとなかなか適切なものが見つからず、時間や手間がかかってしまう記事もあります(JavaScriptなどがそうです)。そこで、時間がかかりそうなものについてはアイコンがなくてもいい、という仕組みにすることで、それほど記事作成の手間を増やさずにアイコン要素をトップページに入れる、という今回のリニューアルが実現できました。
オンラインメディアを作っていくうえで、僕がいちばん難しいと思っているのが、この「記事が増えたときどうなるか?」を想像しながら作ることです。今回も結局、わずか1カ月で当初の想像が外れてしまったわけで、改めて難しさを痛感しています。
Publickeyでは記事が増えたときのことを想定して、ほかにも以下のような仕組みを取り入れています。
- 記事の分類に積極的にタグを採用したこと
- 関連記事の作成を自動化したこと(これもタグ情報を基にしている)
- インクリメンタルサーチを取り入れたこと
今後本当に記事が増えたとき、これらの仕組みが僕が想像したとおりにうまく動いてくれるのか、すでに不安と期待が入り交じっています。うまくいくはずなんですけどね。どうでしょうかね。

