MovableType 4.2 レビュー ~ ブログプラットフォームから汎用のCMSへと成長中、その実力を探る
Movable Typeはブログ用のCMSとして登場しましたが、2007年に登場したMovable Type 4以降は企業サイトやECサイトなども構築する汎用のCMSとしての方向性を打ち出し、現在もその方向で拡張を続けています。
Movable Typeの特徴は、静的HTMLの生成を中心としたアーキテクチャ、テンプレートタグによるサイトデザインの徹底的なカスタマイズ、プラグインによる機能の拡張、そして広く使われているがゆえに書籍やWebサイトなどの解説が充実しており、サードパーティとしての業者も多いといった点などが挙げられます。
もともとブログ用CMSが出発点だったため、Movable TypeはWebブラウザだけでWebサイトのコンテンツを簡単に追加、更新できます。そのため、頻繁に更新が発生するようなWebサイトでも管理者の手をわずらわさずに運用できます。また、管理者は1つのMovableTypeで複数のWebサイトを管理できるようになっていて、設定次第で異なるドメインで運用されるWebサイトの管理も一括管理可能です。
本記事ではMovable Type 4.2.3(以下MT 4.2)を用いて、CMSとしてのMovable Typeの機能を中心に紹介することにしましょう。
インストールは自動的に環境チェックを行ってから
MT 4.2は基本的にWebサーバへインストールして利用するソフトウェアです。Perlで記述されているため、Perl 5.6.1以上(推奨は5.8.1以上)が動作し、MySQLやSQLiteが利用可能であれば、OSの種類を問わずWindowsでもLinuxでもそのほかのOSでも動作します。
 インストールの最初に、MT 4.2を正常に実行できる環境かどうかをチェックしてから実際のインストールが始まる
インストールの最初に、MT 4.2を正常に実行できる環境かどうかをチェックしてから実際のインストールが始まるインストールの基本的な手順は、ダウンロードして解凍したMT 4.2のプログラムをWebサーバへ転送、ファイルのパーミッションを設定したらWebブラウザからインストール用URLへアクセスします。すると動作環境を確認するスクリプトがまず動作し、その後データベースの接続パスワードなど必要な設定項目を入力する画面に移行します。設定項目はどれも簡単なパラメータですので、それほど専門知識を必要とせずに終了するでしょう。
基本的な機能を画面を中心に紹介していきましょう。
インストール後に新規ブログを作成したら[新規作成]-[ブログ記事]で記事を書くことができます。また過去の記事を呼び出して変更することもできます。
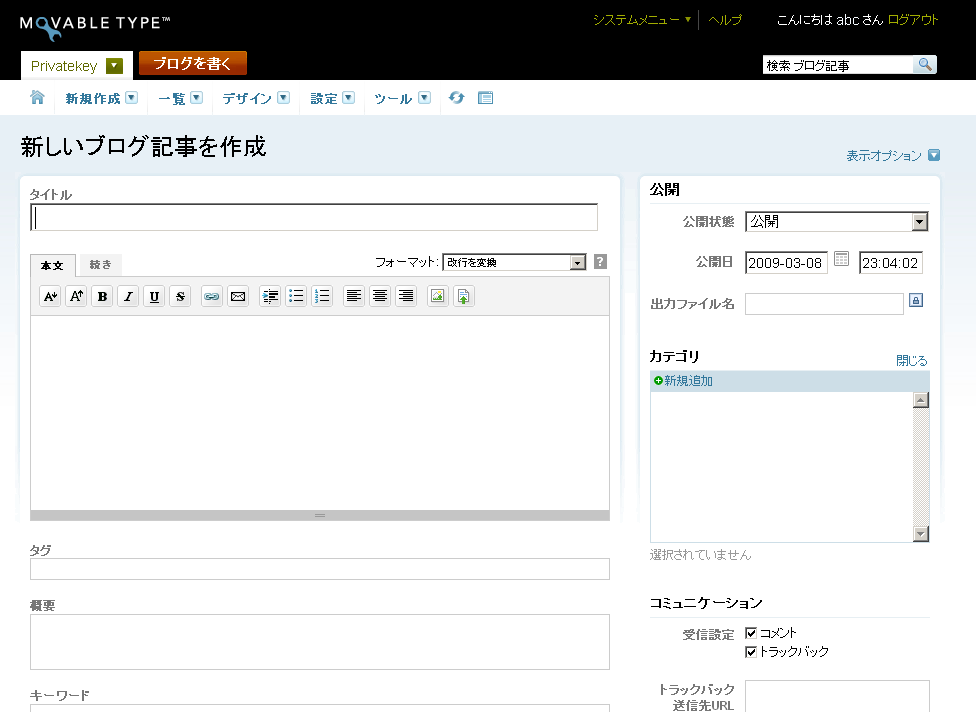
 新規記事の入力画面では、カテゴリの設定、公開するか未公開のまま保存するかといった記事の状態変更、日付の変更、公開用タイマーの設定などの機能がある(クリックで全体表示)
新規記事の入力画面では、カテゴリの設定、公開するか未公開のまま保存するかといった記事の状態変更、日付の変更、公開用タイマーの設定などの機能がある(クリックで全体表示)
記事の入力には、WYISWYG型の「リッチテキスト」エディタも用意されていますが、装飾機能としては文字の大きさや下線、リストなどのシンプルな機能です。文字色や表などの凝ったことをしたい場合には、HTMLの記述が必要です。
記事はカテゴリによる分類のほか、キーワードやタグによって分類することもできます。タグの機能はMT 4以降になって追加された新しい機能ですが、シックアパートの関係者によると、いままでのキーワードの機能は今後タグの機能によってカバーされていくことになるとのことです。

ブログ記事を新規作成もしくは変更したあと[保存]ボタンをクリックすると、「再構築」と呼ばれる動作が発生します。
再構築では、新規作成したページのHTMLが生成されて公開が始まると同時に、関連するインデックスページ、例えばトップページのHTMLに新規記事のタイトルが追加され、1つ前の記事には「次の記事」として新規記事へのリンクが表示され、月別インデックスやカテゴリインデックスなどのページにもタイトルとリンクが自動的に追加されます。この再構築には通常、数秒から数分かかります。
「再構築」が終了すれば、記事の公開作業はひとまず終了です。
MT 4.2では、ブログのデザインを「スタイルを選択」で選ぶことができます。デフォルトで用意されているもの以外でも、ネット上にはMT 4.2用のさまざまなテンプレートが公開されているので、それらを利用するのもいいでしょう。

また、サイドバーの部分にどのようなウィジェットを置くかはドラッグ&ドロップで設定できます。ウィジェットにはタグクラウド、検索、最近のコメント、カレンダーなどさまざまなものが用意されていますし、新たな機能のウィジェットを追加することもできます。
 デフォルトのテンプレート、もしくは対応するようにテンプレートを記述することで、ウィジェットをドラッグ&ドロップで記事に追加できる
デフォルトのテンプレート、もしくは対応するようにテンプレートを記述することで、ウィジェットをドラッグ&ドロップで記事に追加できる静的生成か動的生成か
Movable Typeの大きな特徴の1つが静的HTMLの生成を基本としていることです。このため、Movable Typeではエントリの更新やスタイルの更新、テンプレートの更新など、なにかを変更するたびにほぼ必ず「再構築」を行わなければなりません。そのたびに数秒から数分待たされることになります。
一方、WordPressやNucleus CMSといったライバル製品の多くは、Webブラウザからアクセスがあった時点でデータベースからページ情報を呼び出して動的にHTMLを生成し、表示する方式を採用しています。なにかを変更しても明示的な再構築は発生しません。Webブラウザからアクセスがあったときに、そのページだけをそのつど暗黙のうちに再構築し表示しているためです。
これは明示的に再構築をまとめて行うか、それともアクセスがあったときにオンデマンドでそのページだけを再構築するかというアーキテクチャの違いです。用途に合わせて適切なアーキテクチャを選ぶとよいのではないでしょうか。
例えば中小企業のサイトで常駐の管理者もおらず、デザインもいちど決めたらそれほど変化がないのであれば、静的生成型のMovable Typeが向いていると思います。万が一データベースが障害などで停止したとしても、記事の更新や追加はできなくなりますがWebサイトの閲覧には支障がありませんので、業者を呼んで対応してもらうのに時間がかかっても致命的な問題には発展しにくいでしょう。また、なにかの拍子にアクセスが集中したとしても生成済みのHTMLを表示するだけですから、Webサーバへの負担は動的生成型と比較して小さなもので済むため、安価なサーバで運用しやすくなっています。
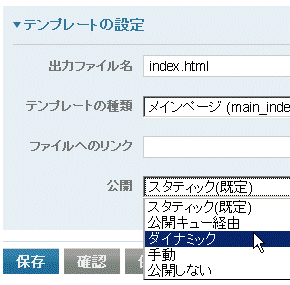
 テンプレートごとにHTMLの生成方式を選べる。「スタティック」が静的生成、「ダイナミック」が動的生成。そのほかの方式も選べる
テンプレートごとにHTMLの生成方式を選べる。「スタティック」が静的生成、「ダイナミック」が動的生成。そのほかの方式も選べる一方、個人のブログのように実験的にいろいろな変更を繰り返したり、それほど大きなトラフィックが集中しないことが想定される場合には、動的生成型のWordPressの方が作業が楽でしょう。また運用担当者がいてデータベースの監視をつねに行ってくれていたり、突然のトラフィック増にも対応できるしっかりした運用体制があれば問題なく運用できるでしょう。
MT 4.2では動的生成型のメリットの取り入れも進んでいます。動的生成の機能が組み入れられて、静的生成と動的生成をテンプレートごとに選べるようになりました。また、プレビュー機能が実現した結果、ほとんどの変更作業に対して再構築をせずともプレビューで結果が確認できるようになったため、「いちいち再構築しないと変更後のデザインが確認できなくて面倒」という場面はほとんどなくなっています。
CMSとして核となるMTタグ。変更時にはプレビューで確認可能
CMSとしてのMT 4.2の核をなすのが、テンプレートとMTタグと呼ばれるテンプレート記述言語です。
MT 4.2では、あらゆるファイルがテンプレートから生成されます。トップページも、記事ページも、カテゴリごとのインデックスページも、スタイルシートも、RSSもです。
例えば、記事ページをもっとも簡単にMTタグで記述したテンプレートを作成すると、こうなります。
<html>
<$MTEntryTitle$>
<$MTEntryBody$>
</html>
トップページに新着記事の一覧をリンク付きで表示したいなら、こんな記述のテンプレートになります。
<html>
<ul>
<MTEntries>
<li><a href="<$MTEntryLink$>"><$MTEntryTitle$></a></li>
</MTEntries>
</ul>
</html>
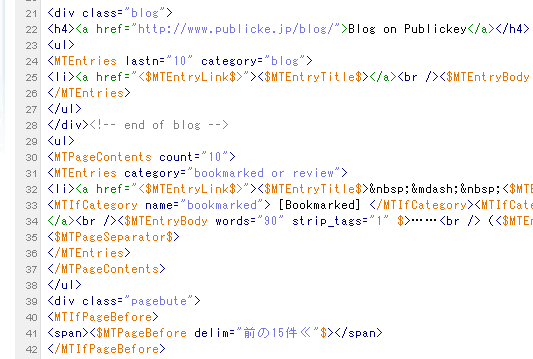
MTで始まるのがMTタグです。これが記事タイトルを表したり、記事本文を表したり、記事のURLを表す変数となります。テンプレート内にMTタグを記述していくことで、例えば記事の先頭に記事タイトルを入れ、2行目には日付と著者名を入れ、それ以後本文、本文のあとにコメント欄、といった定義ができます。
テンプレート書き換えて生成するHTMLをカスタマイズすることで、普通のブログサイトだけでなく、フォトギャラリー、ECサイト、企業の紹介サイトといったさまざまなレイアウトと機能を備えたWebサイトを構築できるようになります。
 テンプレートエディタに記述したMTタグは自動的に感知されてこのように色つきで表示される。と同時に正しいスペルのときのみ、画面右側に使用中のMTタグの一覧が表示されるため、スペルミスなどがあった場合に気付くようになっている
テンプレートエディタに記述したMTタグは自動的に感知されてこのように色つきで表示される。と同時に正しいスペルのときのみ、画面右側に使用中のMTタグの一覧が表示されるため、スペルミスなどがあった場合に気付くようになっているテンプレートを新規に書き起こしたり、変更を行った場合には[確認]ボタンを押すことで、再構築を待つことなくプレビューで結果を見ることができます。
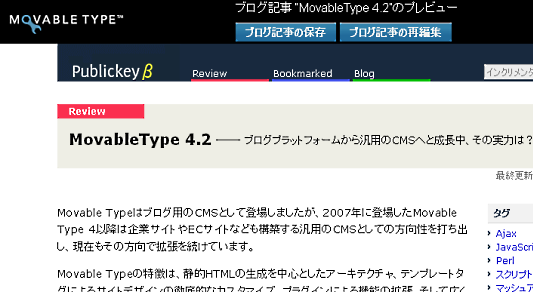
 プレビュー機能を実行しているところ。記事の変更、テンプレートの変更時に、再構築や記事の公開をすることなくプレビューで結果を見ることができる
プレビュー機能を実行しているところ。記事の変更、テンプレートの変更時に、再構築や記事の公開をすることなくプレビューで結果を見ることができるさらにMT 4.2ではMTタグで変数、連想配列、条件分岐、ループ、文字列結合といった基本的なプログラミングまでできるようになりました。これを駆使すれば、重複したタイトルを取り除くとか、特定の日付以前の古い記事にのみ処理を行うとか、特定のカテゴリ記事のみを対象とした処理を定義するといった、より複雑な処理をテンプレート内に記述することができます。
ただしこうしたMTタグで高度なプログラミングを行うとしても、コードの見通しが悪い上にデバッガもいまのところありません。トライ&エラーの繰り返しでコーディングしていかざるを得ない面があります。変数や条件分岐を用いた高度なプログラミングはまだ手間のかかるものです。
自由に入力欄を追加できるカスタムフィールド
MTタグに続いてMT 4.2のCMS機能を魅力的にしているのはカスタムフィールドです。
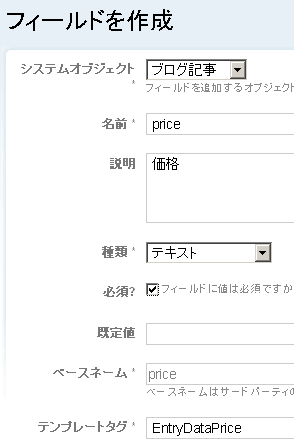
 カスタムフィールドで好きな項目を追加できる。ここでは「price」という項目を追加しているところ
カスタムフィールドで好きな項目を追加できる。ここでは「price」という項目を追加しているところカスタムフィールドは、MT 4.2に独自の入力欄を追加できる機能です。例えばデジカメで撮影した写真のフォトギャラリーをMT 4.2で作ろうとした場合、記事ごとに本文と写真だけでなく「撮影場所」「天気」「撮影機材」「備忘録」といった情報を付加したいとしましょう。
カスタムフィールドを使えば、こうした入力欄を追加できます。追加された入力欄には自動的に新しいMTタグが割り当てられるため、入力されたデータを生成されるHTMLの自由な位置に表示できるようになります。
カスタムフィールドで追加できる項目は、テキストだけでなく、URL、チェックボックス、ドロップダウン、ラジオボタンなどがありますので、例えば天気はドロップダウンから選べるようになっていて、撮影機材はチェックボックスをチェックするだけ、といった入力欄にできます。
カスタムフィールドをうまく使うことで、ECサイトや不動産紹介サイトといった定型データを大量に扱うようなサイトの構築も容易になります。
プラグインによる拡張も可能
これ以外にもMT 4.2にはさまざまな機能があります。特にプラグインによる機能拡張は特徴的でしょう。記事数が増えて長くなりすぎたページを分割するプラグインや、カテゴリの順番を任意に変更できるプラグインなど、豊富なプラグインがありますし、プラグインは自作することも可能です。
また、Movable Typeにはオープンソース版も存在します。オープンソース版は基本的な機能は商用版と同一ですが、商用版に含まれているいくつかのプラグインなどがオープンソース版には含まれていません。本記事で紹介したカスタムフィールドも商用版のみで実現されている機能の1つです。
タグ : CMS , Movable Type
≫次の記事
マイクロソフトがクラウドでリーダーシップを握る可能性が高まる
≪前の記事
メディアにもアーキテクチャがある。だからアーキテクトが必要だ


 Junichi Niino(jniino)
Junichi Niino(jniino)


