Jimdo レビュー ~ HTMLの知識不要、無料でWebサイトを構築
Jimdoは無料でWebサーバとCMSが利用できるWebサイト作成サービスです。ドイツの企業Jimdoが始めたサービスを日本ではKDDIウェブコミュニケーションズが展開しています。
Jimdoの特徴は、HTMLやCSSの知識がなくても使える高機能なCMSと、そのCMSの中に多くのテンプレートが用意されていることです。マウス操作と簡単なキーボードからの入力だけで完成度の高いWebサイトが構築できます。Webサイト内のコンテンツも自由に書き換えられ、またフォトギャラリーの作成、YouTube動画を貼る機能も用意されているため、簡単に自分のコンテンツをWebサイトとして公開できます。ブログ機能も内蔵されています。
しかもHTMLとCSSの知識があれば、これらを駆使して独自のレイアウトを構築することもできます。この場合、HTMLとCSSで設定したレイアウトは自動的に全ページに適応されるテンプレートとなります。
Jmidoは無料で500MBまで利用できます。月額945円の有料版では、独自ドメインの利用、広告の非表示、5つまでのメールアカウント、詳細なログ管理などができるようになります。
サイト名を決めたら利用開始
Jimdoを利用するには、Webサイトで使いたい名前と自分のメールアドレスを入力します。すると、確認メールが届きます。名前としてPublickeyを入力したところ、確認メールが届いた時点でpublickey.jimdo.comが作成されており、公開されている状態でした。
無料で利用する場合には、xxxx.jimdo.comのxxxxのところに入力した名前が利用されるようになっており、有料プランを選ぶと独自ドメインを利用することができます。
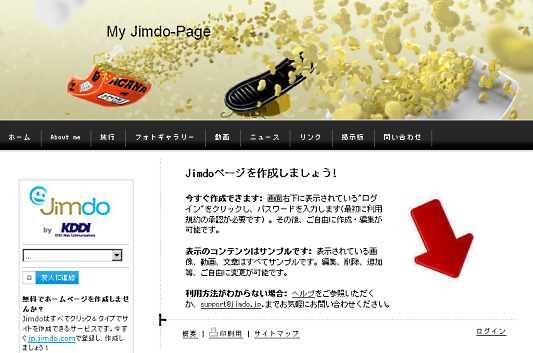
 Jimdoを利用開始した時点で作成されるデフォルトのページ。ここからログインするとレイアウトなどを編集できるようになる。無料版ではWebページのどこかに広告が表示されるようになっている
Jimdoを利用開始した時点で作成されるデフォルトのページ。ここからログインするとレイアウトなどを編集できるようになる。無料版ではWebページのどこかに広告が表示されるようになっているこのページからメールに記されたパスワードでログインすると編集を始めることができます。ログインしてみましょう。
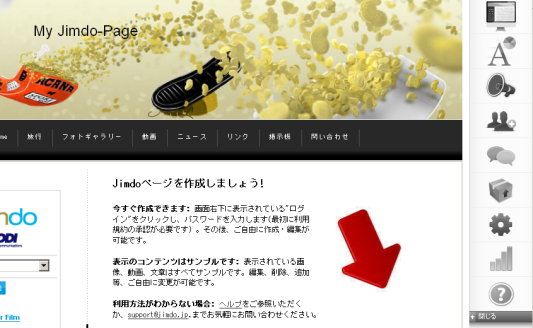
 「編集モード」に入ると右側に編集モードを示すツールバーが表示される
「編集モード」に入ると右側に編集モードを示すツールバーが表示されるログインすると編集モードになり、Webサイトの右側にツールバーが表示されます。ツールバーから以下の機能を選ぶことができます。
- レイアウト
- スタイル
- ブログ
- Jimodoフレンド
- メッセージ
- アップグレード
- 設定
- アクセス解析
- ヘルプ
主な機能を順に見ていきましょう。
ページ全体のデザインをテンプレートから選べる
レイアウト機能では、基本レイアウトが約50種類、スペシャルレイアウトが17種類用意されていました。マウスで選ぶだけで、そのレイアウトを適用したプレビュー画面が現れ、OKボタンを押すとその場で自動的に反映されます。この時点で公開されているWebサイトのデザインが切り替わっています。
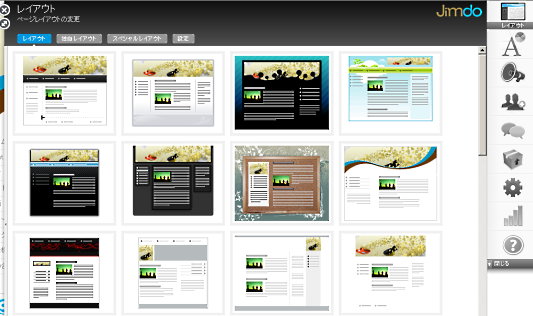
 基本レイアウトのテンプレート。シンプルだが完成度の高いものが多い
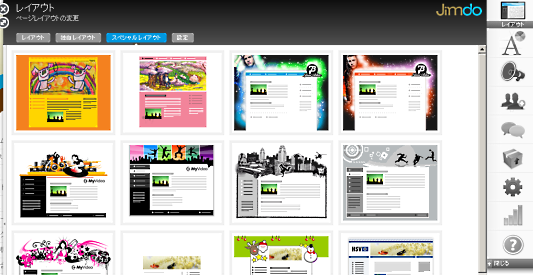
基本レイアウトのテンプレート。シンプルだが完成度の高いものが多い スペシャルレイアウトは色使いも派手で、独創的なレイアウトが揃っている
スペシャルレイアウトは色使いも派手で、独創的なレイアウトが揃っているWebサイトのデザインは自分でHTML、CSSを記述して設定することもできます。この機能については後述します。
デフォルトで作成されるWebサイト、あらかじめ複数のページが用意されています。ホームページ、About me、旅行、フォトギャラリー、動画、ニュース、リンク、掲示板、問い合わせなどです。
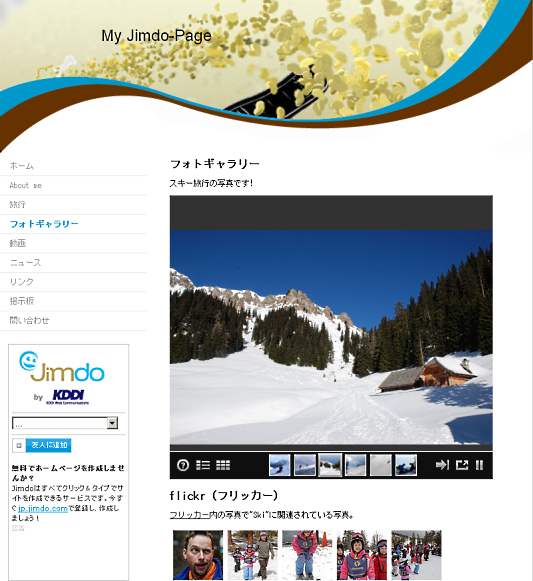
About meはテキストと写真で構成された普通のページですが、「フォトギャラリー」ページはFlickerの写真が埋め込まれたスライドショーになっており、「動画」ページにはYouTubeが埋め込まれ、「掲示板」ページはAjaxでできた誰にでも書き込める掲示板が用意されています。「問い合わせ」ページには、Webフォームから自分宛にメールが出せるようになっています。
 スライドショーが表示されるフォトギャラリーページ。もちろん自分の写真をアップロードできる
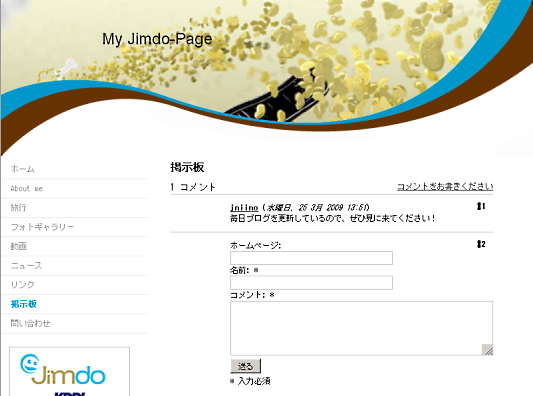
スライドショーが表示されるフォトギャラリーページ。もちろん自分の写真をアップロードできる 誰でも書き込める掲示板機能も最初から用意されている
誰でも書き込める掲示板機能も最初から用意されている見出しや本文、リンクのスタイルなども自由に設定
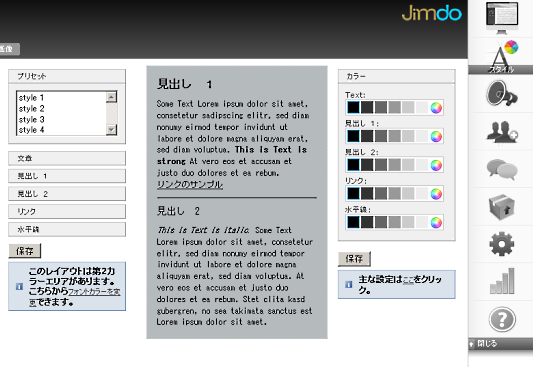
スタイル機能では、見出しや本文、リンクなどのスタイルをマウスで自由に設定できます。Webサイトの背景パターンや背景写真を選ぶこともできます。
 本文と見出しの大きさ、リンクなどを設定するスタイル機能
本文と見出しの大きさ、リンクなどを設定するスタイル機能ヘッダに対しては、背景写真、文字、大きさ、位置などを直接操作しながらマウス操作でレイアウトを決めることができます。
 ヘッダの表記、文字の大きさ、位置、色などをマウスで操作できる。ただし日本語用のフォントは選べなかったため、日本語が文字化けしている
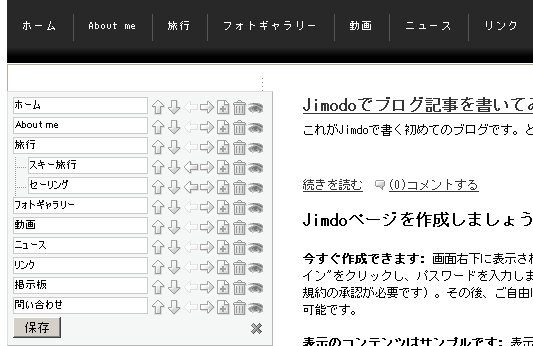
ヘッダの表記、文字の大きさ、位置、色などをマウスで操作できる。ただし日本語用のフォントは選べなかったため、日本語が文字化けしているまたナビゲーション要素に対しては、どんなナビゲーション要素をどのような順番で埋め込むのかを画面上で直接指定することができます。ナビゲーションの項目を増やすことで自動的にそのナビゲーションに対応するWebページが生成されます。
 ナビゲーションメニューを編集しているところ。ここでメニューを増やすと、それに対応したWebページも生成される
ナビゲーションメニューを編集しているところ。ここでメニューを増やすと、それに対応したWebページも生成される生成したWebページをテキストのコンテンツにするのか、フォトギャラリーにするのか、Flickrを埋め込むか、YouTubeを埋め込むかといった、どのようなページにするかも、マウスとキーボード操作だけで設定してくことができるわけです。
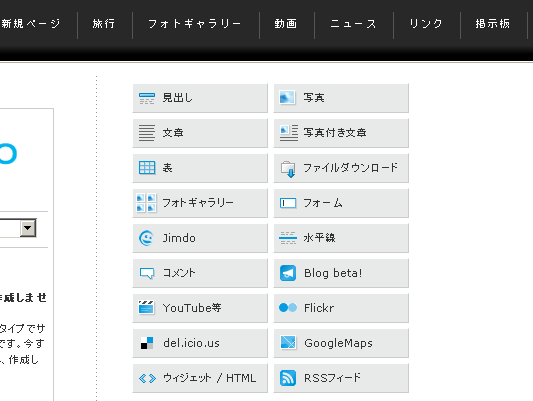
 新規ページをどのようなコンテンツにするかを設定
新規ページをどのようなコンテンツにするかを設定1つのページに種類の異なるコンテンツをどんどん追加していくことも可能です。
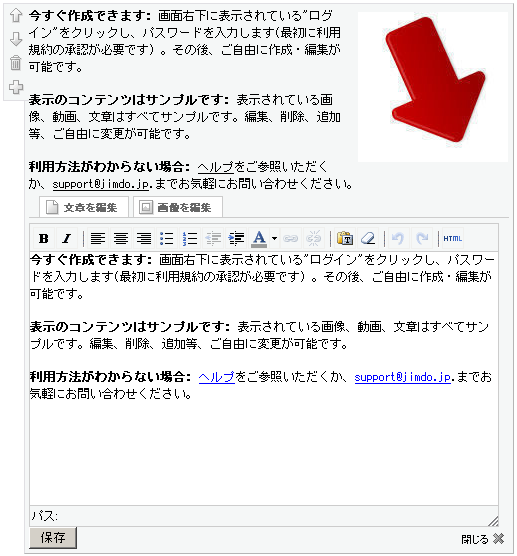
 コンテンツのテキストも直感的に追加、変更できる
コンテンツのテキストも直感的に追加、変更できるブログ、アクセス管理、フィード生成、SEOにも対応
そのほかの機能についても紹介しましょう。ブログ機能は最初はオフになっていますが、メニューバーからオンにすると、Webサイトにブログ機能が追加されます。
ブログは新たなページや別Webサイトとして作成されるわけではなく、ホームページにブログ記事が追加できるようになります。トラックバックの送受信やコメントの機能も備えているため、ふつうにブログサイトとしての運用も可能でしょう。
それ以外にも、以下ではすべてを紹介しきないほどJimdoには数多くの機能があります。
- Faviconの設定
- フィード生成
- SEOのためページごとのメタタグ埋め込み
- Google Analyticsタグの埋め込み
- OpenIDでのログイン
- HTMLのhead部分の編集
Webサイトの構築でほしいと思う基本的な機能はほぼ網羅しています。
独自レイアウトの設定
JimdoではHTMLとCSSを使って自分でレイアウトを設定することもできます。その方法を最後に紹介しましょう。
レイアウト画面の「独自レイアウト」のボタンをクリックすると、HTMLの編集画面が現れます。この画面でHTMLを、そしてCSSの画面でCSSを設定すればレイアウトの設定ができるのですが、Jimdo独自のルールに従ってHTMLに以下の特別なタグを埋め込む必要があります。
- contentタグ
- sidebarタグ
- naviタグ
- footerタグ
タグが示すとおり、contentタグが埋め込まれたところにJimdoのCMSが生成するコンテンツが埋め込まれ、sidebarタグにはサイドバーが、naviタグにはナビゲーションメニューが、footerにはフッタが埋め込まれることになります。
これらのタグさえ埋め込んでしまえば、それ以外の部分は自由にHTMLとCSSでレイアウトすることができます(記述できるのはbodyタグの内側のみです)。
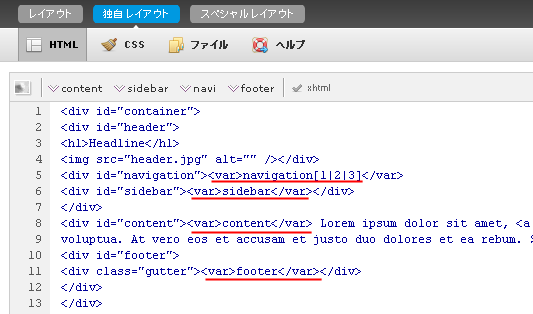
 独自レイアウトのHTML編集画面(下線が独自タグの部分)。独自タグは上部のボタンで簡単に挿入できる
独自レイアウトのHTML編集画面(下線が独自タグの部分)。独自タグは上部のボタンで簡単に挿入できるまたレイアウトに必要な画像ファイルなどもアップロードして使用することができます。
この機能を利用すれば、TechCrunchの記事「Jimdo―既存サイトのデザインのコピーが簡単にできる」で説明されているように、既存のWebサイトからHTMLとCSSを抜き出し、本文やメニューの部分をJimdoの独自タグに置き換えればそっくりのWebサイトを構築することもできます(ただし、TechCrunchの記事ではJimdoがHTMLを解析して独自タグを入れてくれるように説明していますが、これはおそらくXHTMLのチェックを誤解したのだと思われます。独自タグは自分で適切な位置に挿入する必要があります)。
参考記事 on the Web
- Jimdo―既存サイトのデザインのコピーが簡単にできる - TechCrunch
- Web3.0世代のホームページ作成サービス「Jimdo」、日本語版公開:ニュース - CNET Japan
- 無料!簡単!ブラウザから本格的なサイトを作れる『Jimdo』 | Chocolate(チョコレート)
≫次の記事
Firefox用のメモリツール開発をモジラが検討中
≪前の記事
リリースされたばかりのIE8で表示確認、しかし互換性に問題発生


 Junichi Niino(jniino)
Junichi Niino(jniino)


