Firebug 1.3 レビュー ~ Webサイト構築に必須のHTML/JavaScriptデバッガ
FirebugはFirefoxのプラグインとして動作する、WebページやAjaxアプリケーションの開発に関する総合的なデバッグツールです。
Webサイトを構築していて思い通りの表示や動作にならなかったときはもちろん、日常的にWebサイトを閲覧していて「このWebページのHTMLはどうなっているのだろう? CSSの設定はどうなっているのだろう?」と、ふと思ったときにも、すぐにFirebugでHTMLのソースコードとCSSのプロパティ、それが該当するWebブラウザ上の表示領域などを参照することができます。
JavaScriptの動作をトレースすることもできるため、Ajaxなどを用いたWebアプリケーションの分析にも役立ちます。Firebugは、Webサイトの構築や分析のツールとして、またJavaScriptのデバッグ環境としてWeb制作に関わるあらゆる人にとって欠かせないツールです。
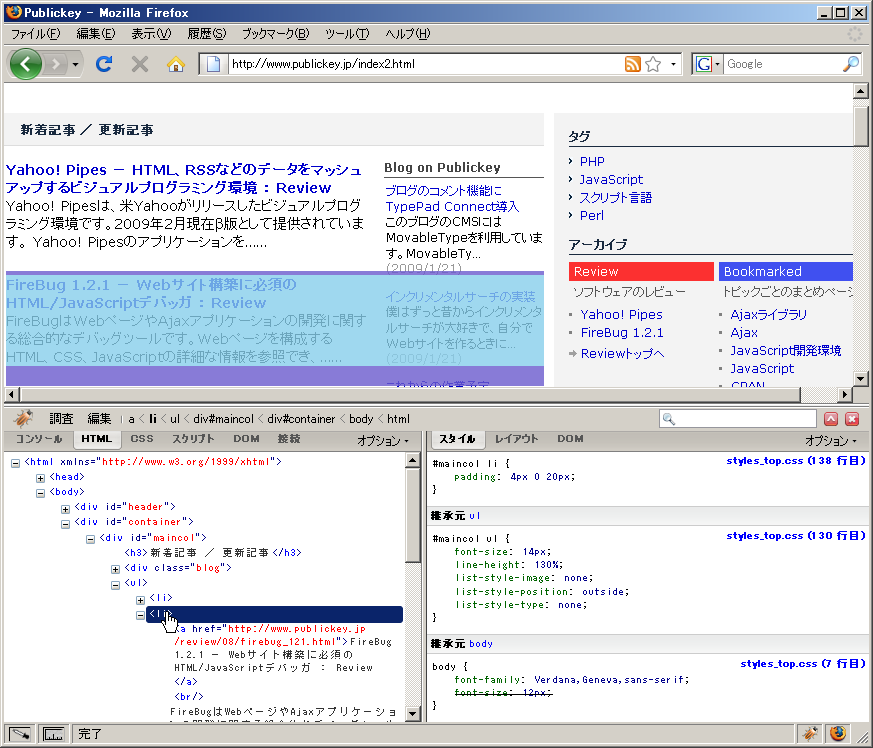
 Firebugの画面 (クリックで全体表示)
Firebugの画面 (クリックで全体表示)
主な機能
WebブラウザのFirefoxで表示もしくは実行できるWebページやJavaScriptはすべて、Firebugでの操作対象となります。Firebugでは、以下の主な機能があります。
HTMLの調査と編集
Firefoxで表示中のWebページとHTMLソースコードを同時に参照できるだけではなく、Webページの一部に該当するソースコードの位置をハイライト表示させたり、逆にソースコードの位置に該当するWebページの部分をハイライト表示できます。また、その場でHTMLを書き換えてWebページに反映させることもできます。
CSSの調査と編集
HTMLのソースコードと同様に、Webページの任意の部分に対してどのようなスタイル設定になっているのかを表示します。表示中のWebページのスタイルシートを書き換えて反映させることもできます。
JavaScriptのブレークポイント設定や変数内容の表示
Webページ上で動作するJavaScriptの動作を一時的に停止させるブレークポイントの設定や、命令ごとに動作を止めるステップ実行の機能があります。また、停止中のJavaScriptの変数の内容を参照することもできます。
Webページ表示のボトルネックの発見
Webページを構成するHTMLや画像、JavaScriptなどの要素ごとに、どれだけ表示に時間がかかったかをグラフ表示します。これにより、どの要素が表示のボトルネックになっているかが容易に発見できます。
Firebugの導入
Firebugは一般的なFirefoxのアドオンと同様に、MozillaのFirefoxアドオンページのFirebugのページにある「Firefoxへインストール」ボタンを押すことで導入できます。
 Firebugが導入されていると、右下にバグのアイコンが表示される
Firebugが導入されていると、右下にバグのアイコンが表示される導入に成功すると、画面右下にFirebugのアイコンが現れます。これをクリックすることでFirebugのウィンドウがFirefoxの画面の下部に表示され、そこでさまざまな操作をすることができます。
導入後はアップデートも自動的に行われます。
では、Firebugが備える機能を少し詳しく見ていきましょう。
HTMLの参照と操作
Firebugのアイコンをクリックして現れるウィンドウを見るとすぐに分かるのが、表示中のWebページのHTMLとCSSのソースコードを同時に参照できる機能です。この機能はWebページとHTMLソースコードの双方向で働きます。
デフォルトの状態で、Firebugウィンドウ内のHTMLソースコードをマウスでクリックすると、そのソースコードの位置に該当するWebページ上のエリアがハイライト表示されます。と同時に、PaddingとMarginも紫と黄色のエリアで表示されるため、適切な値になっているかどうかが一目で確認でき、レイアウトの確認に役立ちます。
一方、Firebugウィンドウの左上にある[調査]タブをクリックしてWebページ上にマウスを移動すると、そこに対応するHTMLソースコードが自動的にハイライト表示されます。
 ソースコードをマウスでポイントすると、Webページで該当する部分がハイライト表示される。水色のエリアの下の紫色の帯はpaddingを示している
ソースコードをマウスでポイントすると、Webページで該当する部分がハイライト表示される。水色のエリアの下の紫色の帯はpaddingを示しているFirebugウィンドウ内のHTMLソースコードは自由に書き換え可能で、書き換え直後にその内容がFirefoxのWebページに反映されます。
Firebugで表示されているHTMLソースコードは、現在表示されているWebページそのもののソースコードです。そのため、JavaScriptでダイナミックに操作されているWebページであっても、現在表示されている状態そのもののHTMLソースコードを参照することができます。
例えば、マウスオーバーなどの操作で変化するユーザーインターフェイスでは、JavaScriptでHTMLがどのように書き換えられたのか、動的に変化したHTMLソースコードの部分はFirebugで自動的に黄色にハイライトされるため、動作の解析が容易になります。
CSSの参照と操作
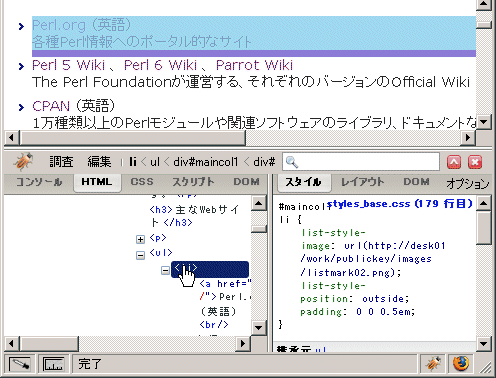
HTMLソースコードと同様に、マウスが選択したWebページの位置に対してどのようなスタイルが設定されているのかが、HTMLソースコードの右側に表示されています。親要素、そのまた親要素と、さかのぼってどのようなスタイルが設定されているかも同時に表示されているので、どの親要素のスタイルが影響しているのかも確認できます。
スタイルシートを変更したはずなのに、なぜか反映されていない、思った通りのスタイルで表示されない、といった原因を突き止めるのに役立つでしょう。
Firebug内に表示されたCSSも書き換えることができます。書き換えた内容は、その場でWebページに反映されます。例えば、フォントの大きさを変えてみる、色を変更してみる、といったことがその場でできます。
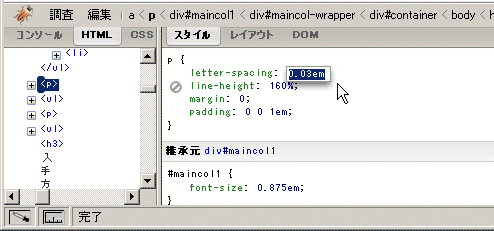
 CSSの内容も書き換えると、その場でWebページに反映される
CSSの内容も書き換えると、その場でWebページに反映されるまた書き換えるよりも簡単な方法として、マウスでポイントしたCSSの隣に表示される禁止マークをクリックすることで、該当するCSSの属性を一時的に無効にすることもできます。
JavaScriptのブレークポイント設定や変数内容の表示
いま見ているWebページに関連するJavaScriptプログラムがある場合、Firebugはその一覧を表示し、JavaScriptプログラムのソースコードを表示することができます。一覧表示を行うには、[スクリプト]タブをクリックし、その上あたりに表示されるファイル名をクリックするだけです。一覧の中からファイル名をクリックすると、そのソースコードを表示します。
JavaScriptプログラムが思ったように動作しないときには、よくalert()命令をプログラム中に挟んで、特定のルーチンが呼ばれたかどうか、そのときの変数の値はどうなっているか、といった表示を行うことがあります。Firebugなら、JavaScriptのプログラムの任意の位置にブレークポイントを設定して実行を一時的に止め、そのときの変数の値などを参照することができます。
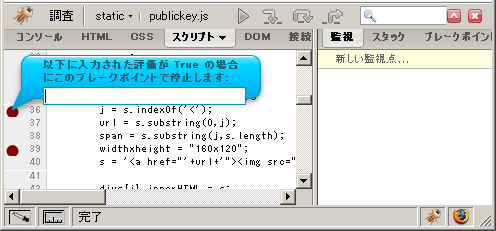
 ブレークポイントの設定。単純なブレークポイントだけでなく、条件に合致したときに一時停止する設定もできる
ブレークポイントの設定。単純なブレークポイントだけでなく、条件に合致したときに一時停止する設定もできるブレークポイントはつねにそこで一時停止させるだけでなく、ある条件に合致したときのみ実行を一時停止する設定をすることもできます。ブレークポイントをクリックして表示されるウィンドウに、JavaScriptの式を入力することで条件を設定できます。
ブレークポイントで一時停止した状態からステップ実行を行うこともできます。一行ごとにJavaScriptの実行を進め、変数の状況や条件分岐の結果などを確認していくことができます。
Webページ表示のボトルネックの発見
Webページが読み込まれて表示するまでを細かく見ると、HTML、スタイルシート、JavaScript、画像など、Webページを構成するさまざまな要素ごとに読み込みと表示が行われています。こうした一連のプロセスの中で、どの要素の読み込みに時間がかかっているのかを一覧で表示する機能をFirebugは備えています。
この機能を有効にするには[接続]タブをクリックします(デフォルトではこの機能は停止しているため、事前に有効にしておく必要があります)。左上にある[すべて]タブをクリックすると、HTML、CSS、画像、JavaScriptなどWebページを構成するすべての要素について、読み込みにかかった時間を棒グラフとして表示してくれます。
かかった時間の長さは灰色の棒グラフの長さで表されており、Webサーバザのキャッシュにヒットしたものは明るい灰色で、キャッシュにヒットしなかったものは濃い灰色で表示されているため、効率的にキャッシュが使われているかどうかも分かります。と同時に、HTTPステータスコードも表示されています。
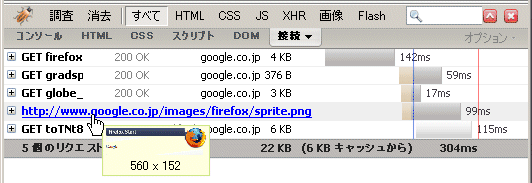
 Webページの各要素の読み込みにどれだけ時間がかかっているのかをグラフ表示
Webページの各要素の読み込みにどれだけ時間がかかっているのかをグラフ表示参考記事 on the Web
- Firebug - Web Development Evolved
- Firebug :: Firefox Add-ons
- ウェブ開発者必須のデバッグツール「Firebug」 - builder by ZDNet Japan
- 特集:Firefox 3とFirebugで始めるJavaScript開発|gihyo.jp
- 【コラム】そろそろきっちりJavaScript (1) "Firebug"の導入?関数リテラルとは? | エンタープライズ | マイコミジャーナル
- Firebugでブレークポイントを利用したJavaScriptデバッグを - builder by ZDNet Japan
- JavaScript開発ツールの本命! FirebugとAptana(2/3) ? @IT
- Firebugの機能を拡張する - SourceForge.JP Magazine
- The Five Best Firebug Extensions - Webmonkey (英語)
- Fireclipse Installation Instructions and Development Notes (英語)
タグ : Firefox , JavaScript
≫次の記事
コメント欄のアウトソースサービス「TypePad Connect」はなかなかよいです
≪前の記事
速報:「IBMがSun買収を来週発表」とニューヨークタイムズが報道


 Junichi Niino(jniino)
Junichi Niino(jniino)


