Reactの新機能「Time Slicing」と「Suspense」をFacebookが紹介。非同期レンダリングを活用しUXをサクサクに向上
Reactの最新バージョンである「React 16」以降に予定されている新機能は、Reactの新コアアーキテクチャとしてReact 16から採用されたFiberによって実現される非同期レンダリングなどを活用。CPU能力が低いデバイスやネットワーク帯域が十分でない環境でもサクサク反応するアプリケーションが開発できるものになると、FacebookのReact開発チームに在籍するSophie Alpert氏がReactブログに投稿した記事「Sneak Peek: Beyond React 16 - React Blog」で紹介されています。
その新機能が「Time Slicing」と「Suspense」です。
マウスやキーボードなどの操作がブロックされない「Time Slicing」
Reactは、2017年9月にリリースされた「React 16」で全面的に書き換えられ、新コアアーキテクチャの「React Fiber」が採用されました。Fiberはタスクスケジューラのような役割を提供し、Reactで実行されるさまざまな処理の優先度の設定や割り込みなどを可能にします。
これによって実現される機能の1つが「Time Slicing」です。
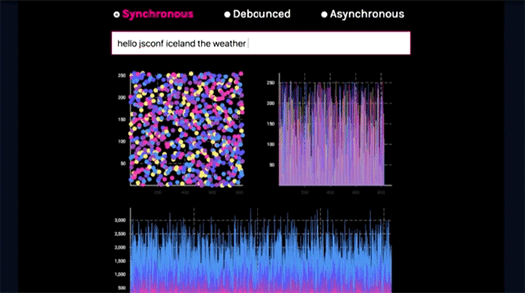
例えば、キーやマウスの入力によってグラフが変化し再描画されるというアプリケーションの場合、典型的な処理内容は、キーやマウスによるイベントが発生したら値を読み込み、読み込んだ値で計算などを行いグラフを描画する、というものになります。
この処理では一般に、計算しグラフのレンダリング処理が終わるまでキーやマウスの入力はブロックされます。モバイルデバイスのようなCPU能力が高くないデバイスで複雑な計算やレンダリング処理などを実行させるとブロックされている時間が長くなり、操作感がぎくしゃくしたものになってしまうでしょう。
Time Slicingでは、画面のレンダリング処理などを非同期処理にし、ユーザーからの操作などの優先度を高くすることで、レンダリングの途中でもユーザーからの操作を優先する、といった処理が容易に記述できるようになります。
これにより、処理速度の速いマシンでは今まで通りにキーボードやマウスやタッチ操作の結果がすぐ描画されてサクサク動き、処理の遅いマシンでもユーザーはレンダリング待ちによるブロックを感じず、サクサク操作できるアプリケーションを開発できるようになります。
デモでは、複雑なグラフ描画でも非同期でレンダリングされることで、操作がブロックされないことが示されました。

非同期のデータローディングのあいだ、画面描画を待たせる「Suspense」
2つ目に紹介された新機能の「Suspense」は、ネットワーク経由でのデータローディングを非同期に行っているあいだ、必要な描画を待たせられる、というもの。
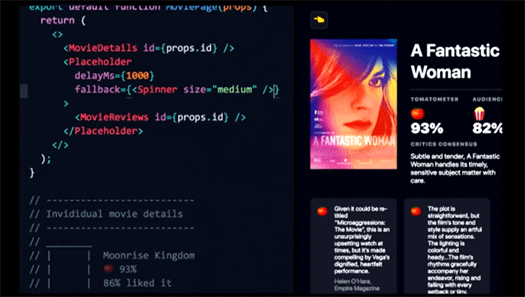
デモでは、一覧から映画名をクリックするとネットワーク経由で映画のポスター画像と概要、レビュー記事などをロードし、画面に表示するというアプリケーションが紹介されました。
これも単純な処理では、クリックによって画面を切り替えたら、ポスター画像や概要、レビューなどの情報のローディングを開始し、ロードされたものから画面にパラパラと描画されていく、というものになるでしょう。
このアプリケーションにSuspenseを用いることで、映画名をクリックすると非同期でデータのロードを開始し、画像も含め必要なデータのロードがすべて終わってから一瞬で画面を再描画することや、待ち時間が1秒を越える遅い通信環境のときだけローディングアイコンを表示すること、などが示されました。
またデータのロード中も別の映画名をクリックすることが可能で、別の映画名がクリックされると即座に処理は別の映画に関するローディングへと切り替わることも示されました。
 画面左のコードをSuspense機能を用いて書き換えながら、画面右のアプリケーション画面でSuspenseの動作を示した
画面左のコードをSuspense機能を用いて書き換えながら、画面右のアプリケーション画面でSuspenseの動作を示した React Fiberを採用したことでReactは非同期レンダリングを活用できるようになりました。その結果、「Time Slicing」や「Suspense」などの新機能によって、速いCPUや速いネットワーク環境で当然のようにサクサク動くだけでなく、遅いCPUやネットワーク環境であっても操作がブロックされずサクサク反応するアプリケーションを開発できるようになります。

Reactを用いた(そしておそらくはReact Nativeを用いた)アプリケーション開発は、今後UXをより向上させたものになっていくことでしょう。
下記はJSConf Iceland 2018で行われたTime SlicingとSuspenseのデモの様子です。非同期レンダリングのもたらすメリットは動画で見ると分かりやすいと思います。
あわせて読みたい
人気が下降しプログラマの求人も少ないプログラミング言語ワースト10は? 一方で仕事の多い言語は? CodementorXとCoding Dojoの調査結果
≪前の記事
マイクロソフト、Azureの画像認識にユーザーの追加学習を可能にする「Custom Vision」のパブリックプレビュー開始。学習済みモデルはiOS/Androidでオフライン利用可能