Headless Chrome、イメージキャプチャAPIなどの新機能を搭載した「Chrome 59」正式版がリリース
Webブラウザ「Google Chrome」の最新版「Google Chrome 59」正式版がリリースされました。Chrome 59では、Headless Chrome、macOSネイティブな通知、イメージキャプチャAPIなどの新機能が搭載されています。

もっとも注目される新機能が「Headless Chrome」でしょう。Webブラウザは通常、Webページのレンダリング結果を画面上に表示しますが、Headless Chromeはその画面表示を含むすべてのUIが一切表示されず、コマンドラインやリモートデバッグ機能を通じてChromeを操作できるようになります。
Headless Chrome機能を利用することで、コマンドラインなどの操作だけでレンダリング結果のスクリーンショット画像を取得することやPDF出力、DOMの出力などがプログラムから可能になり、テストの自動化などを効率的に行えるようになります。
イメージキャプチャAPIは、ブラウザを実行中のデバイスに搭載されたカメラを操作できるAPIです。カメラで写真を撮るにあたり、フル解像度の画像情報を取得できるだけでなく、ズーム、明るさ、コントラスト、ISO、ホワイトバランスの操作も可能。
macOSではOSネイティブな通知機能を利用できるようになりました。
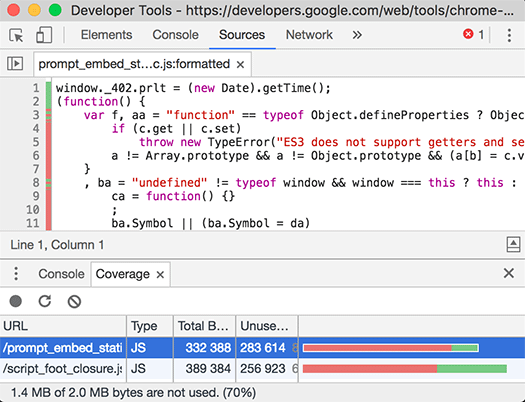
Chrome 59に搭載されたDevToolsでは、Webページのレンダリングに使われたJavaScriptやCSSのコードのうち、実際にレンダリングに関わったコードの割合はどれくらいなのかを知る「Coverage」タブが登場。実際にコード内のどの行が実行されたかまでブレイクダウンできます。

Webページ全体のスクリーンショットをDevToolsから取得するフルページスクリーンショット機能も新たに搭載されました。
あわせて読みたい
NetApp、ハイパーコンバージド「NetApp HCI」発表。ストレージ専業ベンダがサーバ市場に本格参入へ
≪前の記事
PhoneGap/CordovaがAPIの更新をめぐって意見を募集中。Web開発環境において、後方互換性の維持と最新の標準対応をどうバランスさせるか

