HTTPS化もHTTP/2にすれば負荷を下げられる~奥一穂氏による「HTTPとサーバ技術の最新動向」(後編)。Developers Summit 2016
HTTP/2の登場を背景に、いまHTTPとWebサーバの技術がどのように進化しているのか、Developers Summit 2016で行われた同氏のセッション「HTTP とサーバ技術の最新動向」の内容をダイジェストで紹介します。
記事は3部に分かれています。いまお読みの記事は後編です。
HTTP/2だとパケットをまとめられるので負荷が下がる
次はHTTPSとサーバ負荷についての話です。
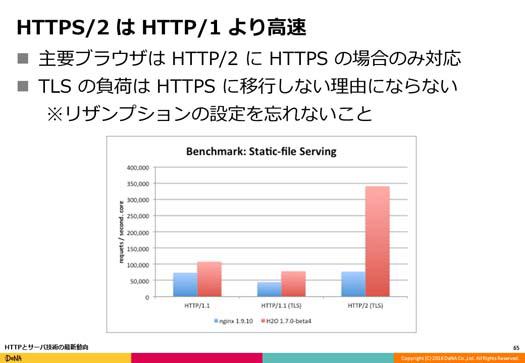
多くの方が、HTTPS化するとWebサーバの負荷が上がるんじゃないかと懸念を持っていると思います。
このグラフを見てもらうと、HTTP 1.1のとき(左2つのマーカ)とHTTP/2 over TLS(いちばん右の2つのマーカ)のとき、Nginxだとあまり違わない(青いマーカ)のですが、H2OだとHTTP/2でTLSを使う方がHTTP 1.1よりずっと速くなっています(いちばん右の赤いマーカ)。

なんでこうなるかというと、HTTP/2を使う複数のリクエスト、複数のレスポンスを1つにまとめて1パケットで送れるんです。これがHTTP/2の特長で、その結果HTTP/2の方が速くなります。
HTTP/2を使うことでサーバ負荷を下げつつHTTPSに移行できます。
ただ、そのときにはリザンプションの設定が必須になります。
リザンプションとはなにか。TLSのハンドシェイクには2つあります。フルハンドシェイクと短縮ハンドシェイクです。
フルハンドシェイクをやろうとするとサーバ側でRSSの署名演算が必要で、これに時間がかかります。これだと遅いね、ということで前回のハンドシェイクを使い回すのが短縮ハンドシェイク。これがリザンプションです。

このリザンプションにも2種類の方式があり、それぞれメリットデメリットがあります。
Googleが開発した圧縮アルゴリズム「Brotli」
BrotliはGoogleが開発した新しい圧縮アルゴリズムです。gzipより圧縮率が高いと言われています。

今後zipからbrotliへの移行が進んでいくと思われます。FirefoxやChromeにもBrotliが入る予定です。ただしいずれもHTTPSのみの対応です。

WebブラウザもWebサーバへも対応が進んでいくので、Brotliへの移行はすぐに考えた方がいいのかなと思います。
特定のWebサーバへのロックインを避ける
最後はWebサーバ内のスクリプト実行について。
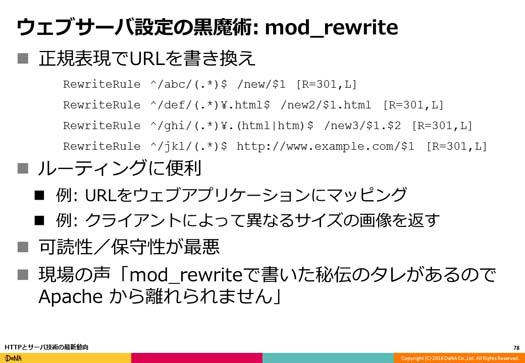
Apacheのmod_rewriteは黒魔術のようで保守が大変です。しかしURLをWebアプリケーションにマッピングしたり、クライアントによって異なる画像を返すなど、ルーティングには便利ですよね。
そういったことをやろうとすると結局mod_rewriteに頼って、その結果保守性が悪くなる。それ以外にもApacheのmod_perlとかNginxのluaとかmrubyとかnginScriptなどがあります。
Webサーバ内のスクリプト実行にはメリットもありますが、懸念としてはWebサーバにロックインされるということがあります。
また、外部サーバへ問い合わせたときに性能が落ちるんじゃないかという懸念もあります。

じゃあロックインを避けるにはどうすればいいか。ロックインが発生する理由は、Webサーバごとにスクリプト言語やAPIが異なるからで、本当であれば共通のスクリプト言語や一般的なAPIが使えればいいわけです。
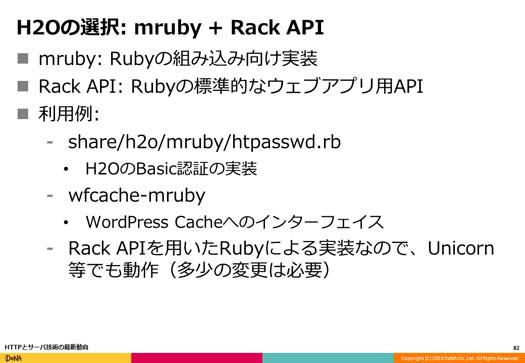
そこでH2OではmrubyとRack APIを使っています。

標準的なスクリプト言語と標準的なAPIを使うことでロックインを避ける、ということが今後の流れの1つになるのではないかと思います。
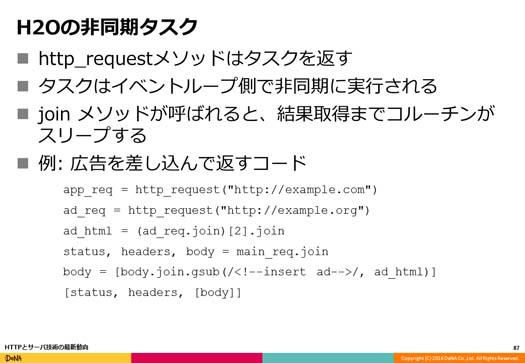
またH2では非同期処理をタスクとして抽象化できるようにしました。

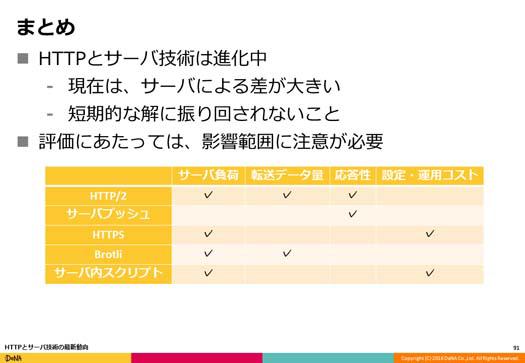
まとめです。HTTPとサーバの技術はまだ進化中で、実装などによる差が大きくなっています。また評価に当たっては、影響する範囲に注意が必要だと思います。

(公開されている資料)
Developers Summit 2016
- 5カ月でAngularJSとTypeScriptでSPAを開発。その技術の選択理由と開発過程は?(前編) Developers Summit 2016
- 強いチームを作るには時間がかかる~強いチームのつくり方(前編)。Developers Summit 2016
- レイテンシに負けないプロトコルとして登場したHTTP/2~奥一穂氏による「HTTPとサーバ技術の最新動向」(前編)。Developers Summit 2016
- Yahoo! Japanがアジャイル開発の採用と改善で現場から変えた“サービスの作り方”(前編)。Developers Summit 2016
- エンジニアを成長させるためのマネジメントと組織づくりとは~アドテクを中心とする組織の取り組みの例。Developers Summit 2016
あわせて読みたい
[速報]IBMとアップル、プログラミング言語「Swift」をクラウド対応に。Bluemix上にSwiftランタイム、Webフレームワーク「Kitura」などを提供
≪前の記事
リクエストを待たずに送信を開始する「サーバプッシュ」~奥一穂氏による「HTTPとサーバ技術の最新動向」(中編)。Developers Summit 2016

