GitHub社内のDevOpsを支えるツール「Boxen」と「Hubot」(後編)~DevOps Day Tokyo 2013
世界中でDevOpsのイベントとして行われている「DevOps Days」の東京版「DevOps Day Tokyo 2013」が9月28日に開催、海外から来日した多くのゲストスピーカーによるセッションが行われました。
(本記事は「GitHub社内のDevOpsを支えるツール「Boxen」と「Hubot」(前編)~DevOps Day Tokyo 2013」の続きです)
チャットを共有のターミナルとして使う
次は「Hubot」について。HubotはJavaScriptで書かれていて(注:Node.jsを用いたサーバサイトJavaScript)、メッセージを受けてその内容に従って動作します。僕は何か問題があるとHubotのせいにしています(笑)

ターミナルをシェアすることで、Hubotは私のアプリケーションをテストし、出荷し、計測できます。
こうしたやりとりを「Chatops」と呼んでいます。通常、自分のターミナルで実行していることは他人は誰も見ることができません。つまりチーム内でもお互いに何をしているかが分かっていないわけです。
そうすると、例えば新メンバーがチームに入ってきたときに、どうやってデプロイするのか、といった手順を知ることは困難です。
だから、ターミナルを共有するといいのです。チャットをコマンドラインの共有画面として用いるChatopsにすることで、いままで見えていなかった他のメンバーの作業が見えます。すると新メンバーはベテランユーザーの操作を見て学ぶことができます。

HubotとChatopsを用いることで何ができるのか、お見せしましょう。
ビルドの様子もビルド後のアプリも共有できる
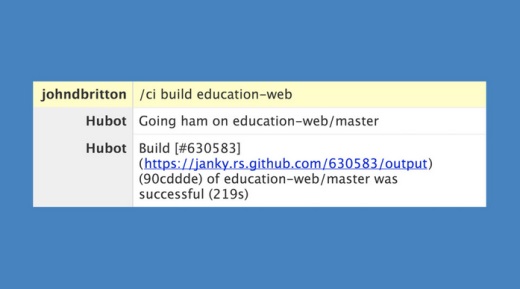
education-webというアプリケーションを/ci buildコマンドでHubotにビルドしてもらいます。Hubotからは、実行中という返事がきて、終わるとステータスが帰ってきます。どれだけ時間がかかったか、なども教えてくれます。

チームメイトにもこれが見えているので、私がビルドしたアプリをURLから見ることができます。
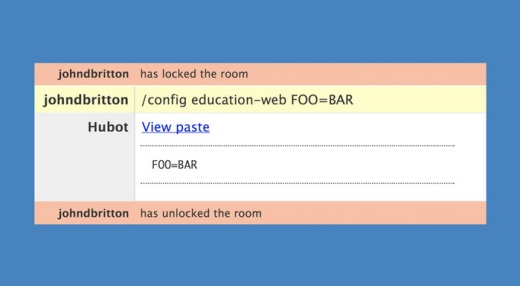
次にデプロイ。/configコマンドを使って設定を制御できます。このコマンドでは環境変数が設定できますので、ここではFOO=BARを設定しています。

ここでは最初にチャットルームに鍵をかけて、ほかの人には見えないようにして、最後に解除しています。これは私だけの環境変数だからです。
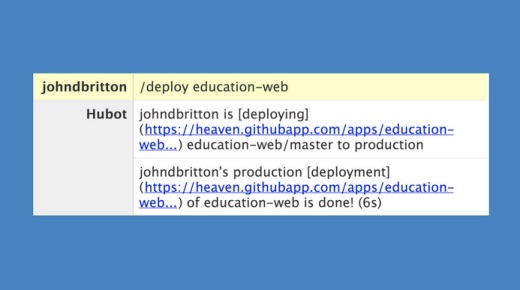
/deployコマンド。Hubotに対してデプロイするアプリケーションを指定すると、そこからHubotが作業を開始。終わると報告が行われます。

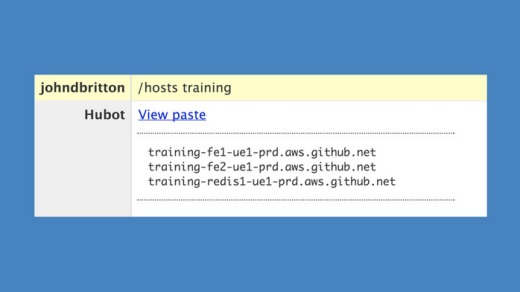
/hostsコマンドは、どのアプリケーションがどのホストにあるのかを教えてくれます。
ターミナル上でグラフ化もできる
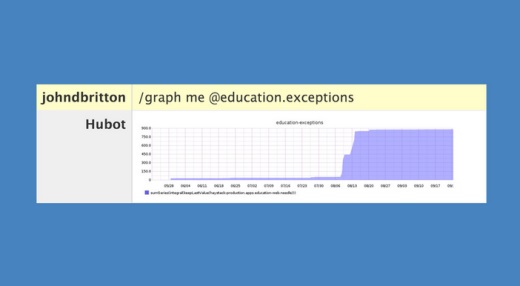
計測について。これは私の一番好きなコマンドでもある/graph meコマンド。これでほとんどの情報をグラフ化できます。例えば、educationアプリケーションの例外をグラフ化してみましょう。

急に例外が増えているので、どこかにバグが入ったのかも知れません。これでバグを見つけることができます。
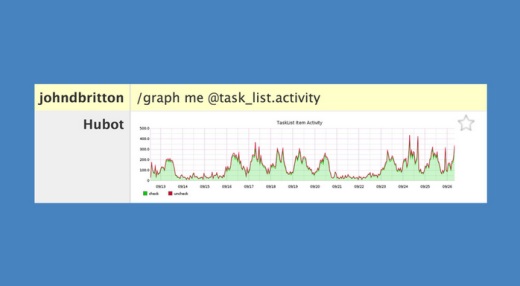
task_listのあるボックスにチェックを入れる、あるいは外すといったアクティビティをグラフ化したもの。この機能をみんなが使っているかどうかを知るために使えます(graph meのグラフ化にはgraphiteが使われているとのこと。セッション後のQ&Aより)。

feature useの例。task list issueを知対象としたもの、あるボックスにチェックを入れるか外すことをグラフ化しています。このフィーチャーを導入した後みんなが使っているかを見極めるために使えます。

チャットが分散したチームのコミュニケーションツール
そのほかHubotには楽しいコマンドがあります。GitHubでは分散したチームで開発が行われるため、チャットが主なコミュニケーションなのです。
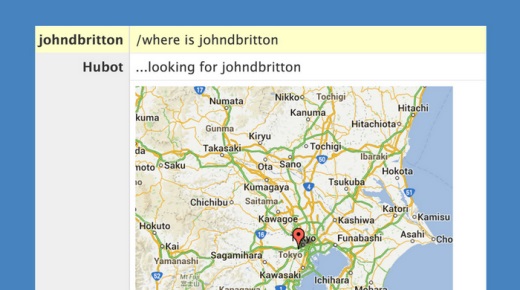
/whereisコマンドでは、誰がどこにいるのかが分かります。いま私は東京にいるわけです。また現地の時間も知ることができるので、例えば質問をするといつごろ返事が来るかが想像できます。
(社員の位置情報はチームメンバー自身が自分のステータスをアップデートできるiOS/Androidアプリケーションでセットするとのこと。セッション後のQ&Aより)

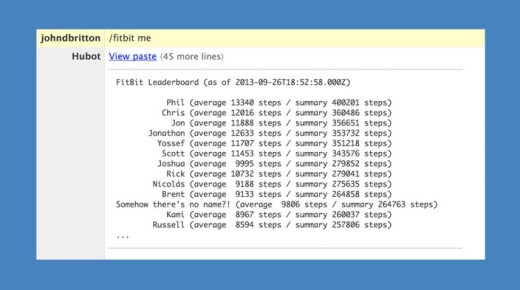
みんなが健康的になるように/fibit meコマンドで、どれだけ歩いたかが計れます。スコアを競い合える(笑)

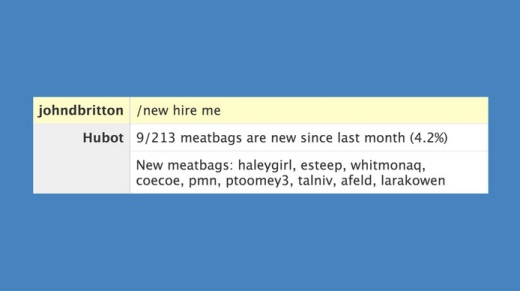
弊社はとても早く成長しているので、毎週のように新メンバーが入ってきます。そこで/new hire meコマンドを実行すると、Hubotが最近の新メンバーを教えてくれます。「meatbags」(肉の塊)という表現は、彼が人間じゃないからでしょうね(笑)

以上です!

スライド:Ops for Everyone
DevOps Day Tokyo 2013
- 運用を見える化することでDevOpsを前進させよう(前編)~DevOps Day Tokyo 2013
- 運用を見える化することでDevOpsを前進させよう(後編)~DevOps Day Tokyo 2013
- GitHub社内のDevOpsを支えるツール「Boxen」と「Hubot」(前編)~DevOps Day Tokyo 2013
- GitHub社内のDevOpsを支えるツール「Boxen」と「Hubot」(後編)~DevOps Day Tokyo 2013
- クックパッドのインフラ責任者が語る、DevOpsを成功させる考え方「迷ったら健全な方を選ぶ」~DevOps Day Tokyo 2013
DevOps Day Tokyo 2012
あわせて読みたい
この1年の優れたIT系書籍はどれか?「Jolt Awards 2013」が5冊を発表
≪前の記事
GitHub社内のDevOpsを支えるツール「Boxen」と「Hubot」(前編)~DevOps Day Tokyo 2013

