また新しいHTML5オーサリングツール「Ninja」、タイムラインでアニメーションも作成可能。Motorola Mobilityがオープンソースで公開
Motorola Mobilityが今月公開したHTML5オーサリングツール「Ninja」のバージョン0.7は、SVGやCanvas、WebGLなどを用いたHTML5でのアニメーション効果の開発を得意としたオーサリングツールです(それにしてもNinjaという名称は海外で人気がありますね……)。オープンソースソフトウェアとして開発されています。
Ninjaは、同じくMotorola MobilityがリリースしたHTML5対応のフレームワーク「Montage」をベースにしています。Montageは、Adobe Flash/Flexのような形でHTML5のアプリケーション開発ができるようにという意図で開発されたフレームワーク。
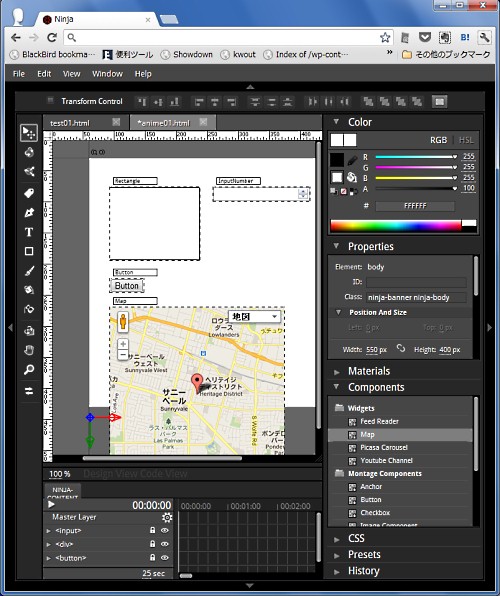
Ninjaの画面を見ると、画面下にタイムライン、画面右にはプロパティやコンポーネントのパネルが配置され、黒の背景色と相まってアドビのツールのような雰囲気です。

Chrome拡張機能として提供、ローカルサーバの実行が必要
NinjaはWebブラウザのChrome拡張機能として提供されています。

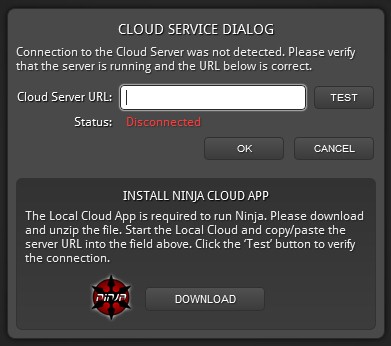
これをインストールし起動すると、ローカルクラウドサービスを起動しろ、というダイアログボックスが表示されます。

ダイアログボックス下部にある「Download」ボタンを押してファイルをダウンロードし、解凍すると「Ninja Local Cloud」プログラムが展開されます。
これを起動して表示されたURLを、さきほどのダイアログボックスに入力するとNinjaが起動できます。
アニメーション効果やコンポーネントの配置
Ninjaは、Canvasなどで(比較的)自由に画面にグラフィックに配置でき、それをタイムラインで制御できるなど、たしかにFlash/Flexのようなアニメーション効果の開発が容易になっているようです。
画面には、フレームワークのMontageが用意しているコンポーネントとしてボタンやスライダーなども配置できるほかGoogle Mapなどのコンポーネントも用意されています。
Ninjaのページにはタイムラインの使い方、WebGLによる3Dグラフィックの作成方法などを解説したビデオチュートリアルなどが掲載されています。

