[速報]アドビがHTML5とモバイルにフォーカスした新ツール群「Adobe Edge Tools & Services」を発表。アニメーション作成、レスポンシブデザインなどが効率的に
米アドビは24日(日本時間24日深夜)、サンフランシスコでイベント「Create the Web」を開催。CSSやJavaScriptを使ったアニメーション作成、画面の大きさによって動的にレイアウトが変化するレスポンシブなWebデザイン、複数のモバイルデバイスへの対応、HTML5やCSS3に対応したコーディングなど、最新のWeb技術に対応した開発を支援する新ツール群「Adobe Edge Tools & Services」を発表しました。
発表された新ツールやサービスを日本語で解説するWebサイトもすでに公開されています。サンフランシスコで開催されたイベントの内容を、ダイジェストで紹介しましょう。
Adobe Edge Animateは高度なアニメーション作成ツール
Adobe Vice President and General Manager, Interactive Development、Danny Winokur氏。
モダンなWebにはモダンなツールが必要だ。Adobe Edge Tools & Servicesは、そのために作り上げたものだ。モバイル対応のコンテンツやWebを作成でき、クリエイターの生産性を向上させる。

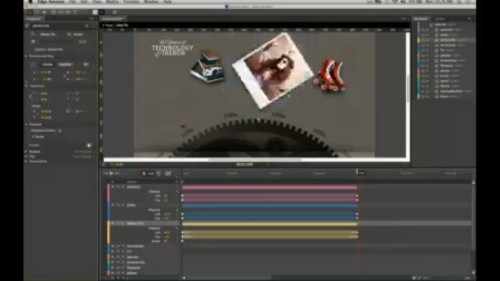
Adobe Edge Animate 1.0。リッチなアニメーションコンテンツをHTML5、CSS、JavaScriptで作るためのツールだ。

タイムラインベースで、ピクセルまで非常に緻密にアニメーションをコントロールできる。

499ドルで今日から利用可能だ。だが、これをみなさんは無料で使うことができる。その方法は最後に紹介しよう。

Adobe Edge Reflowは、レスポンシブデザインを簡単に作れる
アニメーションのコンテンツは大事だが、ページレイアウトもそれ以上に重要だ。世の中にはさまざまな大きさ、解像度、向きのスクリーンが存在する。それぞれにWebサイトを対応させるのは現実には難しくてコストもかかる。
そこで複数のスクリーンに1つの実装で対応する「レスポンシブデザイン」がある。アドビはそのためのツールを開発した。これは今日リリースではなくスニークピークになる。
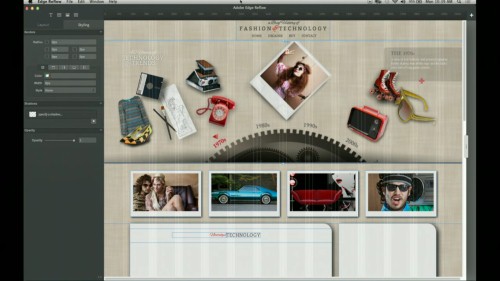
Adobe Edge Reflowだ。

グリッドシステムを備えており、さまざまなスクリーンに対応する。これはPCのスクリーン用。

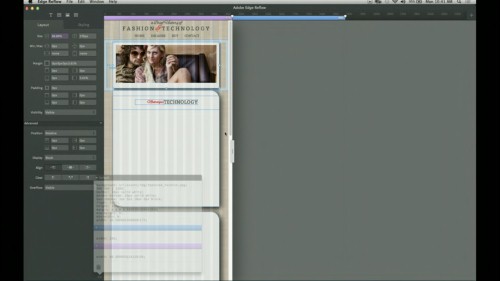
横幅を狭くして再レイアウトする。これでMedia QueryやCSSなどが作られ、レスポンシブなサイトができあがる。

Adobe Edge Web Fontsは500以上の無料フォントを提供
WebにはfontタグやCSSなどが登場したが、現実には、非常にベーシックなフォントしか使えなかった。

しかしWeb Font機能が利用され始め、TypekitはWebに向けて商用フォントのライセンスを開始した。Webでも非常に豊かなフォントが使えるようになった。
そこで発表するのが「Adobe Edge Web Fonts」だ。これまでのGoogleとのパートナーシップをさらに進めて、Google Font APIやアドビのオリジナルフォントを合わせて500以上のフォントをフリーで提供する(注:日本語を含むCJKフォントについての言及はなかった)。

また、コーディングやマークアップのための「Source Code Pro」フォントをオープンソースで公開することも発表する(詳細は別記事「[速報] ソースコードを表示するためのフォント「Source Code Pro」をアドビがオープンソースで無料公開」を参照)。
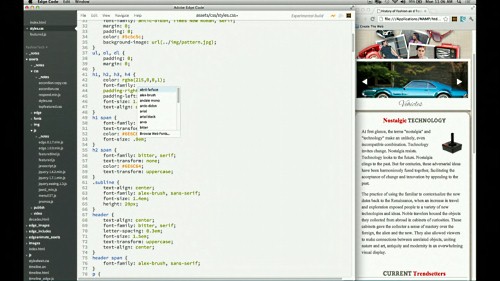
Adobe Edge Codeは、HTML5で書かれたコードエディタ
Adobe Edge Codeは、オープンソースとして公開してたBracketがコアになった、Web開発に対応したコードエディタだ。

HTML、CSS、JavaScriptのインラインエディットが可能。コードヒンティング(いわゆるIntelliSense)や、カラーピッカー、フォントピッカーなどにも対応する。

BracketやEdge Code自体もHTML5、CSS、JavaScriptで作られている。今日からプレビュー版が利用可能だ。
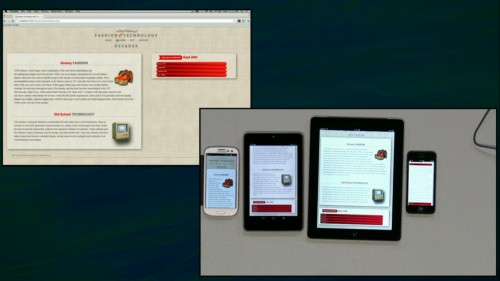
Adobe Edge Inspectはモバイルのデバッグに必須
さまざまな解像度、スクリーンサイズが違うクロスデバイスでのテストをどうするか。
アドビはそのためのツールとしてShadowを発表しているが、これをリファインした「Adobe Edge Inspect」を発表する。

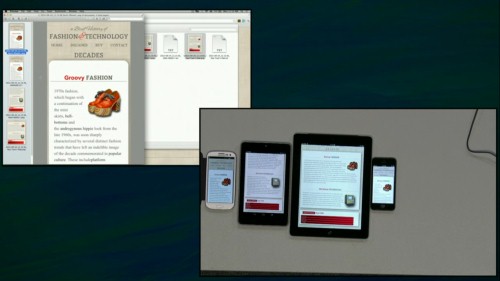
iOS、Android、Kindleなどに対応し、複数のデバイス画面を同時にリロードし、強力なデバッグ機能を備えている。左上のPCのChromeブラウザに拡張機能を入れ、画面を再描画すると、すべてのモバイルデバイスの画面も再描画される。スクロールなども同様だ(別記事「アドビの新ツール「Shadow」は、モバイル用Webアプリ開発者必須のツール」参照)。

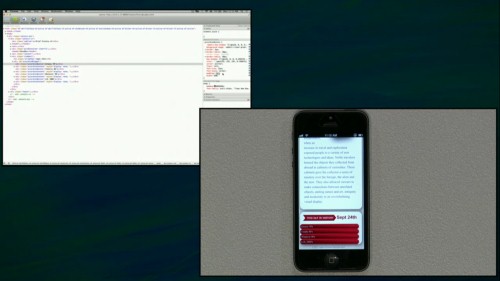
さらにリモートインスペクションツールで、PCからiPhoneで表示されているHTMLのソースコードを参照することができ、PC上でソースを変更するとそのままiPhoneの表示に反映される。

また各デバイスの画面キャプチャをまとめて取得できる。全部のキャプチャがPC上で1つのPDFとして生成される。

プレビュー版は今日から利用可能だ。
PhoneGap Build、今日から正式版に
PhoneGap Buildを1年以上βで提供してきたが、今日正式リリースとする。

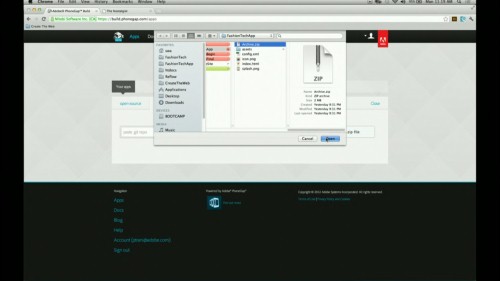
PhoneGap Buildに、HTML、CSS、JavaScriptをZipでまとめたファイルをアップロードする。

すると、iOSやAndroid用などを一斉にビルドしてくれる。
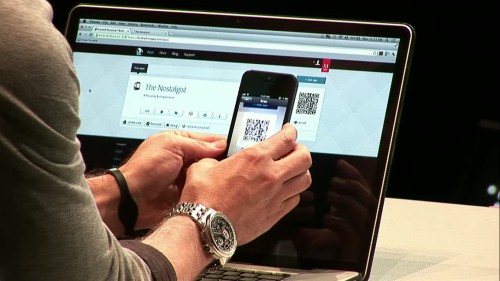
Androidで画面に表示されたバーコードを読み込ませると、ビルドしたアプリケーションをそのままインストール、試すことができる。

無料のCreative Cloudでも利用可能
Creative Cloudは、最新のソフトウェアアップデートをそのまま利用できる。これは急速に変化するWebの世界では非常に重要なことだ。

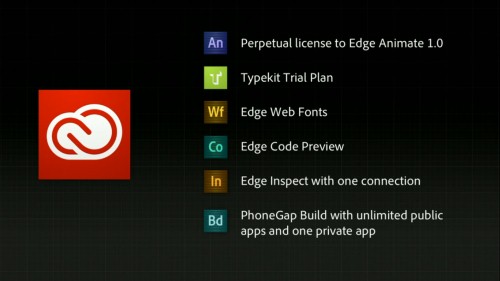
そして今日発表したソフトウェアはCreative Cloudに含まれているため、Creative Cloud登録者ならば誰でも無料で利用可能だ(新野注:無料の登録ユーザーでもAnimateなどの機能は使えるようです)。
あわせて読みたい
FacebookのHTML5アプリは何が時期尚早だったのか。「クラッシュの原因も分からないし、スクロールも遅すぎる」
≪前の記事
[速報] ソースコードを表示するためのフォント「Source Code Pro」をアドビがオープンソースで無料公開

