Node.jsとは何か、開発者ライアン・ダール氏が語る(後編)~ 複数コネクションの並列処理とデバッグ
いま注目されているサーバサイドJavaScriptの火付け役となったNode.js。その開発者であるライアン・ダール(Ryan Dahl)氏自身がNode.jsを紹介した講演「Introduction to Node.js with Ryan Dahl 」のビデオが公開されています。
この講演は、サンフランシスコのPHP開発者の集まりであるThe SF PHP Meetup Groupが2月にダール氏を招待して行われたもの。
そのため、Node.jsを知らないデベロッパーに向けて、Node.jsがどのような特徴を持つプログラミング言語なのか、分かりやすく解説しています。内容を紹介しましょう。
(本記事は「Node.jsとは何か、開発者ライアン・ダール氏が語る(前編)~ノンブロッキングとはどういうことか?」の続きです)
複数のコネクションを並列処理する
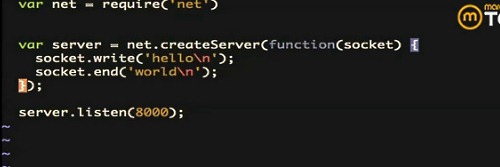
今度はtcp-server.jsを作ってみよう。
TCPではSocketでサーバを作り、8000番ポートにバインドする。“Hello”と書き込み、続けて“World”と書き込んでコネクションを終了する。

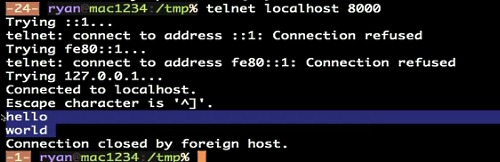
さて、netcatとtelnetとどっちが好きかな? telnetを使ってみよう、みんなtelnet好きだよね。
telnetの8000番に接続すると、“hello world”と出力されて接続が終了する。

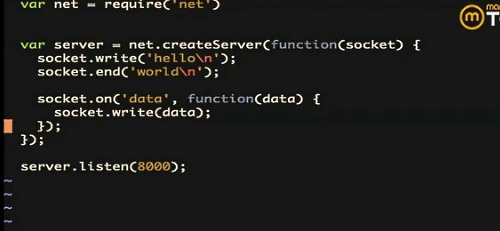
こんどはデータを返すだけでなく、受け取って返すサーバを作ってみよう。socket.onでデータを読み込み、socket.writeでそのまま返す。エコーサーバだ。そのままサーバはコネクションを終了しない。

実行してみよう。あれ? うまくいかない? (会場からsocket.endがそのままだ、という指摘)
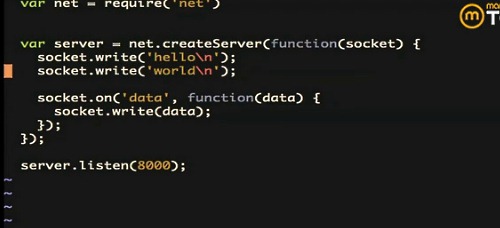
そうだ、endが残っていた。writeに変更しないと。

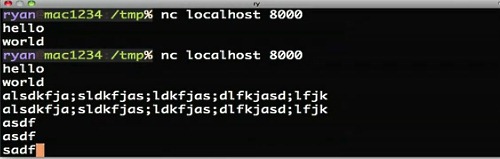
さあ、実行してみると、“hello world”が表示されて、そのあとは入力したものがそのまま帰ってくる。エコーサーバだ。

これを少し複雑にして、サーバが同時に複数のコネクションを扱えるようにしてみよう、チャットサーバだ。くだらないチャットサーバを作ってみよう。
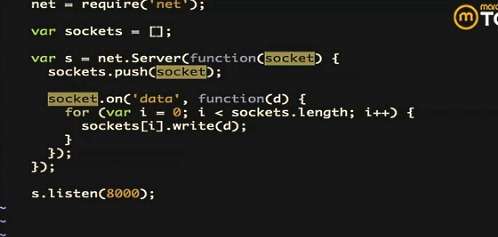
まずsocketでサーバを作り、これを800番ポートにバインドしてlistenさせておく。コネクションがきたらすべて保持する必要があるため、socketは配列にしておく。
ソケットからの入力をsocket.onで受け、それをすべてのソケットに対してループで回して出力する。

実行してみよう。みんなちょっと僕のサーバに向けてタイプしてみて。おや?クラッシュしたようだ。まいったな。
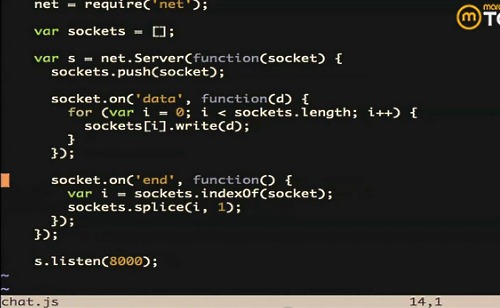
やり直しついでにちょっとコードを修正しよう。デッドソケットは配列から破棄するコードを追加する。配列から特定の要素を削除するのにspliceを使ってみる。うまく動くはずだ。
(会場からdeleteが使える、との指摘)
delete? え? あ、確かに動くな。これまでずっと間違えてたよ! まあいい、spliceもここでちゃんと動くことは分かってるから。

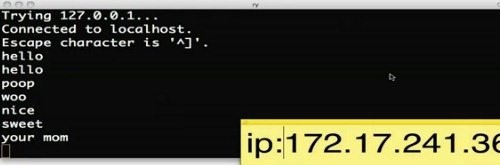
では試してみよう。みんなこのサーバにアクセスしてみて。

helloと打ち込むとhelloと返ってくるね。poop(会場から「おならプー」的な書き込みなど)、まったく! PHPの連中と来たら、もうサーバ落とすぜ!
(一同笑い)
Node.jsのデバッグ機能
ネットワーキングの機能、HTTPサーバ、TCPサーバ、標準出力などの機能はJavaScriptが提供しているわけではない。JavaScriptは、関数(ファンクション)、数字、文字列、配列、オブジェクトなどを提供している。JavaScriptはベアボーンなプログラミング言語なんだ。

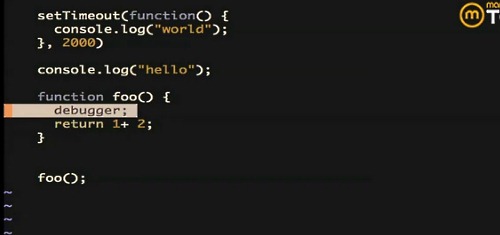
デバッグ機能についても紹介しよう。まだ開発中の部分だが。最初のhello worldプログラムを呼び出して紹介する。
ここにdebug命令を入れておこう。

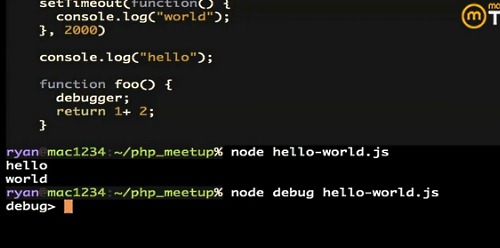
普通に実行すれば、これは通常のプログラムの動作と変わらず実行される。しかし、debugオプションを付けて実行すると、gdbのようにdebugプロンプトが表示される。

みんなgdbは好きだよね? (会場の反応は薄い) もしgdbが好きじゃないという人がいたら、それは間違ってるよ。
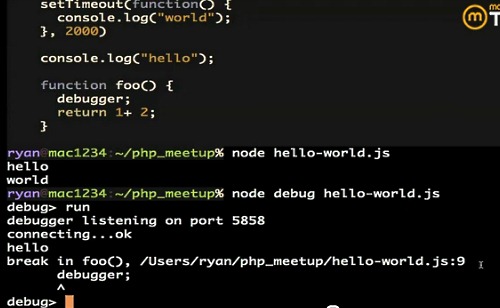
ここでrunと打ち込むと実行されてブレークポイントで止まる。backtraceも、listも見ることができる。

前に説明したとおり、NodeはV8の上に構築されているが、これにはデバッグ機能が搭載されていて、これを使っている。
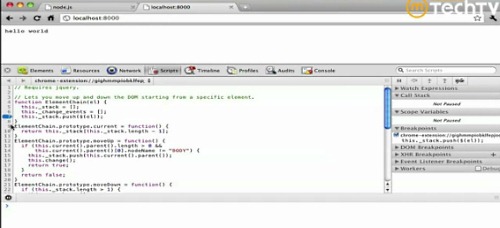
ChromeにもJavaScriptデバッガ機能があってブレイクポイントなどが設定できる。これと同じことだ。

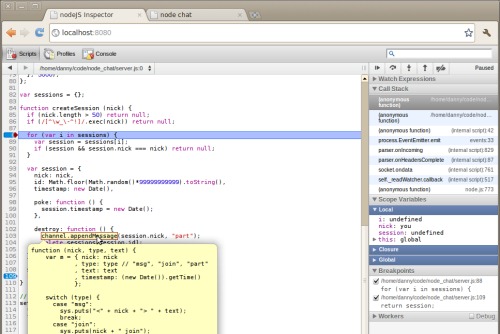
Nodeのデバッグにはほかにもオプションがあり、node-inspectorというグラフィカルなものもある。

Nodeのプログラミングに関してはこういう質問がある。短いサンプルでノンブロッキングなシステムがすごいことは分かったけれど、長い目でみて、これはメンテナンサブルなのだろうか? と。
答えは、分からない。そういうシステムはこれがはじめてだから。
(ここからNodeのコールバック形式のプログラミングのメンテナンス性などについての解説が続きます。続きは以下のビデオでぜひご覧ください)
あわせて読みたい
[速報]マイクロソフトがSkypeを買収。ビデオ会議をSkype+Kinectで進化させるか?
≪前の記事
Node.jsとは何か、開発者ライアン・ダール氏が語る(前編)~ノンブロッキングとはどういうことか?

