HTML5 vs ネイティブ。モバイルアプリはどちらで開発するべき?(後編) Google I/O 2011
モバイルアプリケーションを開発する方法として、JavaやC/C++とSDKを用いてネイティブアプリケーションを開発する以外に、HTML5/CSS/JavaScriptを用いて開発する方法が登場してきています。
この2つのアプリケーション開発にはどのような違いや利点があるのでしょうか? Androidを題材にして解説したセッション「HTML5 versus Android: Apps or Web for Mobile Development?」がイベントGoogle I/O 2011で行われました。
(この記事は「HTML5 vs ネイティブ。モバイルアプリはどちらで開発するべき?(前編) Google I/O 2011」の続きです)
ネイティブアプリケーションを開発する理由
Reto Meier氏。Web技術でアプリを作るのはたしかになかなかいいアイデアだと思う。クロスデバイスが容易に実現できる。

ではネイティブアプリケーションとは何を意味するのだろう?

Javaを使うDalvik仮想マシン上で開発すること、あるいはNative Development KitでC/C++で開発すること。
またRenderscriptは高速なレンダリングを実現する。Google BooksのページめくりやYouTubeのダイナミックギャラリーなどはこれで作られている。

ネイティブアプリケーションを選択する理由はなんだろうか? よりリッチな体験を実現するため、ハードウェア資源にアクセスするため、システムの機能との密接な統合を実現するため、などが挙げられる。

あるいは、より強力な、高速でスムーズなアプリケーションを実現するためだ。

モバイルでは、新しいハードウェア、新しいソフトウェアのイノベーションが続いており、これらを利用した最新のソフトウェアを開発する場合もある。

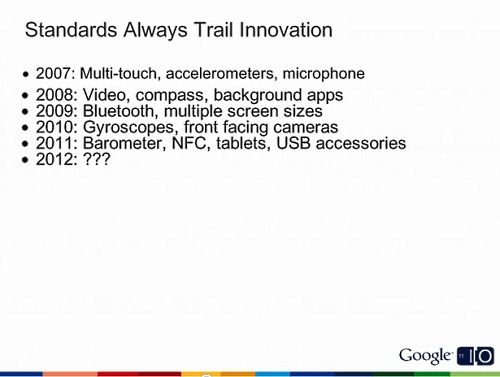
標準はつねにイノベーションに続いてくる。例えばNFCはこれから多くのデバイスに搭載されるだろう、タブレットのUSBアクセサリなども。こうしたイノベーションは続いていく。

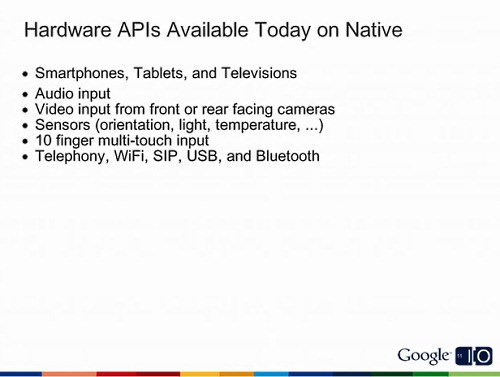
ネイティブアプリケーションでは、10本指のマルチタッチ、テレフォニー、Wifi、SIP、USBなどさまざまなAPIが利用可能になっている。
こうしたローレベルなAPIにアクセスできることは、ハードウェアとのインタラクティブな体験にとって重要なものだ。

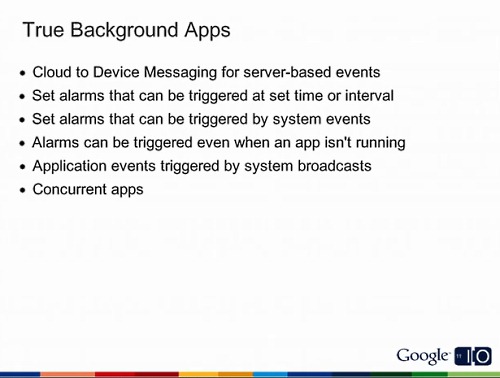
ネイティブアプリケーションは真のバックグラウンドアプリケーションも実現する。
よくある例はミュージックプレイヤーだが、それ以上のものを実現できる。継続的に情報をチェックするようなアプリなどでは、バッテーリ―消費量と連係して動作することができる。

また完全なオフラインアプリケーションも実現する。HTML5でもオフラインはサポートされているが、それ以上のものだ。コンテンツ全体をダウンロードしてサーチしたり、そのあと回線を接続して同期する、といったリッチなユーザー体験を実現する。
ウィジェットやライブウォールペーパーなどもネイティブアプリケーションで実現できるものだ。

Webは未来、ネイティブは強力
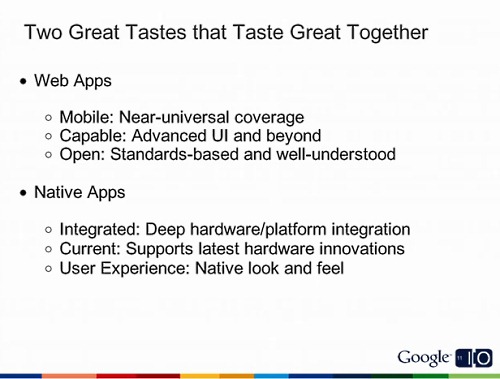
両者を比較してみよう。
HTML5はさまざまなデバイスに対応し、多くの機能を備えたオープンなテクノロジーだ。一方でネイティブアプリケーションはプラットフォームやハードウェアと密接に連携できる。

どっちがいいか、単純な答えが聞きたい人は? (会場笑)
もちろん単純な答えはない。私たちグーグルは両方やっている、それが基本的な答えだ。Webが未来であることははっきりしている、それを無視することはできない。しかしネイティブアプリケーションは強力なソフトウェアを作ることができる。
モバイルブラウザからWebコンテンツへアクセスするケースは増えている。例えば、Embedded Web Viewsという方法を紹介しよう。これはアクションバーや操作はすべてネイティブコードで記述し、Webコンテンツの表示はWeb Viewで行う、というものだ。

すでにいくつかのアプリケーションでこの方法は採用されている。
あわせて読みたい
セールスフォース・ドットコム、東京データセンターを11月に稼働開始。利用料金は変わらず
≪前の記事
HTML5 vs ネイティブ。モバイルアプリはどちらで開発するべき?(前編) Google I/O 2011

