SVGは普及する。WebデザイナーはCSSとともにSVGが必須科目に
Internet Explorer 9では、Webブラウザ上にベクター形式で画像を描画できるSVG(Scalable Vector Graphics)のサポートが表明されています。ITproの記事「IE9の登場で画像フォーマットの本命に浮上するSVG」では、IE9がSVGをサポートすることでSVGの普及が始まるのではないかと予想しています。同意します。
SVGはHTML、CSS、JavaScriptと並ぶWebの要素に
SVGは2001年にバージョン1.0、2003年にバージョン1.1がW3Cの勧告として策定されました。しかしマイクロソフトはIE6、IE7、IE8とずっとSVGに対応せず、一方でSVG策定以前から同社などが推進していたVML(Vector Markup Language)と呼ばれるベクター形式の言語を実装してきました。
Webブラウザで最大シェアを持つIEで使えないSVGは普及することもなく、一方でIEでしか使えないVMLも同様に普及しないまま、というのが現状でした。
しかしこの状況が変わろうとしています。3月17日付けのPulickeyの記事「[速報]IE9プレビュー版が公開! HTML5準拠を約束、マルチコア、GPU対応で高速動作へ」で報じたように、IE9ではマイクロソフトが方針を転換し、SVGのサポートを約束したためです。
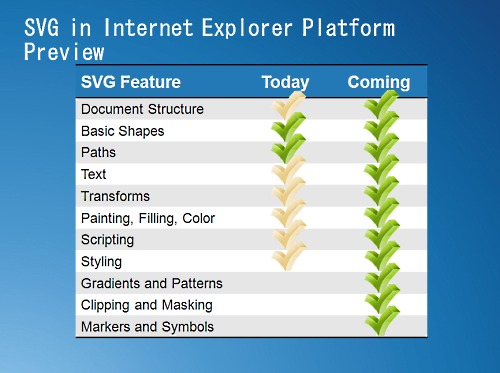
IE9の詳細を解説した資料では、以下のようなSVGの機能をフルサポートする予定であることも明らかにしています(追記:ご指摘を受けて表現を修正しました)。
 MIX10で明らかにされたIE9でのSVGサポート予定
MIX10で明らかにされたIE9でのSVGサポート予定SVG普及のほとんど唯一の障害であったIEのサポートが開始されることで、SVGはWebページを構成する要素としてHTML、CSS、JavaScriptに並ぶ存在になるでしょう。
W3CでHTML5のチームコンタクトをしているマイケル・スミス氏もSVGの重要さに触れ「WebデザイナーはCSSと同様にSVGも学ぶようになるでしょう」と、インタビューで話してくれました。
静止画だけじゃない、アニメーションもマークアップで
SVGではどんな表現が可能になるのでしょうか? それを示すもっともよく知られたWebサイトの1つが「Raphaël」です。ここではRaphaëlと呼ばれるベクターグラフィックを利用したJavaScriptライブラリを配布していると同時に、さまざまなデモが用意されています(RaphaëlはVMLにも対応しているため、IEでもデモを見ることができます)。
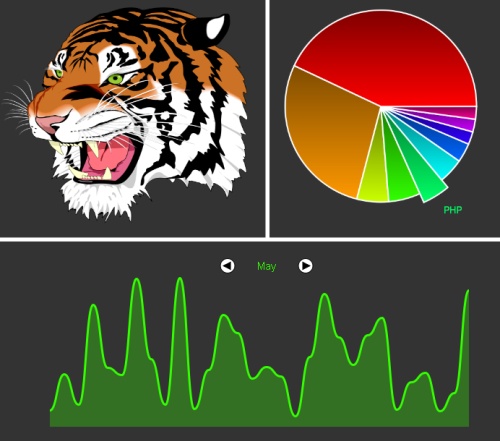
 Raphaëlにあるデモのキャプチャ画像。左上はベクター形式の画像でおなじみの虎の絵。右上は、マウスの位置によって円グラフのマーカーが飛び出す。下は、月を移動するごとに、折れ線グラフがアニメーションで形を変えていく
Raphaëlにあるデモのキャプチャ画像。左上はベクター形式の画像でおなじみの虎の絵。右上は、マウスの位置によって円グラフのマーカーが飛び出す。下は、月を移動するごとに、折れ線グラフがアニメーションで形を変えていくSVGは単純にベクター形式の画像を表示するだけではなく、アニメーション効果やモーフィング効果も容易に記述できるため、Webサイトのグラフィカルなナビゲーション、グラフ表示など、これまで画像ファイルなど必要としたリッチな表現ができるようになります。
いま、Webデザイナーの世界ではHTMLのマークアップを基本として、CSSと画像によってレイアウトを完成させていると思います。また、jQueryなどを用いてエフェクトなどを仕掛ける場合もあるかもしれません。
そこにSVGが入ることで従来の画像とエフェクトの部分の一部がSVGに置き換わるだけでなく、ベクターアニメーションを用いたより対話的で新たなWebデザインが可能になります。現在でもFlashを用いることでそうしたWebサイトは可能ですが、すべてをHTMLやSVGのマークアップとJavaScriptで実現できるようになることによって、より推進されていくはずです。大胆に言えば、Webサイトは限りなくWebアプリケーションに近づいていきます。
そのとき、Webデザインを任されるWebデザイナーはCSSと同じように、デザインを実現するテクノロジーとしてSVGの知識も要求されることになるでしょう。その時期を推測するならば、2010年内にIE9が登場して古い世代のWebブラウザが置き換わるのに1~2年かかるとして、2011年~2012年あたりからはそうした動きが始まるのではないでしょうか。
関連記事
あわせて読みたい
Twitterが分散フレームワーク「Gizzard」公開! Scalaで書かれたShardingを実現するミドルウェア
≪前の記事
JavaScriptでいちばん使われているAPIは「indexOf」、マイクロソフト調べ

