[速報]IE9プレビュー版が公開! HTML5準拠を約束、マルチコア、GPU対応で高速動作へ
マイクロソフトがラスベガスで開催中のイベント「MIX10」。2日目のキーノートスピーチでは、Internet Explorer 9について語られました。
IE9のポイントはHTML5、CSS3、SVGなどの標準への準拠と、マルチコアCPUやGPUなどハードウェアを活用した高速な動作。壇上でIE9を紹介したDean Hachamovitch氏はこれを「HTML5, Hardware Accelerated」という言葉で表現。そして、IE9 Platform Previewのダウンロードが開始されたことも発表されました。

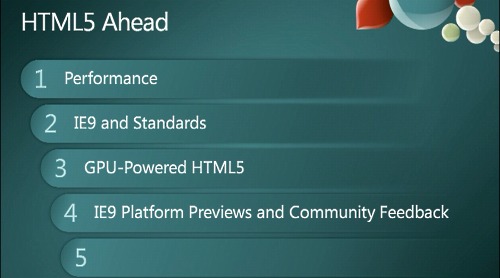
ここではMIX10、2日目のキーノートスピーチの内容を、IE9にフォーカスして紹介します。
HTML5, Hardware Accelerated

HTML5アプリケーションはグラフィックが豊富に使われるアプリケーションであり、より高速な動作が必要となる。われわれのHTML5に対するアプローチは、標準に準拠し、それをOSやハードウェアの支援を受けて高速に動作させること。

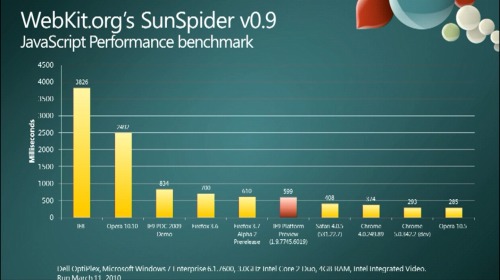
まず、動作速度の話から。IE9では、新しいJavaScriptエンジンを開発した。Sun SpiderのテストではFirefoxよりも高速に動作する(以下のグラフでは、Firefox 3.6、Firefox 3.7Alphaより高速。Safari4、Chrome4よりは遅い)。

このJavaScriptエンジンは、コードネーム「Chakra」と呼ばれていて、これからさらに速度を向上させていく。
(追記3/17:Hachamovitch氏は「チャクラ」と発音。動画のクローズドキャプションには「Chockra」とスペルされたためこのスペルで掲載しましたが、正式なスペルは不明です。判明次第修正します。さらに追記、オフィシャルIEBlogより、「Chakra」と判明したので修正しました)。
Chokraはなぜ高速なのか? それは他のエンジンとは異なり、JavaScriptをバックグラウンドでマルチコアCPUを用いてコンパイルしているためだ。

続いて標準について。デベロッパは異なるブラウザであっても同じHTMLコード、同じJavaScriptコードで動作することを望んでいる。われわれはそうするつもりだ。標準に従って実装していく。そのために、約7000のWebサイトを調査し、実際にどのようなHTMLやCSSの機能が使われているのか調べるところから始めている。
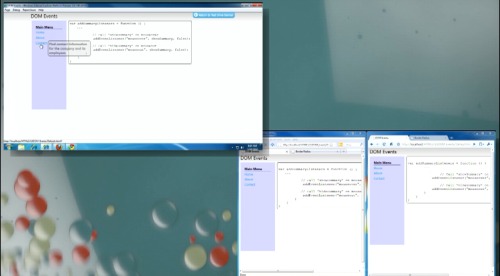
デモで示そう。左上が開発中のIE9。右下はFirefoxとChrome。DOMとCSS3の適合度合いについて、丸角で透明なメニューをCSSで設定し、イベントを追加した。同じ表示がIE9とFirefox、Chromeで行える。

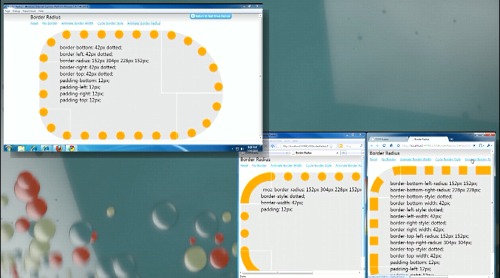
また別の丸角のテスト、これはIE9、Firefox、Chromeで振る舞いが異なる。こうした状況はデベロッパーにとって不満だろう。

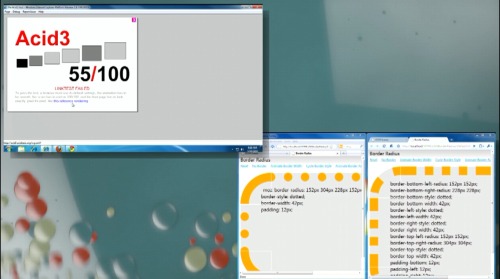
現在のAcid3テストでのスコアは55。今後、実際にデベロッパーが使っているマークアップを重点的にテストスイートに適合するように努力を続ける。

また、マイクロソフトはDOMとCSS3標準に関して、こうしたブラウザ間の非互換が発生しないよう、100以上のテストケースについての適合テストをW3Cに提供したことを発表する。

続いて壇上には、Windows,Windows Live部門責任者のSteven Sinofsky氏(写真左)が登場、GPU対応機能の紹介。

HTML5はWebにおいてグラフィカルの限界を押し広げている。そこで、WebブラウザでもGPUのパワーを用いることにした。IE9はWindowsプラットフォームのグラフィック機能を活用して動作する。
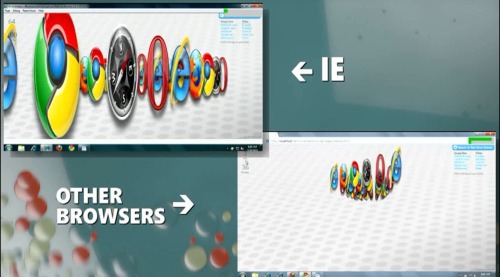
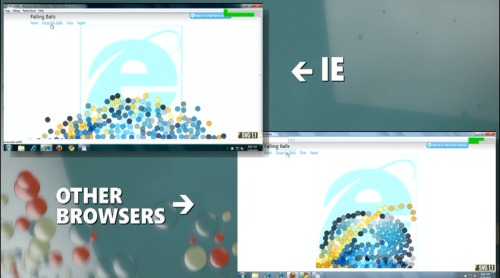
このデモは、Webブラウザに表示されているグラフィックがマウスの動作に合わせて3次元空間の中を移動、変形していく。左上のIE9では、1秒あたり64フレームのなめらかな表示だが、右下のブラウザでは1秒間に2フレームしか処理されていない。両者は同じマークアップコード、同じスクリプトだ。しかし、これだけスピードが違う。

SVGで描かれた小さなボールに透明度が設定され、それらをJavaScriptの物理計算エンジンで動かしてみる。これもIE9のほうが高速に動作する。

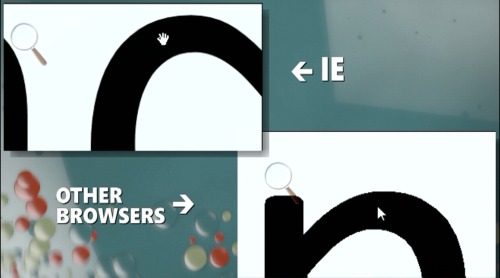
続いてテキストレンダリング。IE9ではサブピクセルで描画するため、カーブがスムーズだ。IE9のレンダリングエンジンは、GPUのハードウェア支援機能を利用するように最初から開発し直された。

これまで紹介してきたように、ほかのブラウザと、同じマークアップ、同じスクリプトのクロスブラウザ環境で、IE9ではより高速に動作する。
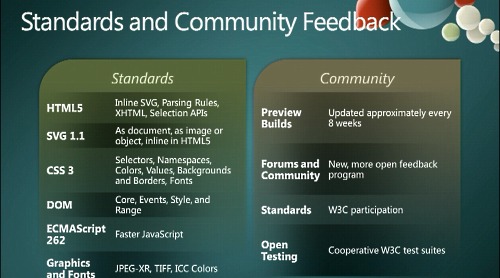
そしてこのIE9 Platform Previewはいまからダウンロード可能。また、あらたなコミュニティフィードバックプログラムも発表する。IE9 Platform Previewは8週間ごとにアップデートしていく予定だ。

そして標準に準拠するとともに、コミュニティからのフィードバックも受け付けていく。

さて、もう1つ言わなくてはいけないことがある「One More thing」(笑)。
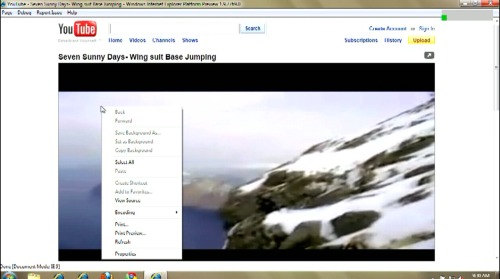
IE9ではHTML5ビデオに対応している。右クリックすれば分かるが、これはFlashではない。

そしてここに400ドルのネットブックがある。ハードウェアによるビデオデコード機能を内蔵している。IE9のHTML5ビデオではHD解像度でもコマ落ちせず、CPU使用率も低く抑えられていることが分かる(右上の緑のバー)。

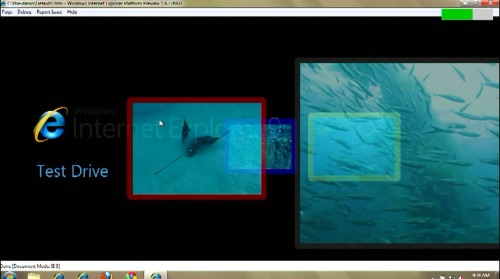
最後のデモは、これまで見てきたデモを組み合わせてきたものだ。ビデオに透明度を設定し、HTML5のボーダーを付け、3D空間の中で回転させる。こうしたHTML5のマークアップがWindowsを通じてハードウェアアクセラレーションの恩恵を受け、高速に動作する。

まとめよう。IE9は、高速に動作する新しいJavaScriptエンジン、標準への準拠、ハードウェアの活用による高速な動作、そしてHTML5ビデオの対応など。

IE9は、HTML、CSS、JavaScript、Web標準に沿ったクロスブラウザのコードに対応する。そしてそれを変更することなく、Windows上で高速に動作するのがIE9。ぜひ期待していただきたい。

