グーグルがHTML5のMicrodataに早くも対応
Microdataは、HTMLにメタデータを埋め込むための記述方法です。HTML5の仕様の一部として策定が開始され、現在はW3CのHTML5仕様からは独立した仕様となっています。
そのMicrodataをグーグルが読み取って「リッチスニペット」に利用すると、ブログ「Google Webmaster Central Blog」のエントリ「Microdata support for Rich Snippets」で明らかにしました。
リッチスニペットのデータとしてMicrodataを読み込み
リッチスニペットとは、検索結果に表示される情報です(ただしすべての結果に表示されるわけではありません)。

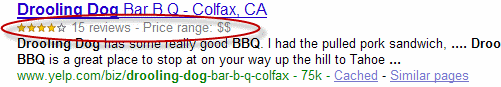
上記の例(グーグルのリッチスニペットのページから)では、ネット上のレビュー記事をグーグルが自動的に集計して、星の数を表示しています。
このリッチスニペットを構成するために、グーグルはネット上のさまざまなレビュー記事を読み込み、集計するわけです。そして、ネット上の記事がレビュー記事であり、何をレビューし、星の数がいくつなのか、といったメタデータとして埋め込む方法としては、いままでMicroformatsやRDFaなどがありました。そこに新たにMicrodataが加わった、ということになります。
Microdataの詳細については、以下のPublickeyの記事をご参照ください。
実際のHTMLにレビュー記事用のMicrodataを組み込んだHTMLのサンプルが、上記のエントリにありましたので引用しましょう。
<div itemscope itemtype="http://data-vocabulary.org/Review" >
<h1>Review: <span itemprop="itemreviewd">L'Amourita Pizza</span></h1>
Written by <span itemprop="reviewer">Bob Smith</span>
<time itemprop="dtreviewd" datetime="2010-01-15">Jan 15, 2010</time>
Rated <b itmprop="rating">4.5</b> - Excellent
</div>
名前空間として"http://data-vocabulary.org/Review"が指定されており、どのお店か? 著者名、日付、レーティングなどがMicrodataとして指定され、ロボットがちゃんと読み取れるようになっています。
個人的にもMicrodataはMicroformatsよりも書くのが簡単なように思います。また上記のサンプルを見れば分かるとおり、HTML5でなくともMicrodataの埋め込みは可能です。グーグルがMicrodataへの対応を明らかにしたことで、Microdata形式でメタデータの埋め込みを行うためのツールや、情報が実際に埋め込まれたWebサイトが今後登場してくることでしょう。
あわせて読みたい
[速報]IE9プレビュー版が公開! HTML5準拠を約束、マルチコア、GPU対応で高速動作へ
≪前の記事
[速報]マイクロソフトのSilverlight 4RCが本日公開、Windows Phone 7の開発ツールも無償公開へ

