FlashのようにHTML5アニメーションを作れる、アドビが開発中の「Edge」とは?
アドビシステムズが先週行ったイベント「Adobe MAX」で、開発中のHTML5アニメーションツール「Edge」について明らかにしました。そしてAdobe TVの「EPISODE:Preview of the Edge Prototype tool for HTML5」では、動画でより詳しくEdgeの機能について解説しています。
そこで見えてきたのは、EdgeとはFlashでタイムラインを設定するように手軽かつ本格的にHTML5のアニメーションを作るツールになるだろう、というものです。公開された動画からその機能を見ていきましょう。
レイヤごとにプロパティの設定が可能
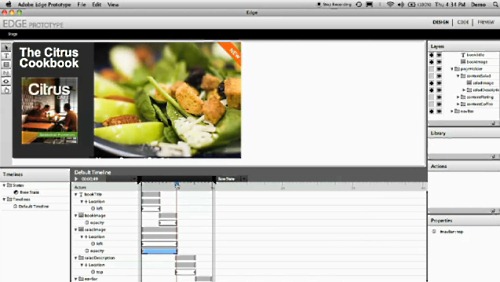
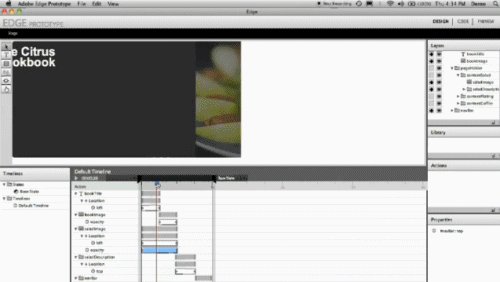
これがEdgeの画面。上部がオブジェクトの操作ペインであり、WebKitによるプレビューも表示されます。下部にタイムラインが表示されています。画面右上にはレイヤ、右下にプロパティがあります。

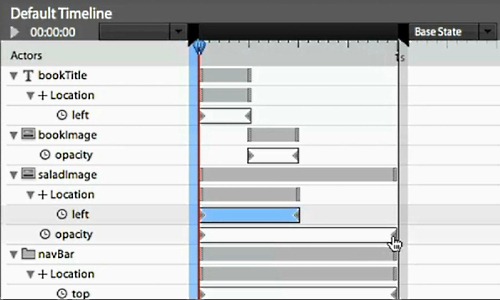
これがタイムラインの部分。Actorsごとに表示とアニメーションのタイミングを決定できます。この画面ではbookTitle、bookImage、saladImage、navBarの4つのActorがあるのが分かります。

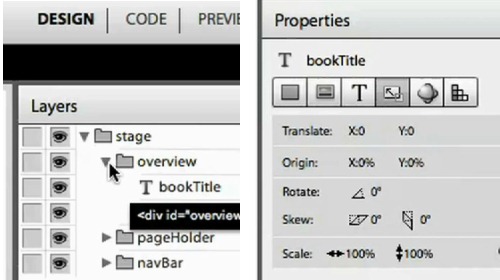
左がレイヤ画面。レイヤはDivタグごとに設定され、重ねて表示されるようです。そして右がレイヤごとに設定できるプロパティ。透明度、バックグランドカラー、文字、開始時の位置と終了時の位置、回転角度、拡大縮小、3D表示によるパースの大きさなど、さまざまな属性をレイヤごとに設定できると説明されています。

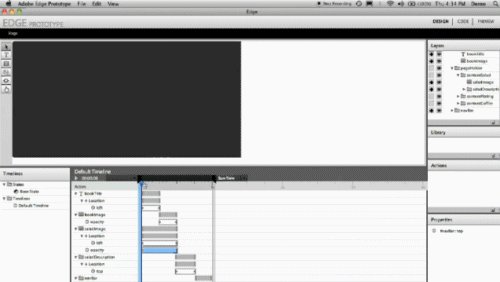
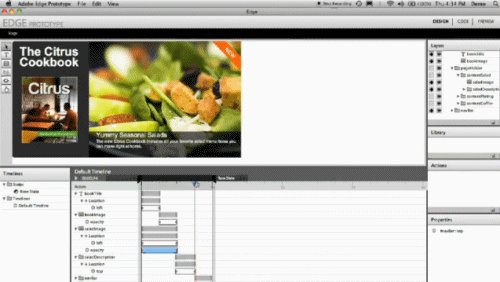
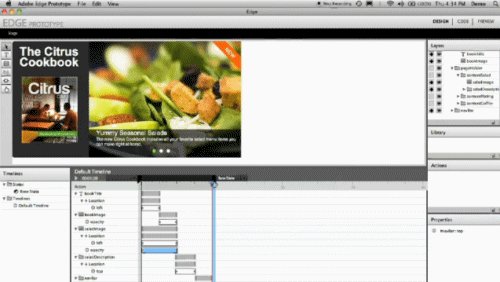
動画からタイムラインとプレビューが連動しているところを1秒ごと4コマのアニメーションGIFにしました。アニメーションとタイムラインが同期していることが分かると思います(実際にはもっとスムーズに動いているので、ぜひ記事末の動画を見てください)。

まるでFlashでタイムラインを使うようにHTML5でアニメーションが作成できるツールのようです。
使っている技術はHTML5、CSS3、jQueryか
Adobe MAXでの説明やこの動画の説明などから想像すると、EdgeはHTML5(おそらくCanvasタグ)とCSS3、JavaScriptのjQueryなどを駆使してアニメーション機能を実現していると推測されます。
いままでこのようなノンプログラミングかつ直感的にアニメーションを作成するツールはありませんでした。Edgeが製品としていつどのように提供されるかはまったく明らかではありませんが、非常に楽しみなツールだといえます。

