アドビ、FlashをHTML5のCanvasへ変換するプロトタイプ機能を明らかに。アニメーションも変換
アドビシステムズは3月10日に始めた新しいブログ「Design and Web」の中で、FlashをHTML5のCanvas要素で置き換える「Smart Paste」のデモ動画を公開しました。この機能は現在開発中のDreamweaver CS5のプロトタイプ機能とのことです。
(追記3/18:上記ブログの1つ目のエントリ「Design & Web」に、紹介する機能は「It won't be in the next version of CS.」であるとの記述がありましたので、「Dreamweaver CS5」の部分を削除させていただきます。すいませんでした)。
FlashのファイルをJavaScriptでレンダリング、Canvasへ描画
11日付けで公開されたエントリ「Canvas for Designers - Design and Web」でその動画が公開されています。
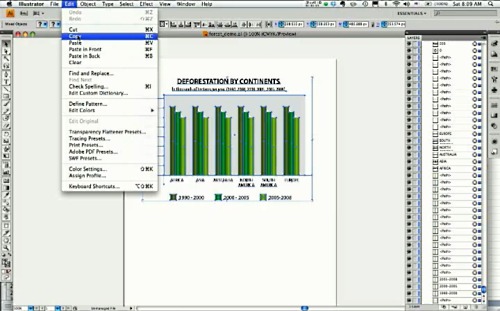
動画から手順を追っていきましょう。まずIllustratorで描かれたグラフがあります。

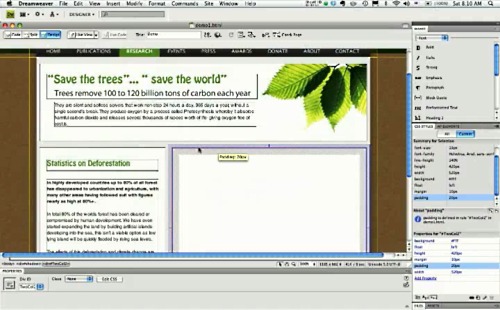
この画像をコピーし、Dreamweaverで作成中のWebページにペーストしようとしています。

このとき、「Smart Paste」と呼ばれる機能を呼び出し、「ベクターグラフィック」を選択してペースト。すると次のようなHTMLコードとJavaScriptコードがペーストされました。
<script src="renderFXG.js" type="text/javascript"></script>
<script type="text/javascript">
function renderArtCanvas()
{
renderArtwork("artwork1.fxg");
}
</script>
<canvas ondblclick="canvasClick();" id="mycanvas" width="501" height="376">
</canvas>
1行目の"renderFXG.js"は、FlashのファイルをレンダリングしてCanvas要素に描画するためのJavaScriptライブラリのようです。
変換対象となるFlashファイルが、5行目にある"artwork1.fxg"。Illustratorで作成した画像ファイルで、拡張子fxgとなっています。これはFlash XML Graphics format(FXG)形式と呼ばれる、新しく採用されたXMLベースのファイルフォーマット。
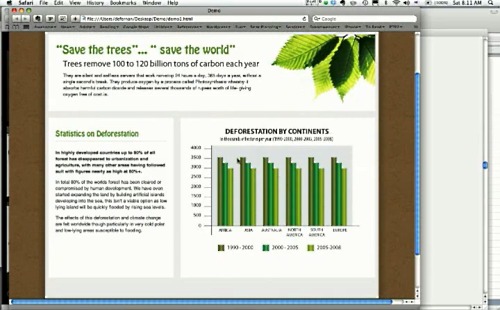
これをWebページとしてHTML5(Canvas要素)対応のWebブラウザで参照すると、FlashではなくCanvas要素によるグラフィックが表示されます。

fxgファイルをレンダリングする関数renderArtwork()に対して、データセットを別のXMLファイル(dataset.xml)として与えることで、グラフの外観はそのままでグラフマーカーの長さをデータに合わせて自由に変えることもできると紹介しています。
renderArtwork("dataset.xml","artwork1.fxg");
また、Smart Paste機能には「Animation」という項目もあり、これを選ぶとFlashアニメーションをCanvasのアニメーションに変換してくれます。その際にはrenderArtwork()関数の代わりにrenderAnimCanvas()関数が用意されているようです。
Flashアニメーションの変換も
これと同じデモは昨年10月に行われたAdobe MAX 2009のセッションで行われていました。
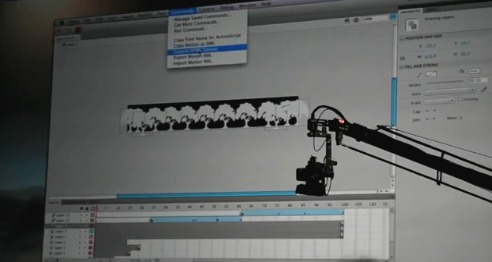
そのときにはFXG画像ファイルをCanvasに変換しただけでなく、タイムラインを持つFlashのアニメーションも、CanvasとJavaScriptによるアニメーションに変換したデモを披露しています(動画をこの記事の最後に掲載)。
 タイムラインを持つFlashアニメーションもCanvasのアニメーションに変換(Adobe MAX 2009の動画から)
タイムラインを持つFlashアニメーションもCanvasのアニメーションに変換(Adobe MAX 2009の動画から)アドビはこの機能はプロトタイプで、ブログでデモを紹介する目的はアイデアについて共有するためとしています。必ずしもこの機能が製品化されたり、公開されることを保証したものではないようです。
しかしここから分かるようにアドビはFlashのファイル(XML形式)を解析して実行するJavaScriptライブラリの開発に取り組んでおり、それによってIllustratorやDreamweaverをFlashだけでなくHTML5の機能を含むオーサリングツールへと進化させようとしているようです。
Publickeyで2月1日に掲載した記事「Flashは生き残れるか?」で、僕は次のように書きました。
たとえWeb標準としてHTML5がFlashを置き換えてアプリケーションプラットフォームとなったとしても、HTMLのオーサリングツールである Dreamweaverが彼らのラインナップにあるように、標準をサポートする開発ツールを出すことによってアドビのビジネスモデルを維持することはできます
Flashと競合しようとも、DreamweaverでHTML5を積極的にサポートすることはアドビにとって正しく、また避けられない進化の方向ではないかと思います。
以下が、IllustratorのグラフをDreamweaverを使ってHTML5のCanvasへと変換しているデモの動画。
そして以下が、Adobe MAX 2009で行った同様のデモのビデオ。後半でタイムラインを備えたFlashアニメーションもHTML5のCanvasへ変換しています。

