[速報]Adobe MAX 2010。HTML5とjQueryに対応したWebアニメーションツール「EDGE」などを発表
米アドビシステムズは、イベント「Adobe MAX 2010」を10月25日(日本時間25日深夜)からロサンゼルスで開催しています。
いま同社が力を入れているのがモバイルやテレビといった、さまざまなデバイスへの対応。これを同社は「マルチスクリーン対応」と呼んでいます。25日深夜に行われた基調講演では、iPadやAndroidなどさまざまなデバイスに対応したHTMLやFlash用の新しい開発ツールを披露しました。
その基調講演の内容を紹介しましょう。いちばんの注目は、HTMLやJavaScriptなどFlashを使わずにタイムラインを用いて簡単にアニメーションが作成できる「Edge」の発表です。従来Flashの領域だったインタラクティブな機能が徐々にHTML/CSS/JavaScriptへ置き換わろうとする一方で、Flash/AIRにはマルチデバイスに対するプラットフォームという役割が強調されようとしています。
モバイルデバイスの性能向上
アドビCTOのケビン・リンチ氏登場。

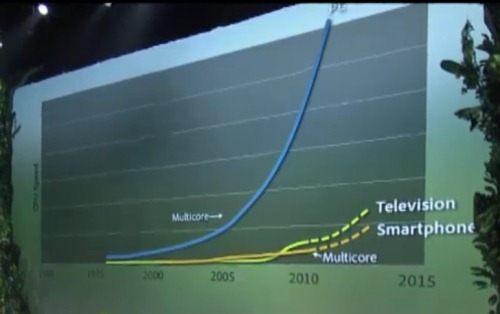
PCの性能は18カ月ごとに倍になってきた、そしていま起きているのはモバイルデバイスの性能向上だ。

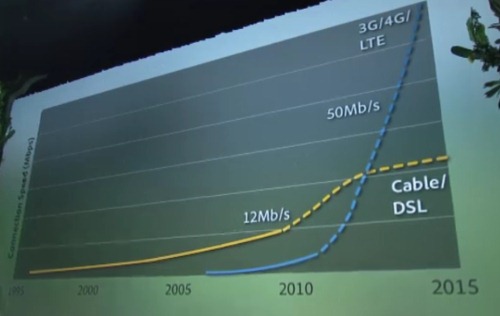
性能だけではなく通信のバンド幅も広がっている。こうしたマルチデバイス、マルチスクリーンへの対応を紹介していきたい。

マルチスクリーンへの対応
私たちのWebサイト「Flash Player Developer Center」は、CSS3の機能であるMedia Queryを用いて、Webブラウザの横幅に応じてコンテンツのレイアウトが変わるようになっている。
PCで見ると普通のWebサイトが、画面幅の狭いモバイルデバイスで見ると、コンテンツは1列になって縦スクロールだけでコンテンツが見られるようになっている。

このように、マルチスクリーンへの対応では自動的なコンテンツの再フォーマットが必要で、アドビではこのためのオーサリングの強化をしている。
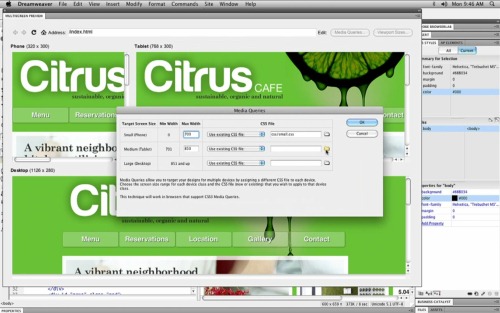
Dreamweaver CS5のアップデートバージョンでは、その新しい機能が反映されている。マルチスクリーンプレビューの画面で、複数の横幅のプレビュー表示ができる。この画面で横幅ごとにCSSを設定できる。

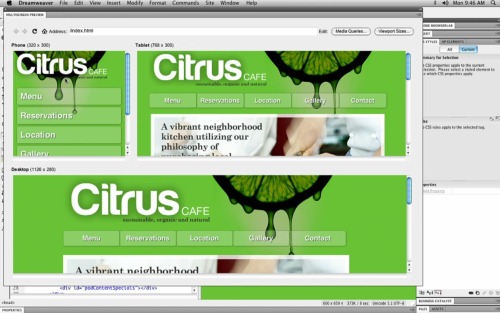
設定後は、画面幅に応じてメニューの位置が変わったことがお分かりだろう。このように容易にマルチスクリーンに対応したWebサイトをデザインできるようになる。

jQueryのコードを出力するアニメーションツール「Edge」
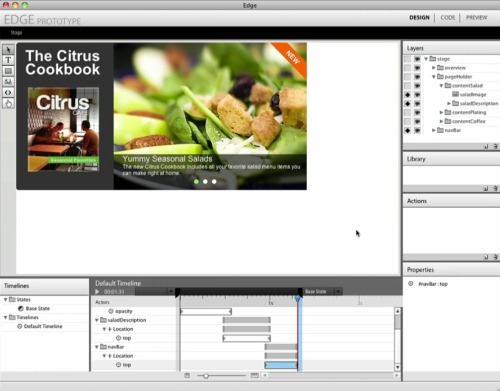
HTML5とCSSなどでWebのアニメーションを作るための、コードネーム「Edge」と呼ばれているプロジェクトも進行中だ。Edgeでは、アニメーションをタイムラインで設定することができる。

タイムラインの最初の位置で、アニメーションのオブジェクトの位置を設定し、最後の位置でもオブジェクトの位置を設定すれば、途中は補完されて自動的にオブジェクトが最初から最後の位置へ移動するアニメーションが作れる。
アニメーションはJavaScriptライブラリのjQueryを使って実現しており、EdgeはCSSやjQueryのコードなどを出力する。
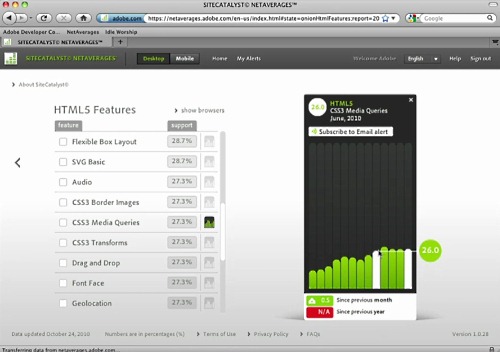
ログ分析ツールのSiteCatalystには「HTML5 Features」タブが新設される。これで、Webサイトの訪問者のどれくらいがHTML5(やCSS3)などの機能に対応しているのかを知ることができる。

電子出版への対応
アドビは電子出版を出版社と協業して進めている。マーサ・スチュワート氏をステージに迎えよう。

電子雑誌のマーサ・スチュワート・リビングをiPadでデモンストレーション。表紙の花が動画でゆっくりと開いていく。さまざまなタイプフェイスやインタラクティブ機能をデモ。

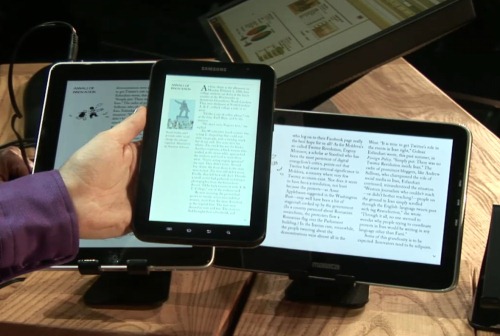
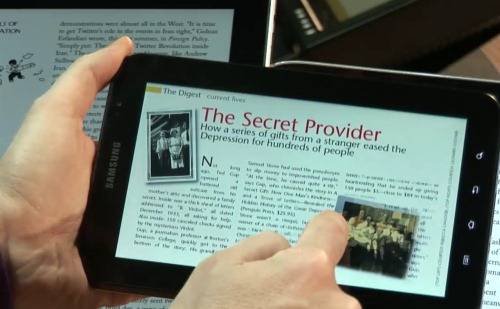
続いてHTMLのデザインフィデリティ(デザインの忠実性)について。HTMLで作成された電子書籍の「Reader's Digest」。ページネーションもできている(注:EPUB製か?)。iPad、Andoroidなど大きさや縦横比の異なるデバイスでも忠実に表現することを実現している。

さらに今、HTML用の「ダイナミックラッピング」というコードを開発中だ。これは、テキストが画像をよけてダイナミックにフローするレイアウトを実現できる。手で画像を移動すると、自動的にテキストフローのレイアウトが画像をよけて変化する。

オープンソースのWebKitにこのコードを入れるつもりだ。これによりHTMLのデザインフィデリティを実現できる。
そしてInDesignをコアにした「Adobe Digital Publishing Suite」を発表する。これによりコンテンツの作成、電子書籍の作成、流通、販売、そしてログの分析までができる。

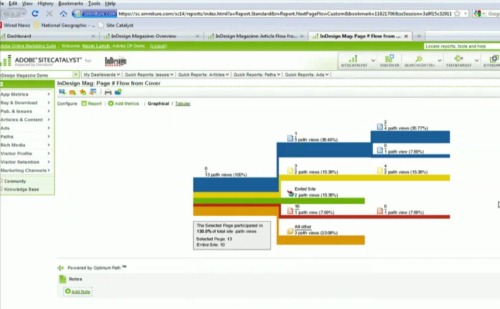
このSite Catalystでは、電子書籍のページを読者が読んだ順番などまで解析できる。

ベータ版は今日から開発者向けに公開する。
テレビにAdobe AIRが搭載
続いてはビデオだ。ここにあるのはGoogle TV。
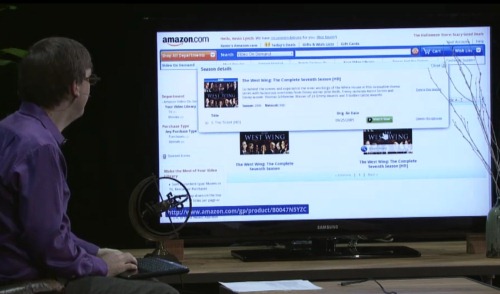
このGoogle TVにはFlash Playerが搭載されており、Amazon Video on DemandのビデオライブラリからHDストリームをネット経由で受けて映画を見ることができる。

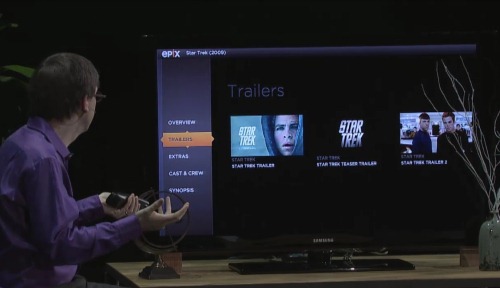
さらに「AIR FOR TV」によって、テレビの上でAIRアプリケーションも動作する。このアプリケーションはテレビのリモコンでナビゲーションして、トレイラーを選択したり、映画そのものではなくさまざまな情報を見ることができる。
AIR FOR TVはテレビメーカー向けにリリースしており、サムソンが最初のバートナーだ。ブルーレイプレイヤーやテレビに組み込まれる。

基調講演はこのあと、CMSベンダの「Day Software」を買収してCMS機能が追加されたLive Cycle Enterprise Suite 2.5、そしてFlash上でのゲームに関連してソーシャルゲームへの注力やFlash PlayerのGPU対応などについて紹介が行われました。
あわせて読みたい
Cassandra、Hadoopを用い、ソーシャル機能も備えた業務アプリケーション基盤、NTTデータイントラマートが開発を発表
≪前の記事
Publickeyの記事が、今日発売のAERAの特集記事として掲載されました

